Textinhalte
Allgemeines zu Texten und Dokumenten
- Textabschnitte in einer anderen Sprache sind entsprechend ausgezeichnet.
- Texte sind auf 200 % vergrößerbar, ohne dass Inhalte und Funktionen verloren gehen.
- Der Textabstand ist anpassbar, ohne dass Inhalte und Funktionen verloren gehen.
Anderssprachige Textabschnitte müssen ausgezeichnet werden, damit Screenreader den Text korrekt aussprechen. Menschen mit Sehbehinderungen können außerdem die Lesbarkeit von Texten verbessern, indem sie mithilfe von Werkzeugen die Abstände zwischen Zeilen, Absätzen, Zeichen und Worten anpassen können. Obwohl der Text dadurch mehr Platz braucht, sollte er vollständig angezeigt werden.
Auszeichnung von Textinhalten
-
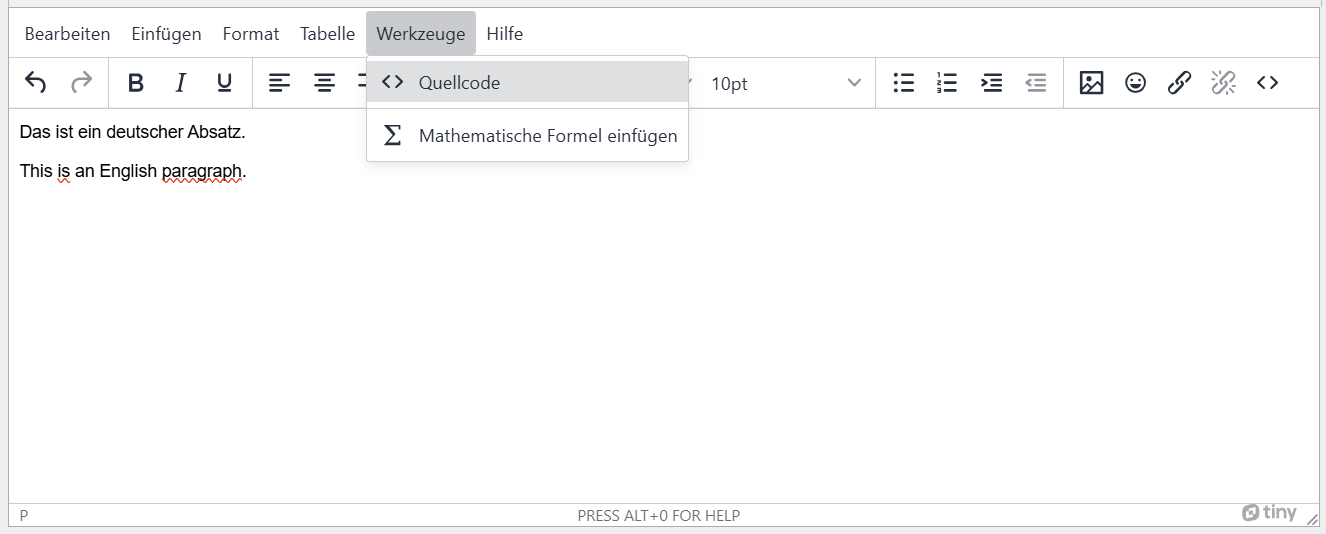
Wo vorhanden folgendes auswählen: Menüleiste: Werkzeuge > Quellcode

-
Ergänzen Sie lang='Sprachkürzel' in dem <p> HTML-Strukturelement des Textabschnitts, der nicht in der Hauptsprache des Dokuments verfasst ist.
<p lang="de">Das ist ein deutscher Absatz.</p> <p lang="en">This is an English paragraph.</p>
BITV-Anforderungen
- Es werden keine anderssprachigen Textabschnitte verwendet.
Anderssprachige Textabschnitte müssen ausgezeichnet werden, damit Screenreader den Text korrekt aussprechen. Menschen mit Sehbehinderungen können außerdem die Lesbarkeit von Texten verbessern, indem sie mithilfe von Werkzeugen die Abstände zwischen Zeilen, Absätzen, Zeichen und Worten anpassen können. Obwohl der Text dadurch mehr Platz braucht, sollte er vollständig angezeigt werden.
Auszeichnung anderssprachiger Textabschnitte mithilfe des Ilias-Seiteneditors ist nicht möglich. Andersprachige Textabschnitte sollten deshalb vermieden werden, wenn Personen mit Screenreadern den Kurs nutzen.
- Die Präsentation besitzt einen Dokumenttitel.
- Die Dokumentsprache ist angegeben.
- Textabschnitte in einer anderen Sprache sind entsprechend ausgezeichnet.
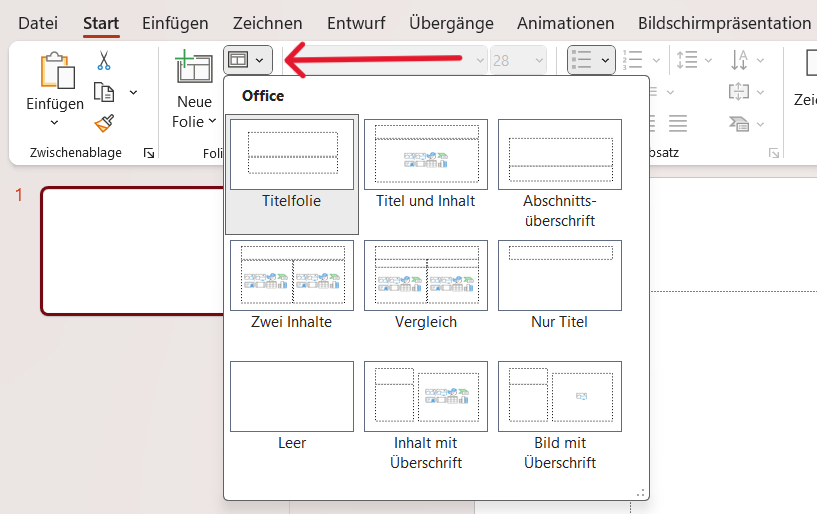
- Für die Platzierung von Inhalten wird ein Folienlayout benutzt.
- Die Lesereihenfolge von Folieninhalten ist richtig.
Geben Sie Ihrer Präsentation einen Dokumenttitel. Geben Sie außerdem die Dokumentsprache an, damit assistive Technologien wie Screenreader die richtige Aussprache wählen. Aus dem gleichen Grund müssen anderssprachige Textabschnitte mit der korrekten Sprache ausgezeichnet sein.
Nutzen Sie angebotene Folienlayouts, um ihre Inhalte zu platzieren. Nur so werden die Folienüberschriften korrekt ausgezeichnet. Vermeiden Sie außerdem Leerzeilen zum Platzieren der Inhalte, da diese ebenfalls von Screenreadern vorgelesen werden.
Die Reihenfolge, in der Screenreader die Folieninhalte vorlesen, entspricht nicht automatisch der sichtbaren Reihenfolge. Kontrollieren Sie diese mithilfe des Barrierefreiheit-Assistenten.
Umsetzung der Kriterien
Angabe des Titels
-
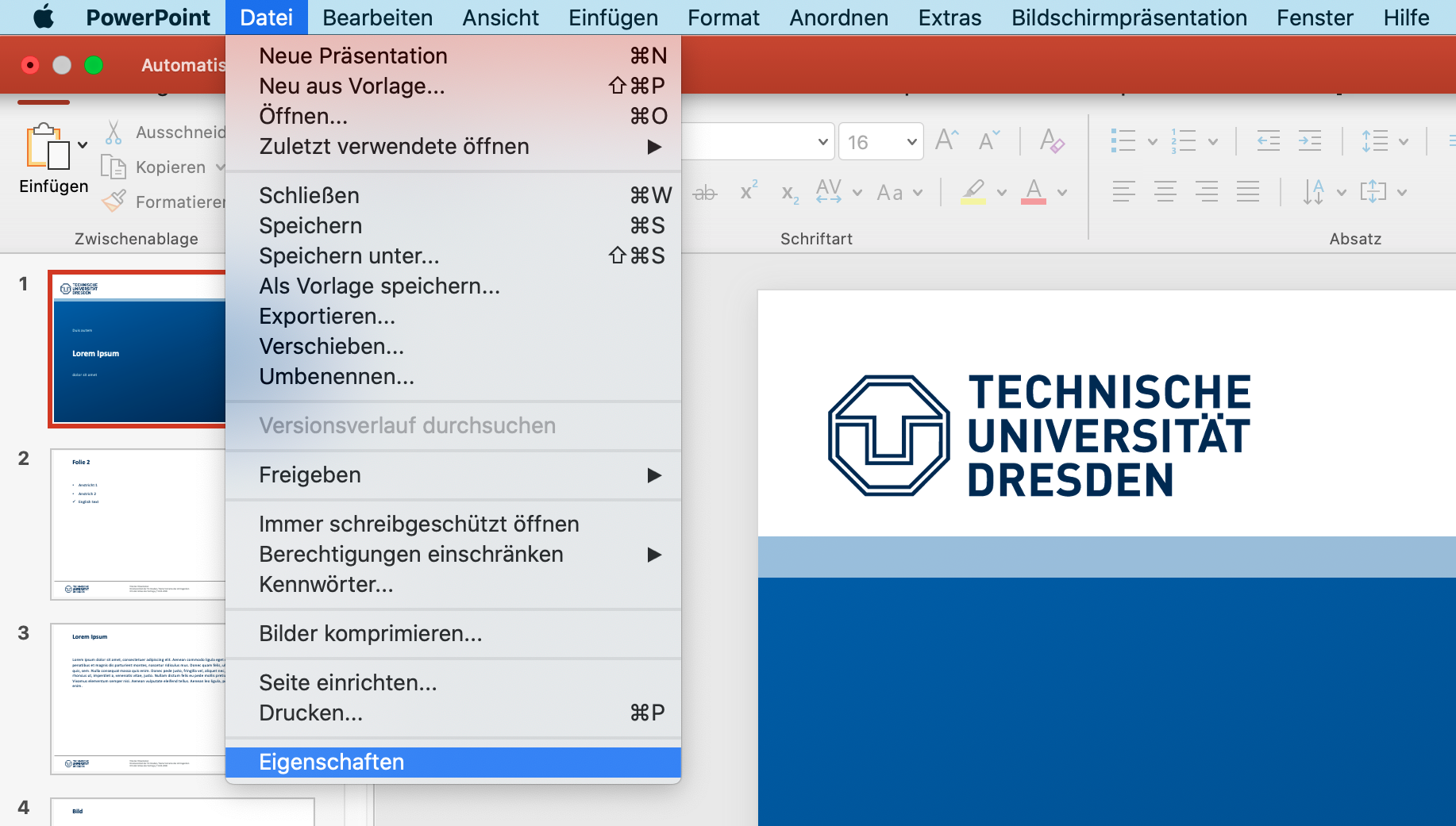
Gehen Sie in der Menüleiste auf "Datei".

-
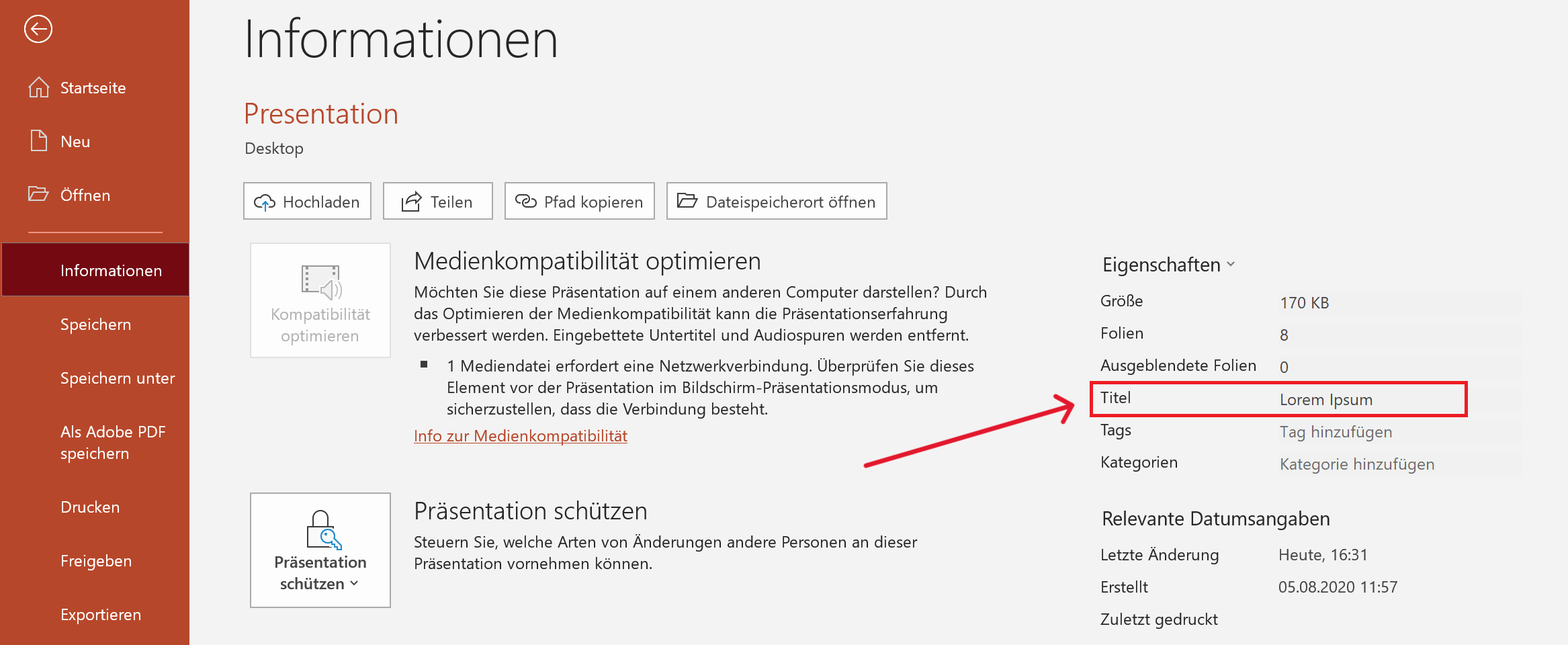
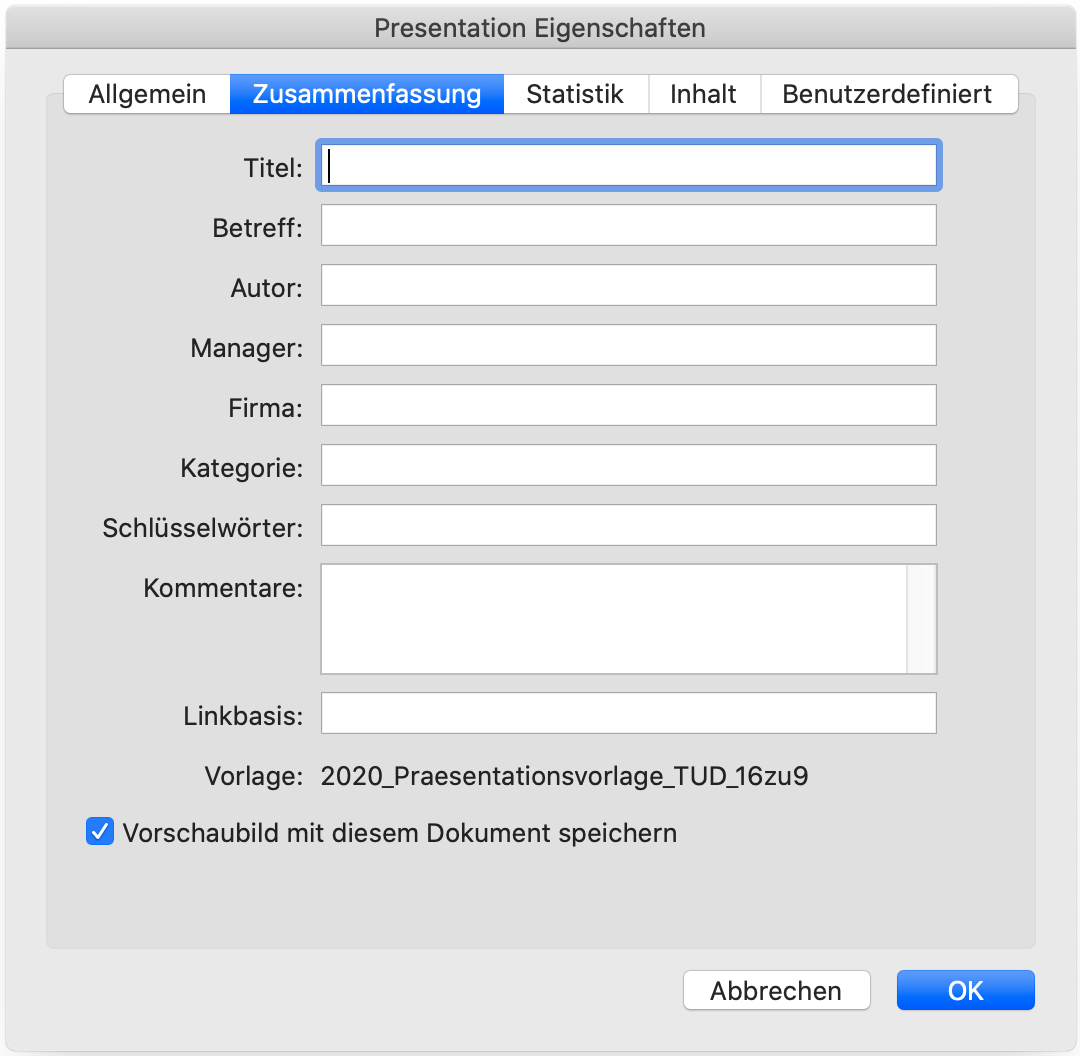
Gehen Sie auf "Informationen". Unter Eigenschaften können Sie den Titel angeben.

Angabe des Titels
-
Menüleiste: Datei > Eigenschaften

-
Titel eintragen

Angabe der Sprache
-
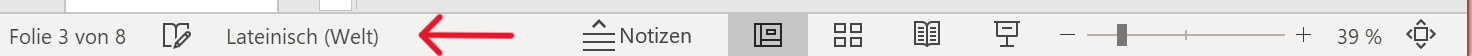
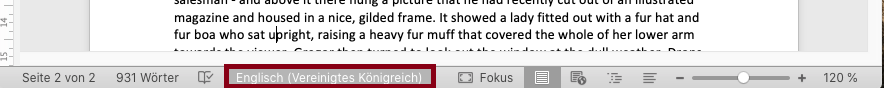
Am unteren linken Rand finden Sie die aktuelle Sprache. Um anderssprachige Wörter zu kennzeichnen, markieren Sie diese und gehen anschließend auf die angezeigte Sprache am unteren linken Rand.

-
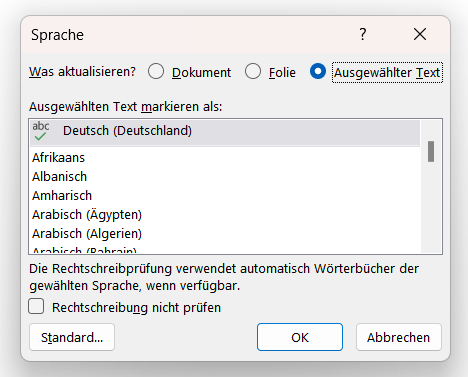
Wählen Sie die entsprechende Sprache und den gewünschten Umfang der Änderung (Dokument, Folie oder ausgewählten Text) aus.

Verwendung Folienlayout
-
Menüleiste: Start > Folien > Folienlayout

-
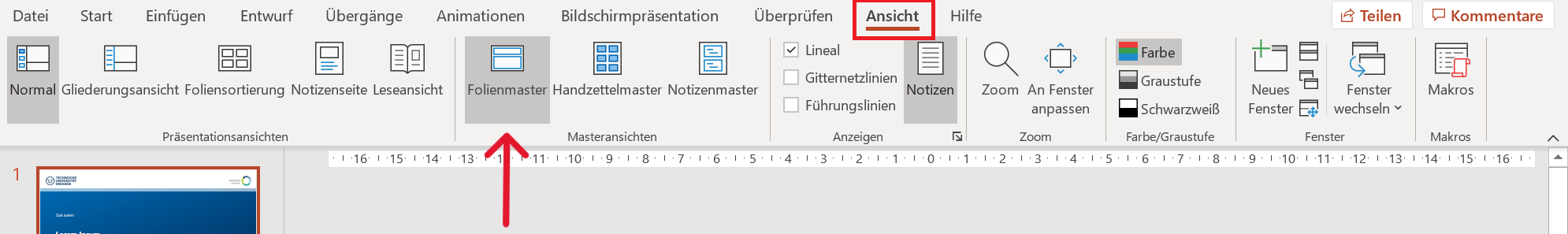
Im Folienmaster können Sie das Layout personalisieren: Ansicht > Masteransichten > Folienmaster

Überprüfung der Lesereihenfolge
-
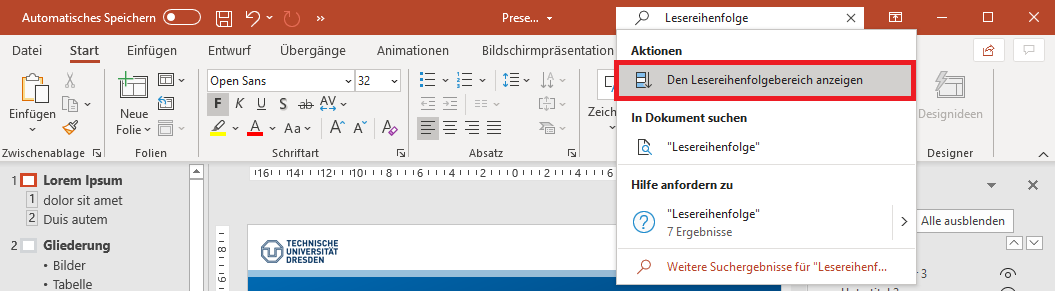
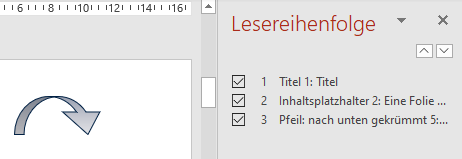
Suchleiste: "Lesereihenfolge" > Den Lesereihenfolgebereich anzeigen

-
Korrigieren Sie die Reihenfolge, wenn nötig.

Weitere Informationen
BITV-Anforderungen
- Textabschnitte in einer anderen Sprache sind entsprechend ausgezeichnet.
- Texte sind auf 200 % vergrößerbar, ohne dass Inhalte und Funktionen verloren gehen.
- Der Textabstand ist anpassbar, ohne dass Inhalte und Funktionen verloren gehen.
Anderssprachige Textabschnitte müssen ausgezeichnet werden, damit Screenreader den Text korrekt aussprechen. Menschen mit Sehbehinderungen können außerdem die Lesbarkeit von Texten verbessern, indem sie mithilfe von Werkzeugen die Abstände zwischen Zeilen, Absätzen, Zeichen und Worten anpassen können. Obwohl der Text dadurch mehr Platz braucht, sollte er vollständig angezeigt werden.
Auszeichnung von Textinhalten
<p lang="de">Das ist ein deutscher Absatz.</p>
<p lang="en">This is an English paragraph.</p>
BITV-Anforderungen
- Textabschnitte in einer anderen Sprache sind entsprechend ausgezeichnet.
- Texte sind auf 200 % vergrößerbar, ohne dass Inhalte und Funktionen verloren gehen.
- Der Textabstand ist anpassbar, ohne dass Inhalte und Funktionen verloren gehen.
Anderssprachige Textabschnitte müssen ausgezeichnet werden, damit Screenreader den Text korrekt aussprechen. Menschen mit Sehbehinderungen können außerdem die Lesbarkeit von Texten verbessern, indem sie mithilfe von Werkzeugen die Abstände zwischen Zeilen, Absätzen, Zeichen und Worten anpassen können. Obwohl der Text dadurch mehr Platz braucht, sollte er vollständig angezeigt werden.
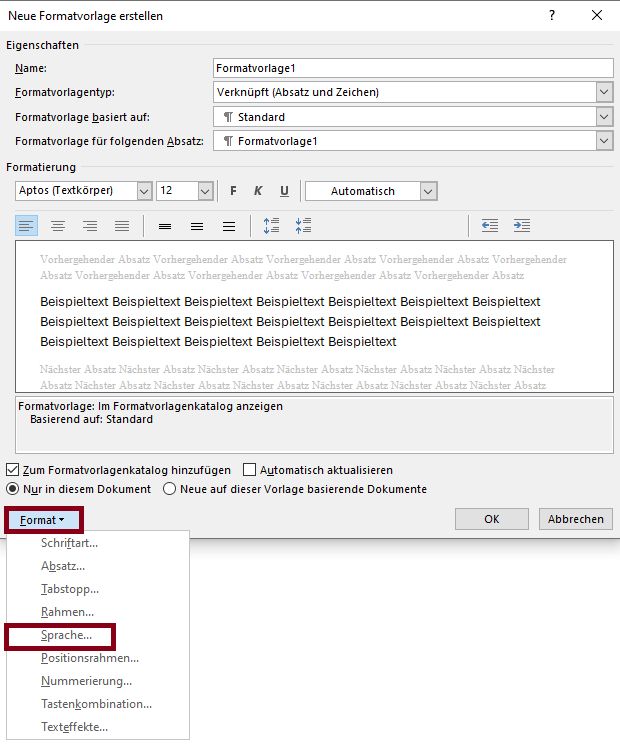
Auszeichnung von Textinhalten
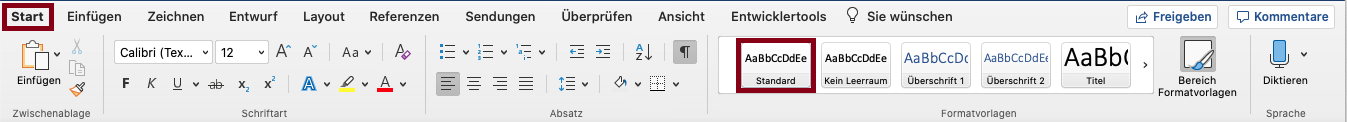
- Klicken Sie in der Statusleiste auf „Sprache“.
- Wählen Sie für „Aktives Dokument“ die passende Sprache aus.



- Klicken Sie in der Statusleiste auf „Sprache“.

- Wählen Sie für „Aktives Dokument“ die passende Sprache aus.
- Textabschnitte in einer anderen Sprache sind entsprechend ausgezeichnet.
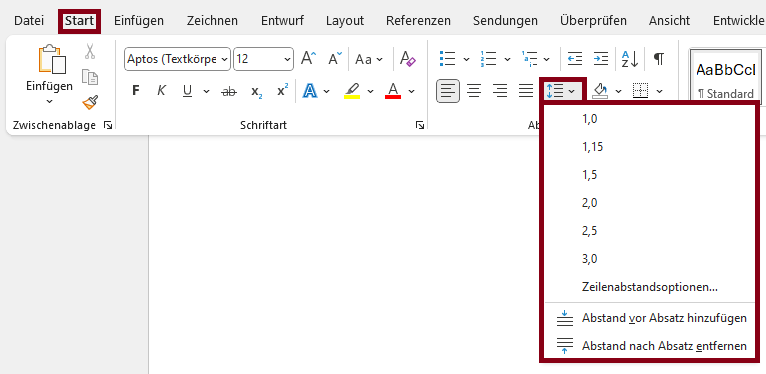
- Texte sind auf 200 % vergrößerbar, ohne dass Inhalte und Funktionen verloren gehen.
- Der Textabstand ist anpassbar, ohne dass Inhalte und Funktionen verloren gehen.
Anderssprachige Textabschnitte müssen ausgezeichnet werden, damit Screenreader den Text korrekt aussprechen. Menschen mit Sehbehinderungen können außerdem die Lesbarkeit von Texten verbessern, indem sie mithilfe von Werkzeugen die Abstände zwischen Zeilen, Absätzen, Zeichen und Worten anpassen können. Obwohl der Text dadurch mehr Platz braucht, sollte er vollständig angezeigt werden.
Auszeichnung von Textinhalten
\DocumentMetadata{}
\DocumentMetadata{
lang = <...>,
pdfversion = 1.7,
pdfstandard = ua-1,
}
\documentclass[12pt]{…}
\renewcommand{\baselinestretch}{1.5}
BITV-Anforderungen
Überschriften
- Die Überschriften sind ausgezeichnet, gemäß der Überschriftebenen korrekt verschachtelt und beschreiben den nachfolgenden Inhalt.
Durch Überschriften werden Inhalte strukturiert: zusammenhängende Absätze werden gruppiert und der Inhalt leicht überschaubar. Nutzende, die eine rein visuelle Unterscheidung von Überschriften und sonstige Text nicht wahrnehmen können, sind darauf angewiesen, dass die Struktur unabhängig von der Darstellung zugänglich ist. Durch die Verwendung von Überschrift-Elementen können diese nicht nur durch Assistenzsysteme (bspw. Screenreader) als solche interpretiert werden, es sind auch Inhaltsverzeichnisse generierbar und die Darstellung an besondere Bedürfnisse anpassbar.
Verschachtelung
korrekte Verschachtelung zur Gliederung des Inhalts- Überschrift 1
- Überschrift 2
- Überschrift 3
- ...
- Überschrift 2
Auszeichnung von Überschriften

- Die Überschriften sind ausgezeichnet, gemäß der Überschriftebenen korrekt verschachtelt und beschreiben den nachfolgenden Inhalt.
Durch Überschriften werden Inhalte strukturiert: zusammenhängende Absätze werden gruppiert und der Inhalt leicht überschaubar. Nutzende, die eine rein visuelle Unterscheidung von Überschriften und sonstige Text nicht wahrnehmen können, sind darauf angewiesen, dass die Struktur unabhängig von der Darstellung zugänglich ist. Durch die Verwendung von Überschrift-Elementen können diese nicht nur durch Assistenzsysteme (bspw. Screenreader) als solche interpretiert werden, es sind auch Inhaltsverzeichnisse generierbar und die Darstellung an besondere Bedürfnisse anpassbar.
Verschachtelung
korrekte Verschachtelung zur Gliederung des Inhalts- Überschrift 1
- Überschrift 2
- Überschrift 3
- ...
- Überschrift 2
Überschriften einfügen
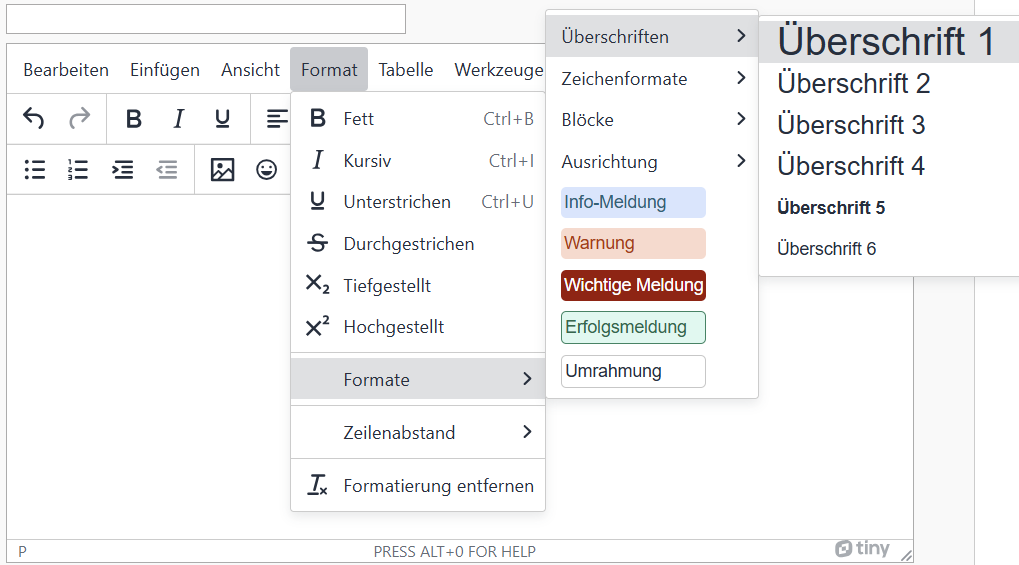
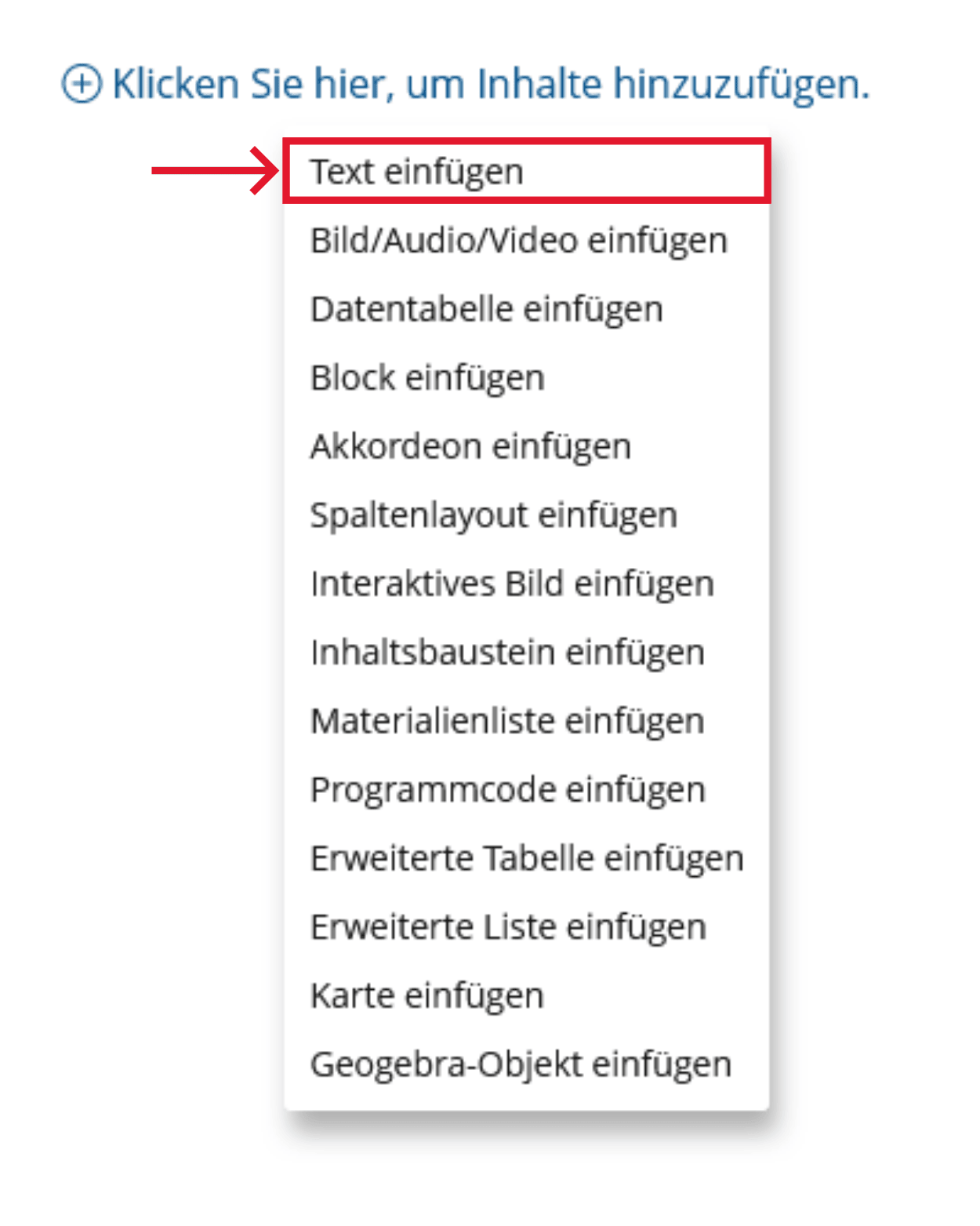
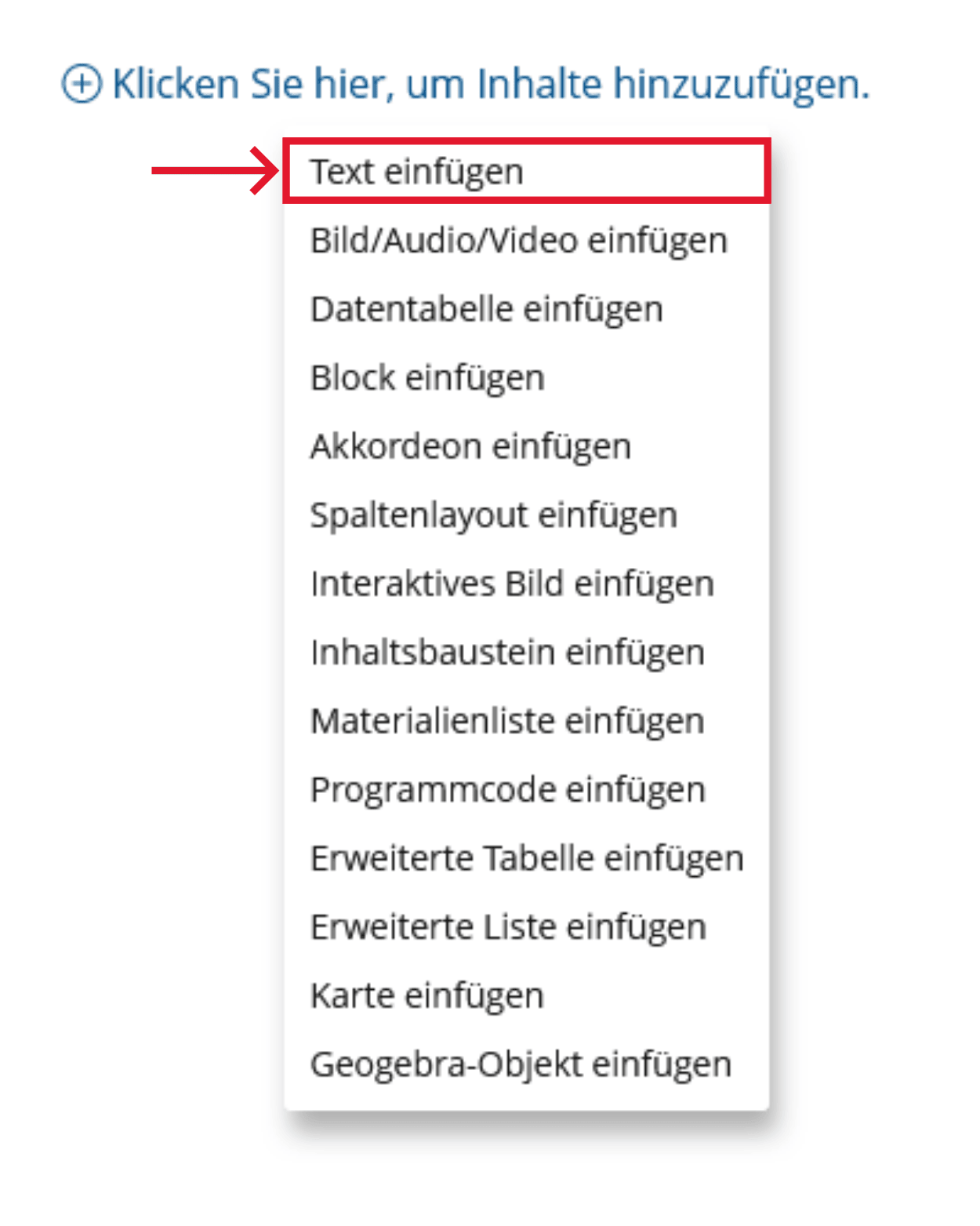
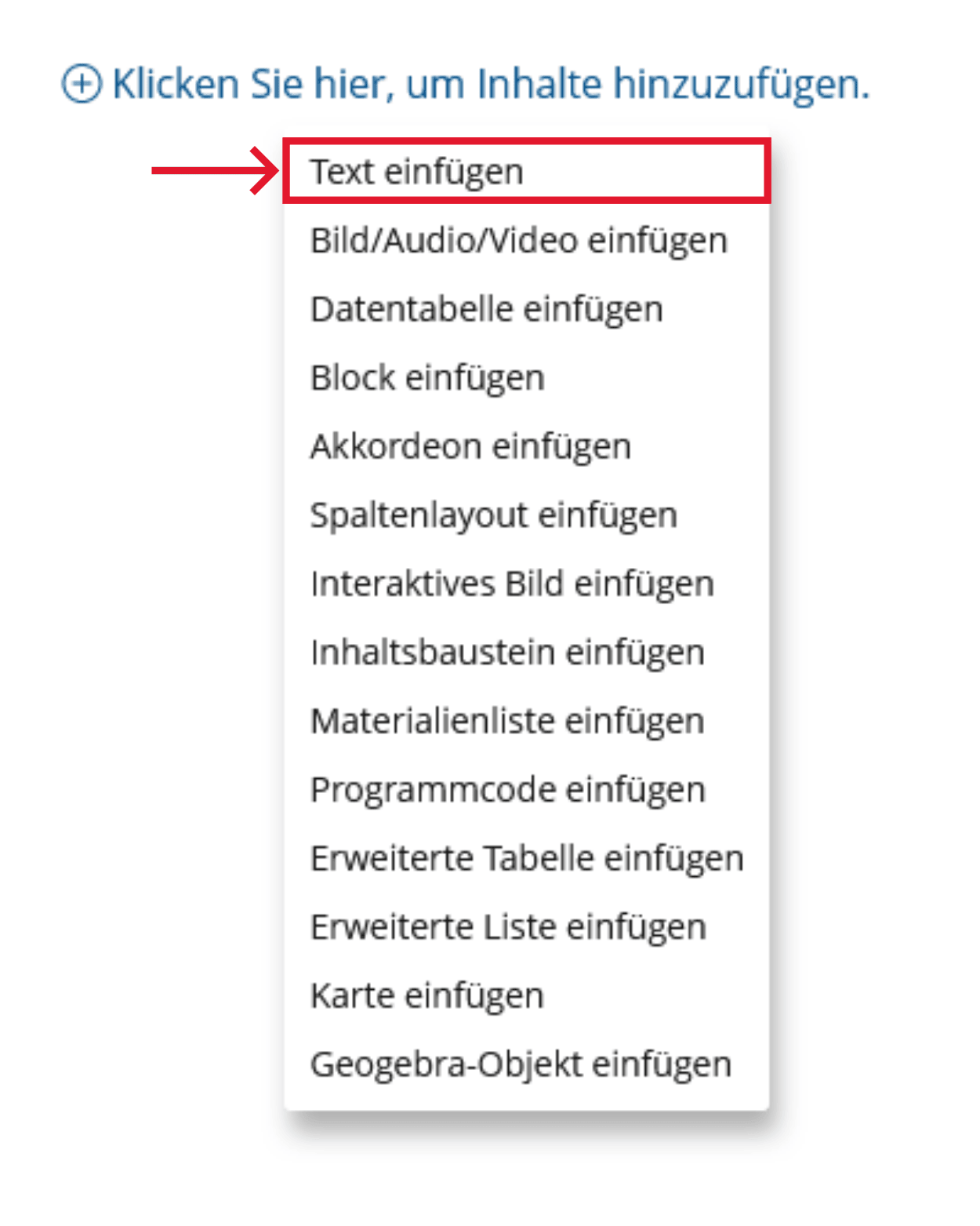
-
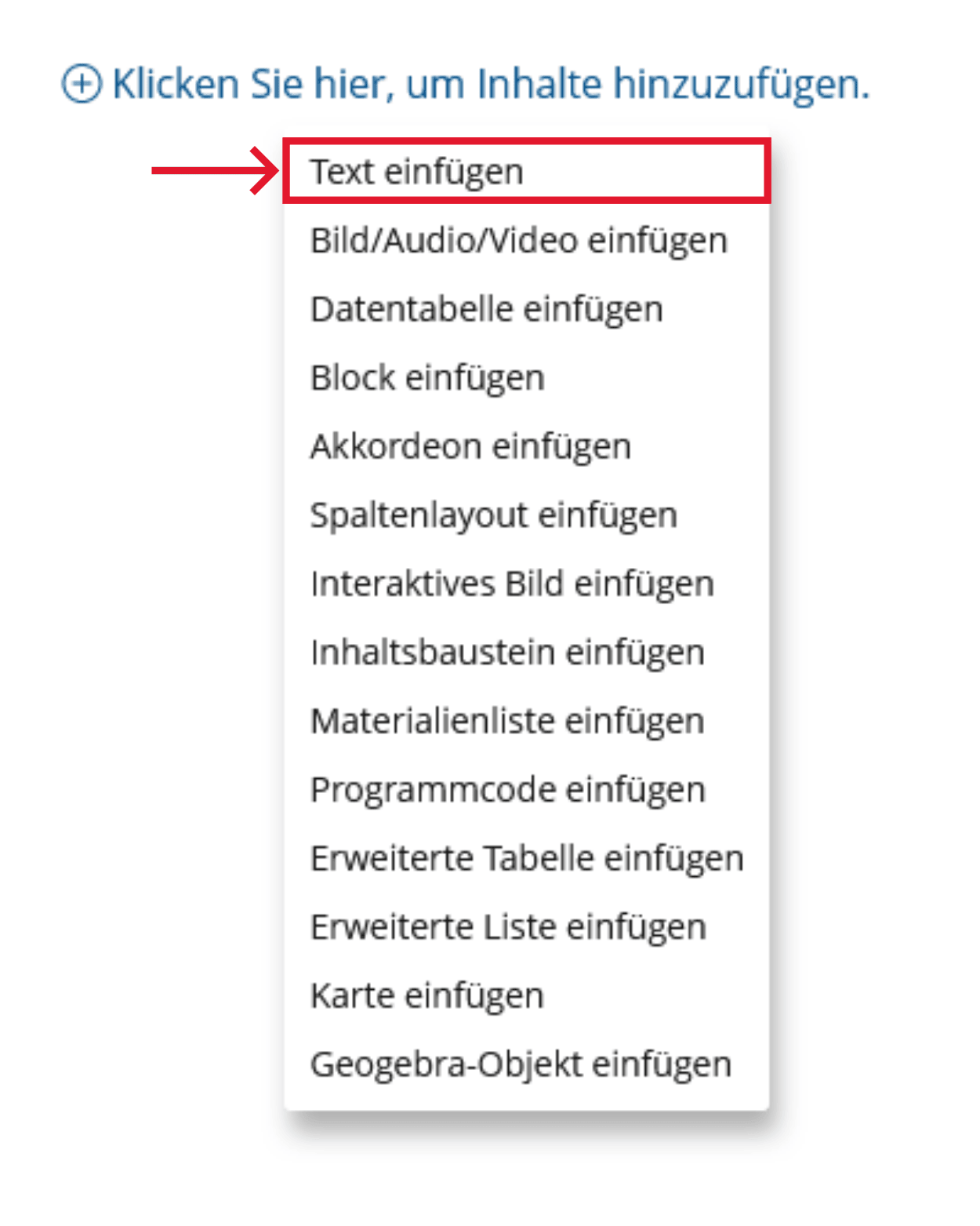
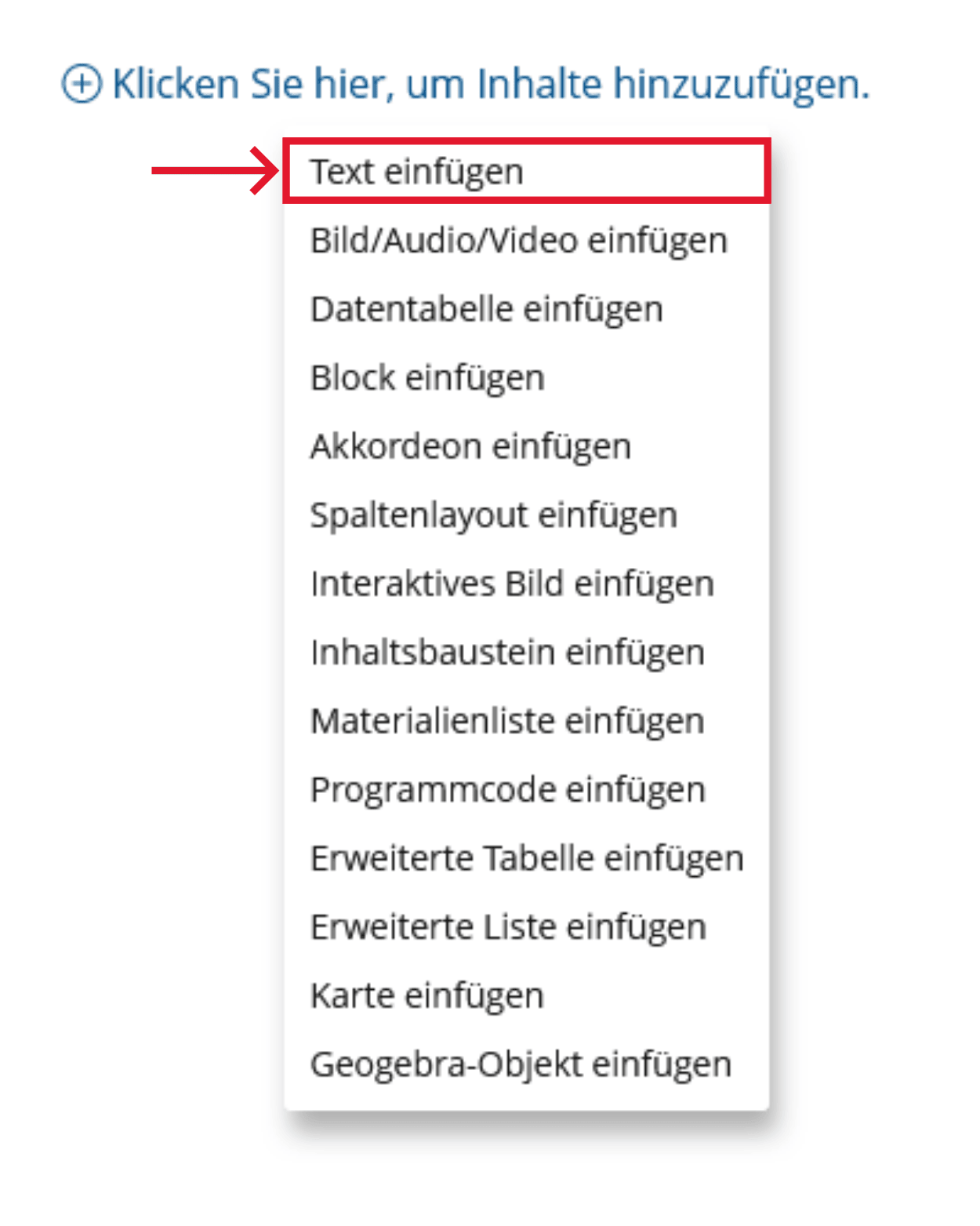
Gehen Sie auf das Pluszeichen und wählen Sie "Text einfügen" aus.

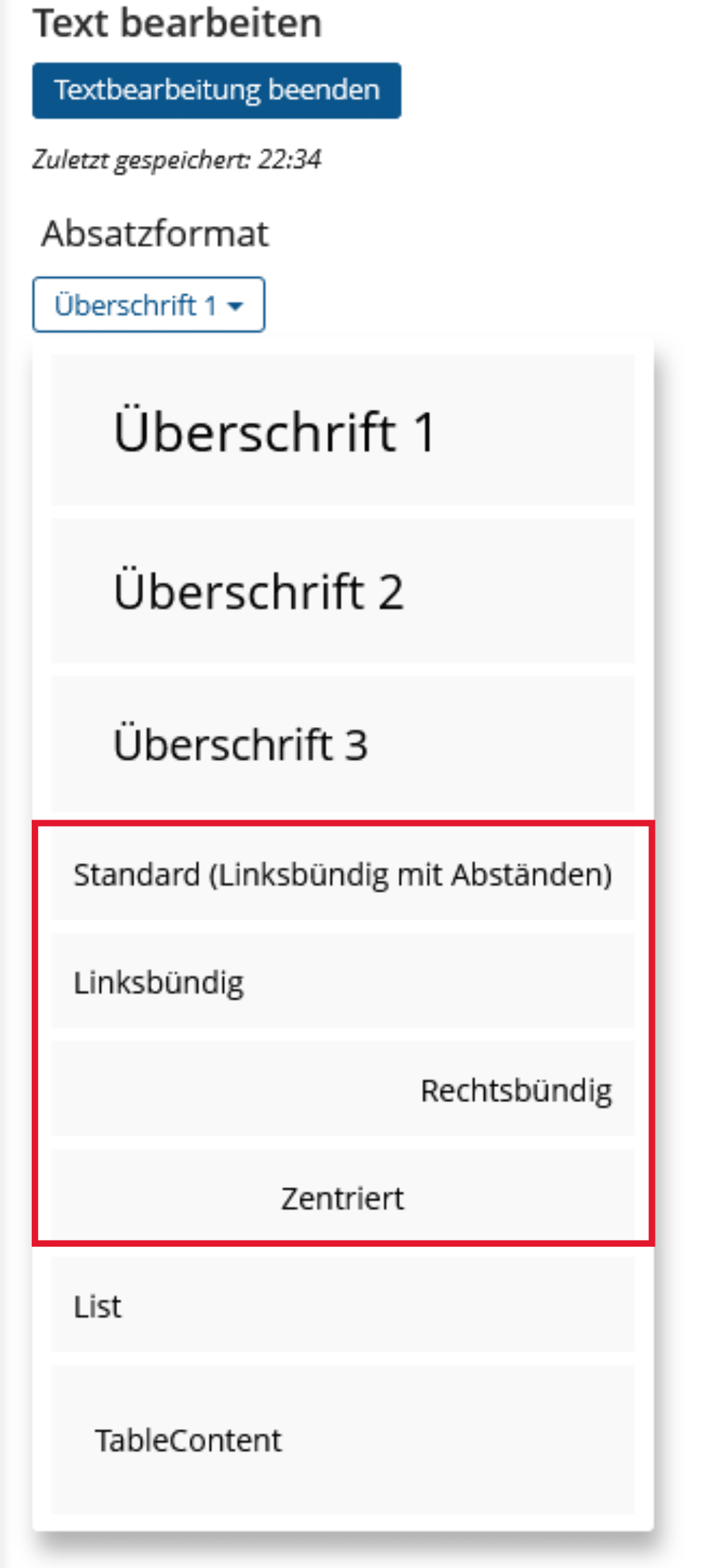
-
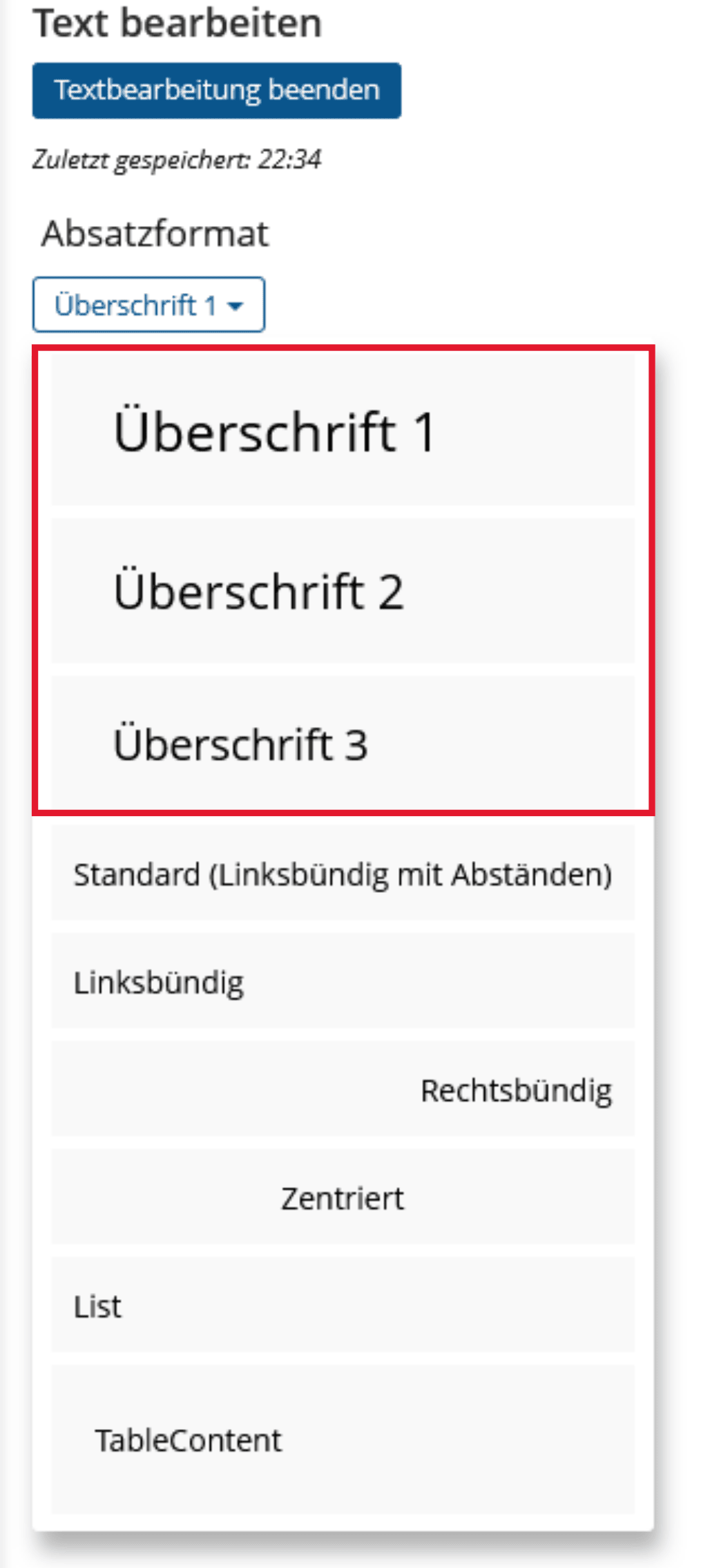
Text einfügen oder bearbeiten > Absatzformat > Auswahl Überschrift

BITV-Anforderungen
- Jede Folie hat einen eindeutigen und aussagekräftigen Titel.
Folientitel dienen dazu, den Inhalt einer Folie kurz und prägnant zu benennen. Außerdem werden die Folientitel von Nutzern der Sprachausgabe zur Navigation und Orientierung innerhalb der Präsentation genutzt. Deswegen sollten sie je Folie unterschiedlich sein.
Umsetzung der Kriterien
Geben Sie den Folientitel an der entsprechenden Stelle des Folienlayouts an, ansonsten wird die Überschrift nicht als solche ausgezeichnet.

Weitere Informationen
BITV-Anforderungen
- Die Überschriften sind ausgezeichnet, gemäß der Überschriftebenen korrekt verschachtelt und beschreiben den nachfolgenden Inhalt.
Durch Überschriften werden Inhalte strukturiert: zusammenhängende Absätze werden gruppiert und der Inhalt leicht überschaubar. Nutzende, die eine rein visuelle Unterscheidung von Überschriften und sonstige Text nicht wahrnehmen können, sind darauf angewiesen, dass die Struktur unabhängig von der Darstellung zugänglich ist. Durch die Verwendung von Überschrift-Elementen können diese nicht nur durch Assistenzsysteme (bspw. Screenreader) als solche interpretiert werden, es sind auch Inhaltsverzeichnisse generierbar und die Darstellung an besondere Bedürfnisse anpassbar.
Verschachtelung
korrekte Verschachtelung zur Gliederung des Inhalts- Die Überschriften sind ausgezeichnet, gemäß der Überschriftebenen korrekt verschachtelt und beschreiben den nachfolgenden Inhalt.
Durch Überschriften werden Inhalte strukturiert: zusammenhängende Absätze werden gruppiert und der Inhalt leicht überschaubar. Nutzende, die eine rein visuelle Unterscheidung von Überschriften und sonstige Text nicht wahrnehmen können, sind darauf angewiesen, dass die Struktur unabhängig von der Darstellung zugänglich ist. Durch die Verwendung von Überschrift-Elementen können diese nicht nur durch Assistenzsysteme (bspw. Screenreader) als solche interpretiert werden, es sind auch Inhaltsverzeichnisse generierbar und die Darstellung an besondere Bedürfnisse anpassbar.
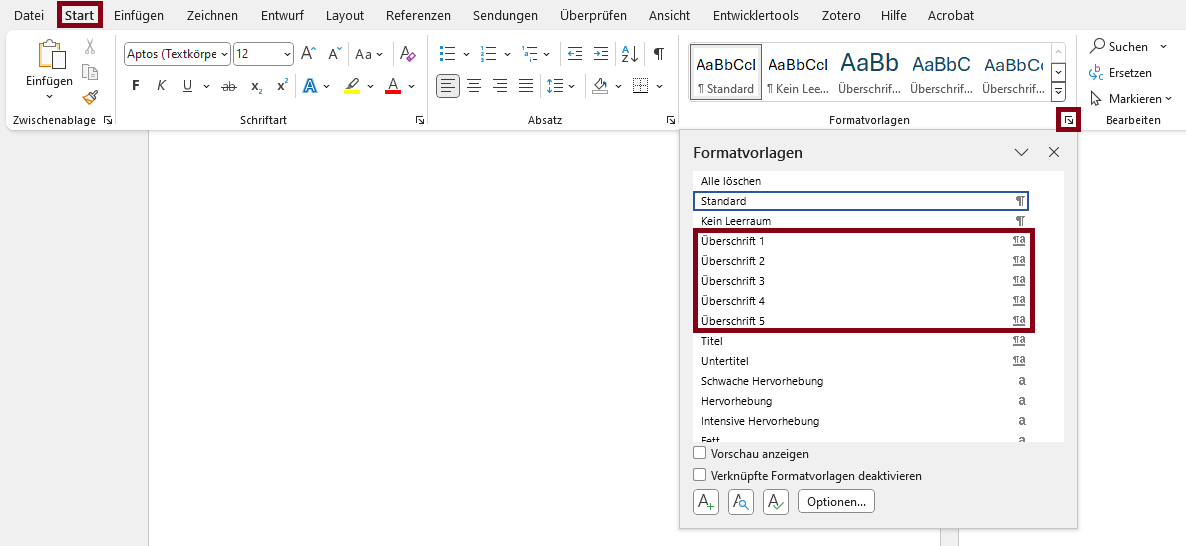
- Überschrift 1
- Überschrift 2
- Überschrift 3
- ...
- Überschrift 2
Auszeichnung von Überschriften


- Die Überschriften sind ausgezeichnet, gemäß der Überschriftebenen korrekt verschachtelt und beschreiben den nachfolgenden Inhalt.
Durch Überschriften werden Inhalte strukturiert: zusammenhängende Absätze werden gruppiert und der Inhalt leicht überschaubar. Nutzende, die eine rein visuelle Unterscheidung von Überschriften und sonstige Text nicht wahrnehmen können, sind darauf angewiesen, dass die Struktur unabhängig von der Darstellung zugänglich ist. Durch die Verwendung von Überschrift-Elementen können diese nicht nur durch Assistenzsysteme (bspw. Screenreader) als solche interpretiert werden, es sind auch Inhaltsverzeichnisse generierbar und die Darstellung an besondere Bedürfnisse anpassbar.
BITV-Anforderungen
Absätze
- Absätze und Hervorhebungen sind als solche ausgezeichnet.
- Text wird direkt verwendet, um Informationen zu vermitteln, anstatt Bilder von diesem.
Umsetzung der Kriterien

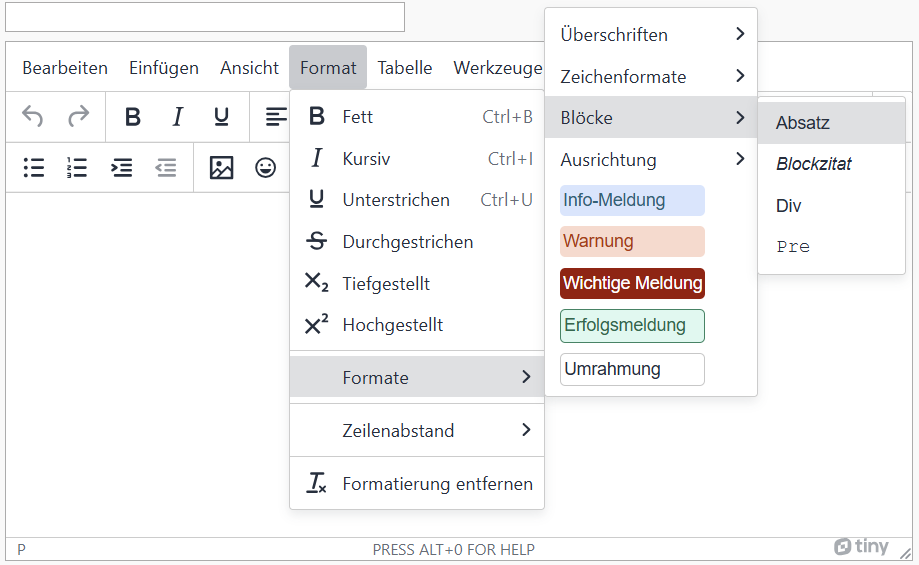
- Absätze und Hervorhebungen sind als solche ausgezeichnet.
- Text wird direkt verwendet, um Informationen zu vermitteln, anstatt Bilder von diesem.
Umsetzung der Kriterien
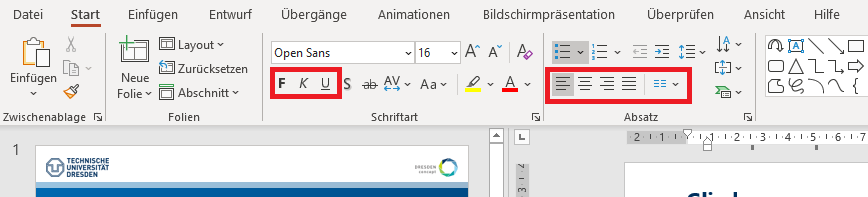
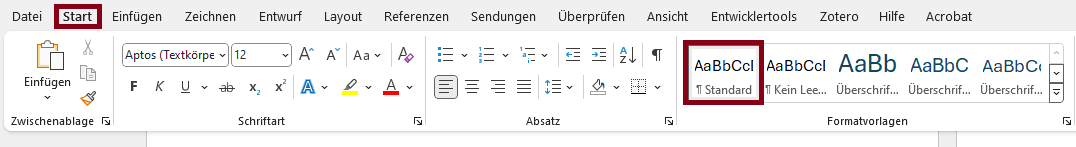
Absatz: Menüleiste: Start > Absatz
Hervorhebung:
Menüleiste: Start > Schriftart > Fett/Kursiv/Unterstrichen

Weitere Informationen
- Absätze und Hervorhebungen sind als solche ausgezeichnet.
- Text wird direkt verwendet, um Informationen zu vermitteln, anstatt Bilder von diesem.
Auszeichnung von Absätzen
<p>This is an <strong>important</strong> paragraph.</p>
Kriterien und Barrieren von ILIAS
Folgende Kriterien stammen aus der Checkliste:- Die Hervorhebungen Fett (str), Kursiv (emp) und Unterstrichen (imp) werden nicht verwendet.
Die Hervorhebungen Fett (str), Kursiv (emp) und Unterstrichen (imp) werden nicht korrekt ausgezeichnet und können daher von nicht sehenden Personen nicht erkannt werden.
Absatz hinzufügen
-
Gehen Sie auf das Pluszeichen und wählen Sie "Text einfügen" aus.

-
Wählen Sie unter "Absatzformat" eine Ausrichtung aus und geben Sie Ihren Text ein. Gehen Sie abschließend auf "Textbearbeitung beenden".

- Absätze und Hervorhebungen sind als solche ausgezeichnet.
- Text wird direkt verwendet, um Informationen zu vermitteln, anstatt Bilder von diesem.


- Absätze und Hervorhebungen sind als solche ausgezeichnet.
- Text wird direkt verwendet, um Informationen zu vermitteln, anstatt Bilder von diesem.
BITV-Anforderungen
Blöcke
- Es sind keine Links auf komplette Blöcke gesetzt worden.
- Im Kontext eines Blocks wird auf die Art der Verwendung eingegangen.
Verlinkte Blöcke und Blöcke ohne Verlinkung können visuell nicht voneinander unterschieden werden. Screenreader lesen den gesamten Blockinhalt als Linktext vor. Die Funktionen von Blöcken können von Screenreadern und auch sehenden Personen nicht erkannt werden.
Zitate
- Zitate sind als solche ausgezeichnet.
Zitate müssen mit entsprechenden Strukturelementen gekennzeichnet sein, damit Assistenzsysteme diese anders (farblich oder stimmlich) hervorheben können. Es ermöglicht Tastaturbenutzern ebenfalls ein Überspringen des gesamten Abschnitts.
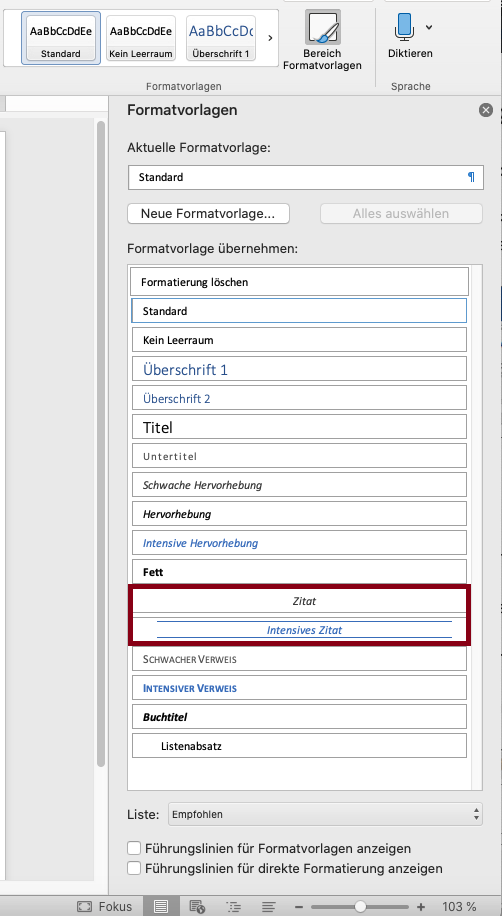
Auszeichnung von Zitaten

BITV-Anforderungen
PowerPoint besitzt keine Formatvorlage für Zitate.
Nutzen Sie für Zitate die gängigen Zitierweisen der von ihnen genutzten Sprache (Anführungszeichen, in Klammern Informationen zur Quelle, ...).
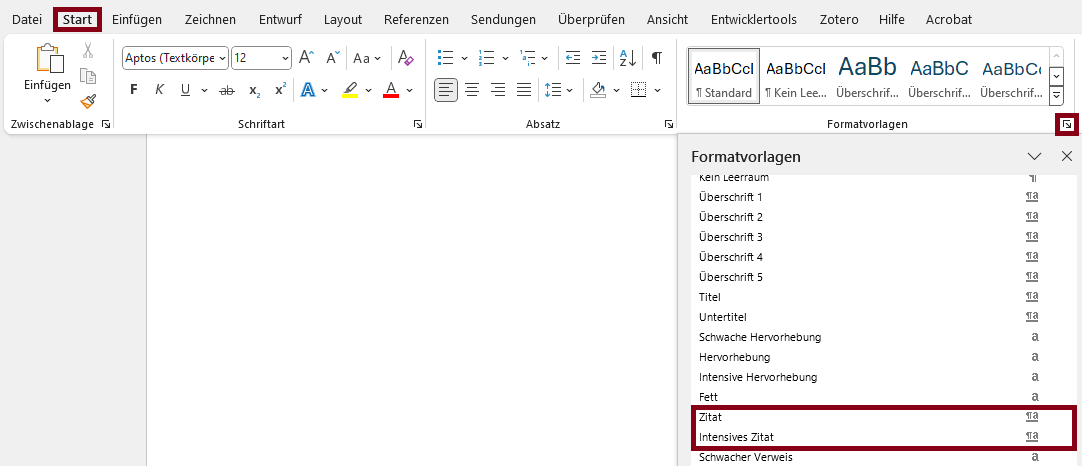
- Zitate sind als solche ausgezeichnet.
Zitate müssen mit entsprechenden Strukturelementen gekennzeichnet sein, damit Assistenzsysteme diese anders (farblich oder stimmlich) hervorheben können. Es ermöglicht Tastaturbenutzern ebenfalls ein Überspringen des gesamten Abschnitts.
Auszeichnung von Zitaten
<blockquote>
<p>This is an example of a long quote. It might contain multiple sentences, or even multiple paragraphs.</p>
<cite>Source of the Quote</cite>
</blockquote>
BITV-Anforderungen
Zitate müssen mit entsprechenden Strukturelementen gekennzeichnet sein, damit Assistenzsysteme diese anders (farblich oder stimmlich) hervorheben können. Es ermöglicht Tastaturbenutzern ebenfalls ein Überspringen des gesamten Abschnitts.
Kriterien und Barrieren von ILIAS
Folgende Kriterien stammen aus der Checkliste:- Zitate im Text werden mit Anführungszeichen gekennzeichnet.
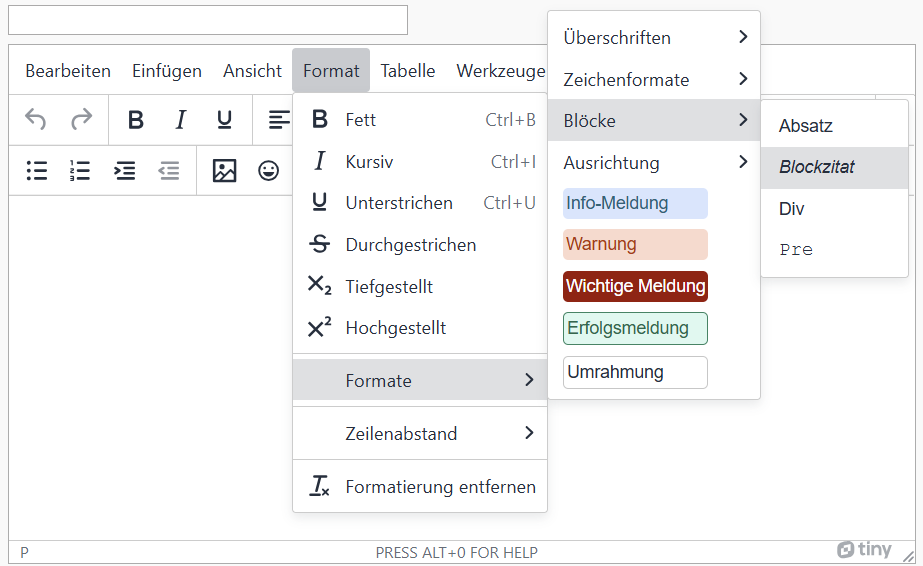
- Es werden keine Blockzitate verwendet.
Blockzitate werden durch Ilias-Seiteneditor nicht richtig ausgezeichnet und sollten daher vermieden werden. Zitate im Text sollten mit Anführungszeichen gekennzeichnet sein. Die Texthervorhebung "Zitat" sollte nicht benutzt werden, da diese kein Ausreichendes Text-Hintergrund Kontrastverhältnis hat.
- Zitate sind als solche ausgezeichnet.
Zitate müssen mit entsprechenden Strukturelementen gekennzeichnet sein, damit Assistenzsysteme diese anders (farblich oder stimmlich) hervorheben können. Es ermöglicht Tastaturbenutzern ebenfalls ein Überspringen des gesamten Abschnitts.
Auszeichnung von Zitaten


- Zitate sind als solche ausgezeichnet.
Zitate müssen mit entsprechenden Strukturelementen gekennzeichnet sein, damit Assistenzsysteme diese anders (farblich oder stimmlich) hervorheben können. Es ermöglicht Tastaturbenutzern ebenfalls ein Überspringen des gesamten Abschnitts.
Auszeichnung von Zitaten
Listen
- Listen: Aufzählungen und Nummerierungen sind als solche ausgezeichnet.
Listen stellen häufig hierarchische Strukturen dar. Damit diese nicht nur visuell dargestellt werden, müssen zur Erstellung Formatvorlagen verwendet werden. Damit können Nutzende von Assistenzsystemen Listen oder einzelne Einträge überspringen, sowie eine andere für sie passendere Präsentation einstellen.
Auszeichnung von Listen

- Listen sind mit der Listenfunktion und nicht nur mit 1.2.3. oder Spiegelstrichen (z.B. "-") auszeichnen.
Listen stellen häufig hierarchische Strukturen dar. Damit diese nicht nur visuell dargestellt werden, müssen zur Erstellung Formatvorlagen verwendet werden. Damit können Nutzende von Assistenzsystemen Listen oder einzelne Einträge überspringen, sowie eine andere für sie passendere Präsentation einstellen.
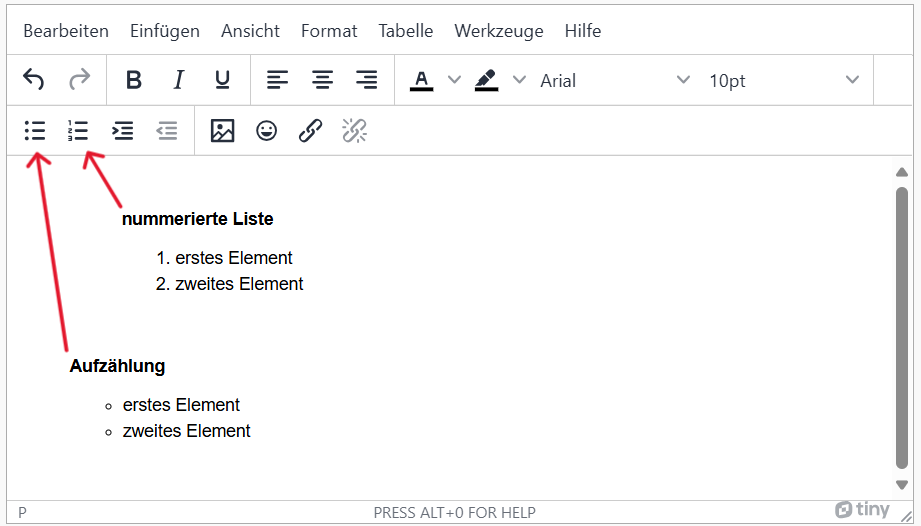
Liste einfügen
-
Gehen Sie auf das Pluszeichen und wählen Sie "Text einfügen" aus.

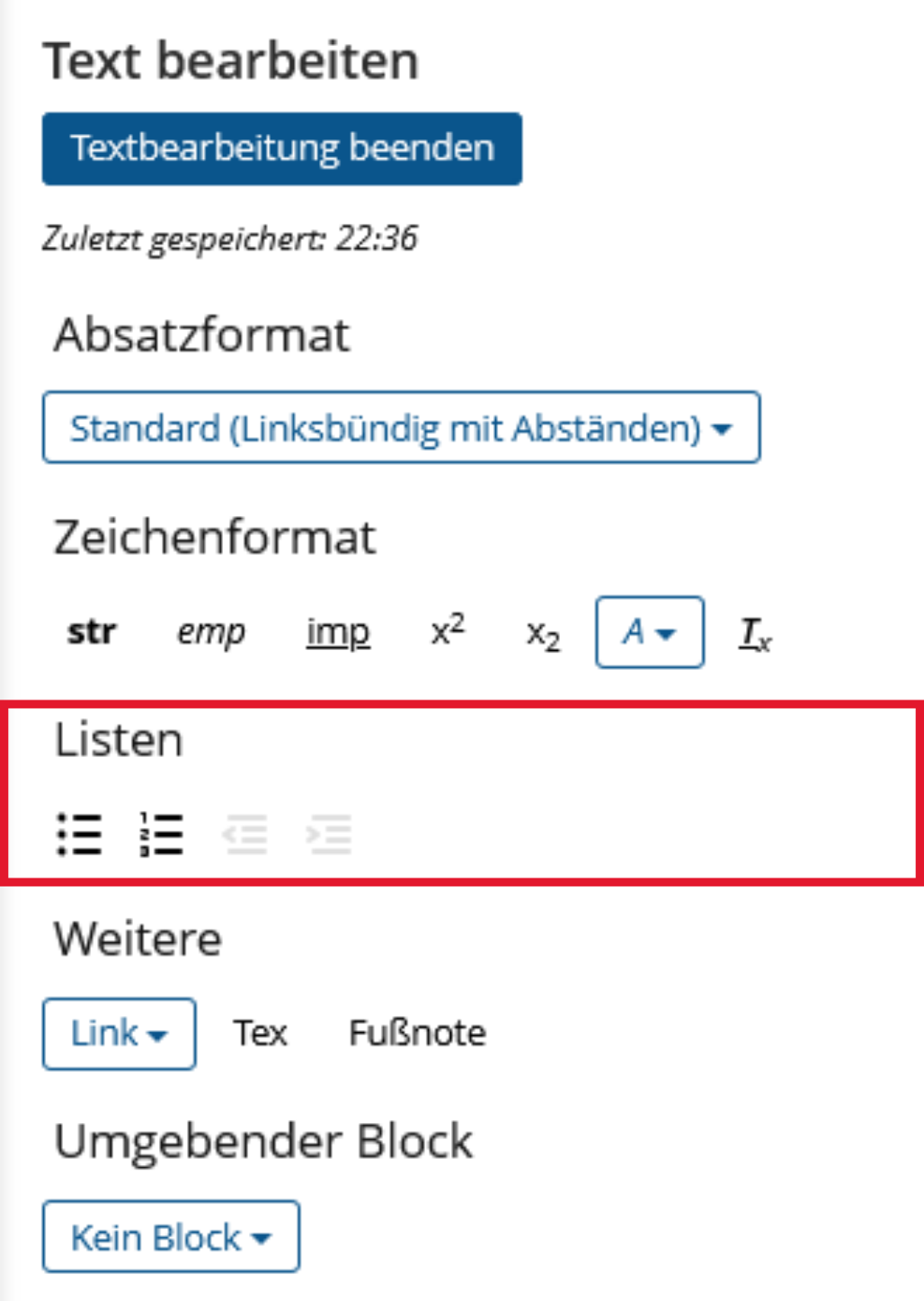
-
Wählen Sie unter "Listen" Aufzählung oder nummerierte Liste aus und geben Sie Ihren Text ein. Gehen Sie abschließend auf "Textbearbeitung beenden".

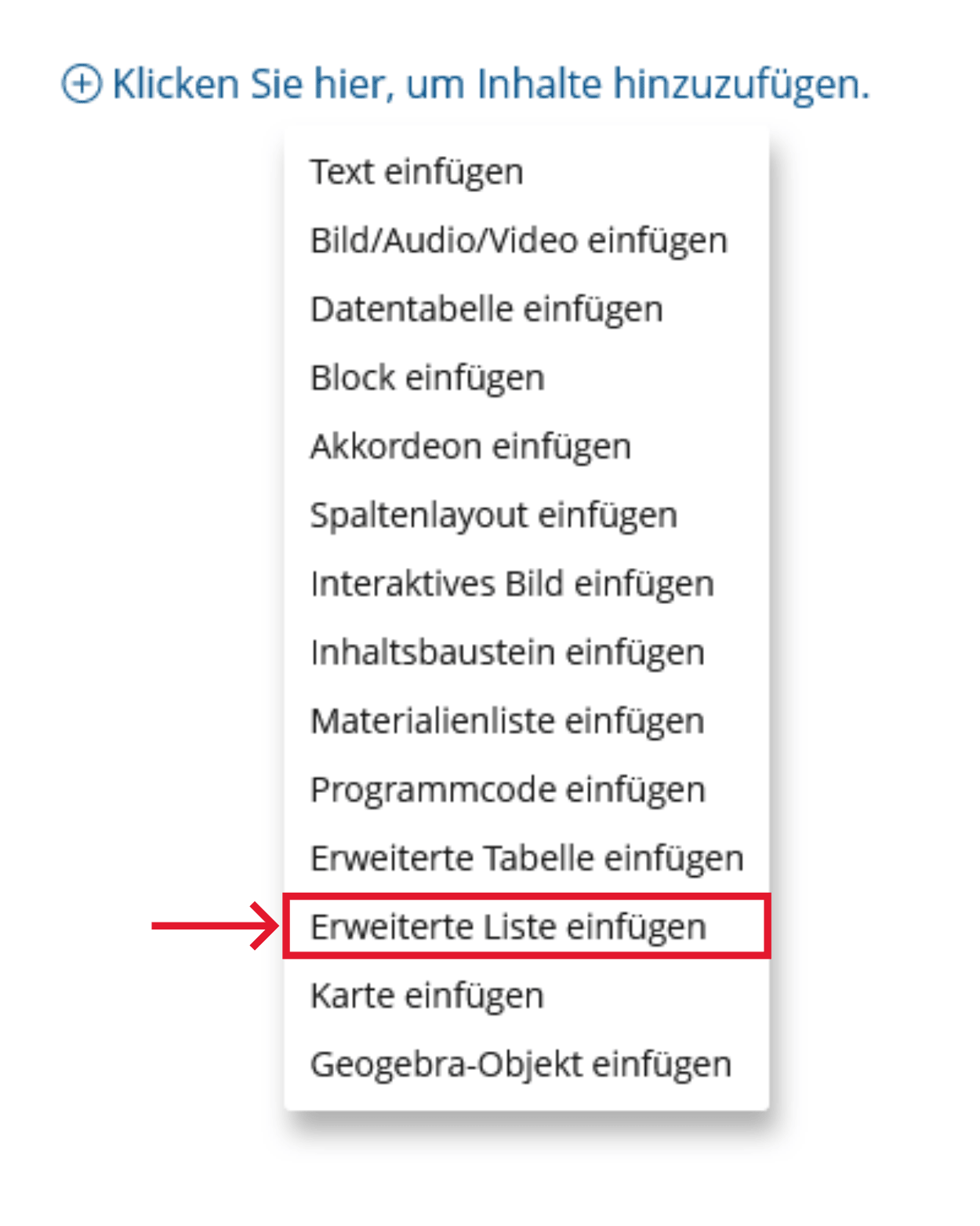
Erweiterte Liste einfügen
Eine erweiterte Liste ist eine Liste, die zusätzliche zu Text auch andere Inhaltsbausteine wie Bilder oder Videos enthalten kann.
-
Gehen Sie auf das Pluszeichen und wählen Sie "Erweiterte Liste einfügen" aus.

-
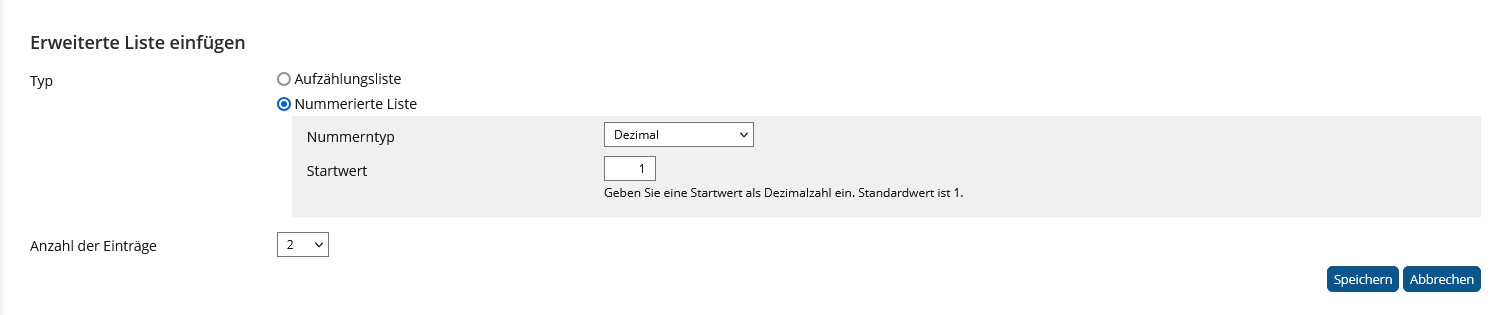
Wählen Sie "Aufzählungsliste" oder "Nummerierte Liste" aus. Bei "Nummerierten Listen" kann ein Nummerntyp und ein Startwert angegeben werden. Gehen Sie abschließend auf "Speichern".

- Listen: Aufzählungen und Nummerierungen sind als solche ausgezeichnet.
Listen stellen häufig hierarchische Strukturen dar. Damit diese nicht nur visuell dargestellt werden, müssen zur Erstellung Formatvorlagen verwendet werden. Damit können Nutzende von Assistenzsystemen Listen oder einzelne Einträge überspringen, sowie eine andere für sie passendere Präsentation einstellen.
Umsetzung der Kriterien
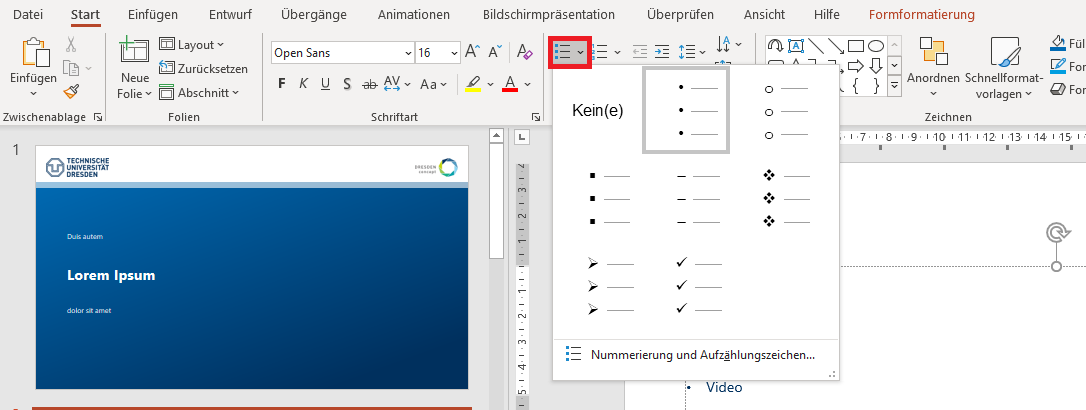
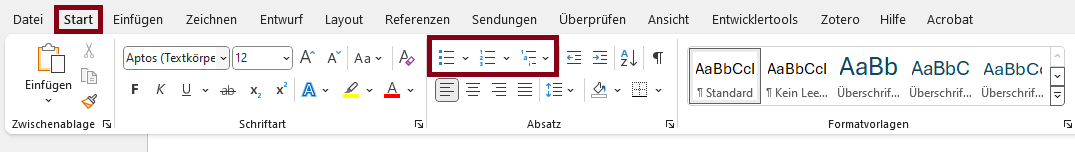
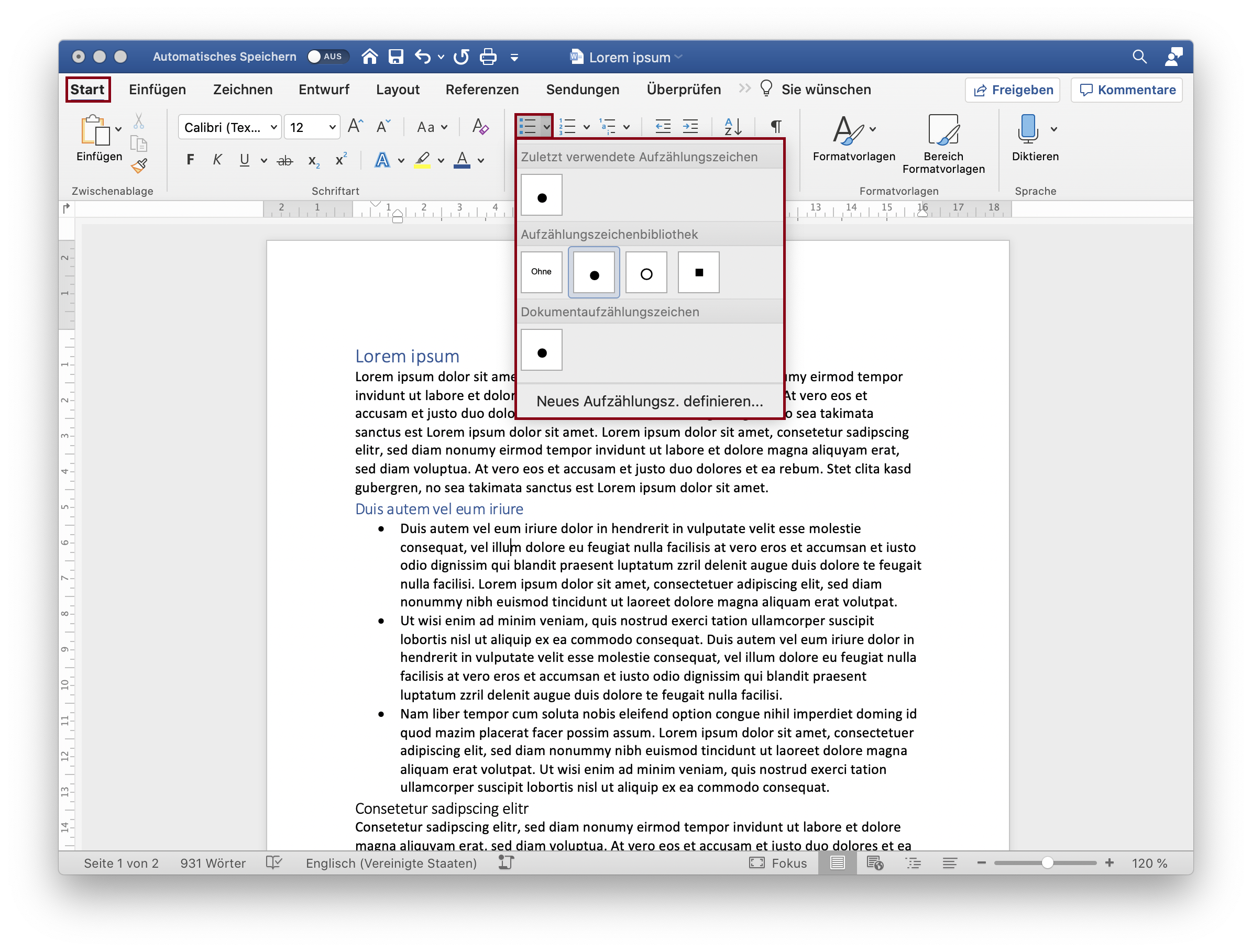
Menüleiste: Start > Absatz > Aufzählungszeichen oder Nummerierung

Weitere Informationen
- Listen: Aufzählungen und Nummerierungen sind als solche ausgezeichnet.
Listen stellen häufig hierarchische Strukturen dar. Damit diese nicht nur visuell dargestellt werden, müssen zur Erstellung Formatvorlagen verwendet werden. Damit können Nutzende von Assistenzsystemen Listen oder einzelne Einträge überspringen, sowie eine andere für sie passendere Präsentation einstellen.
Auszeichnung von Listen
<ol>
<li>This is the first item of the ordered list</li>
<ul>
<li>This is the first item of the nested unordered list</li>
</ul>
</ol>
<dl>
<dt>Date</dt>
<dd>Calendar entry 1</dd>
<dd>Calendar entry 2</dd>
</dl>
- Listen: Aufzählungen und Nummerierungen sind als solche ausgezeichnet.
Listen stellen häufig hierarchische Strukturen dar. Damit diese nicht nur visuell dargestellt werden, müssen zur Erstellung Formatvorlagen verwendet werden. Damit können Nutzende von Assistenzsystemen Listen oder einzelne Einträge überspringen, sowie eine andere für sie passendere Präsentation einstellen.
Auszeichnung von Listen


- Listen: Aufzählungen und Nummerierungen sind als solche ausgezeichnet.
Listen stellen häufig hierarchische Strukturen dar. Damit diese nicht nur visuell dargestellt werden, müssen zur Erstellung Formatvorlagen verwendet werden. Damit können Nutzende von Assistenzsystemen Listen oder einzelne Einträge überspringen, sowie eine andere für sie passendere Präsentation einstellen.
Auszeichnung von Listen
BITV-Anforderungen
Tabellen
- Die Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen(z.B. eine Beschriftung).
- Komplexe Tabellen mit verbundenen Zellen: Die Zuordnung von Überschriften und Inhalten (über 'scope' oder über 'id' und 'headers') ist korrekt.
- Es wird auf Layouttabellen, die lediglich Text formatieren, verzichtet oder sie besitzen kein Struktur-Markup.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.
Auszeichnung von Tabellen
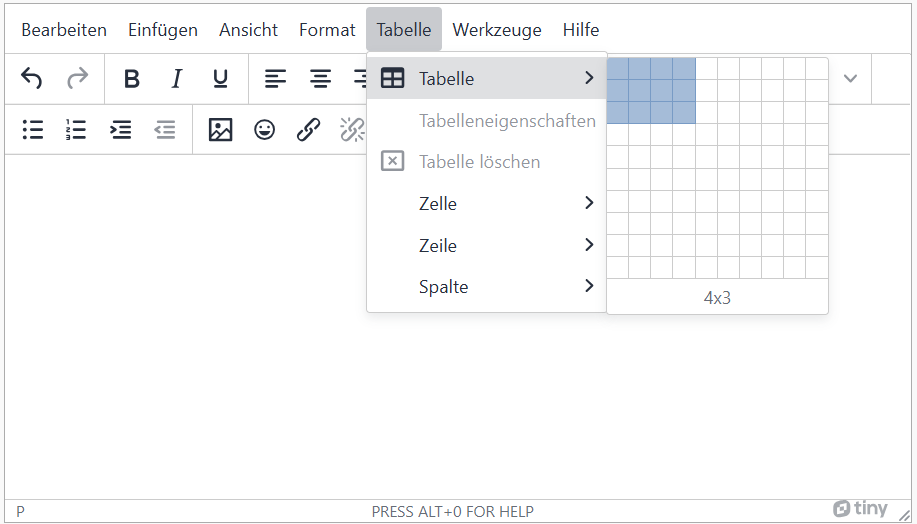
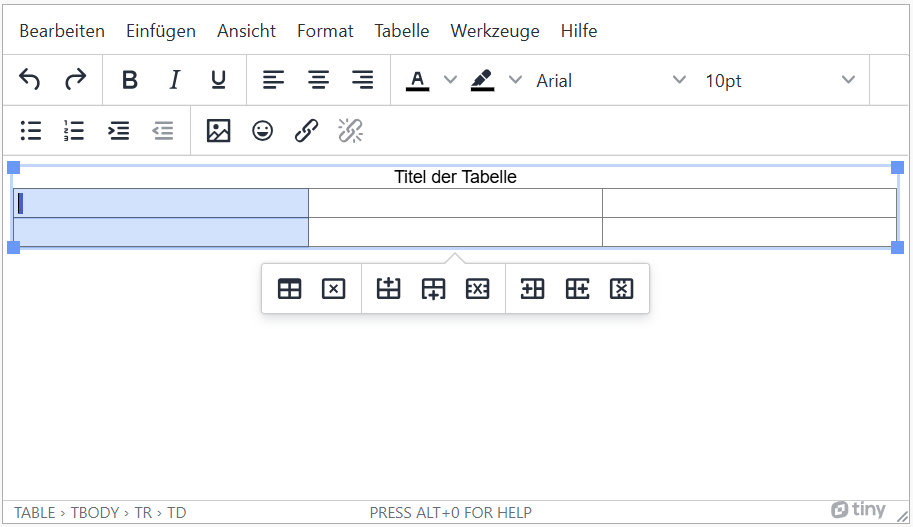
Tabelle erstellen

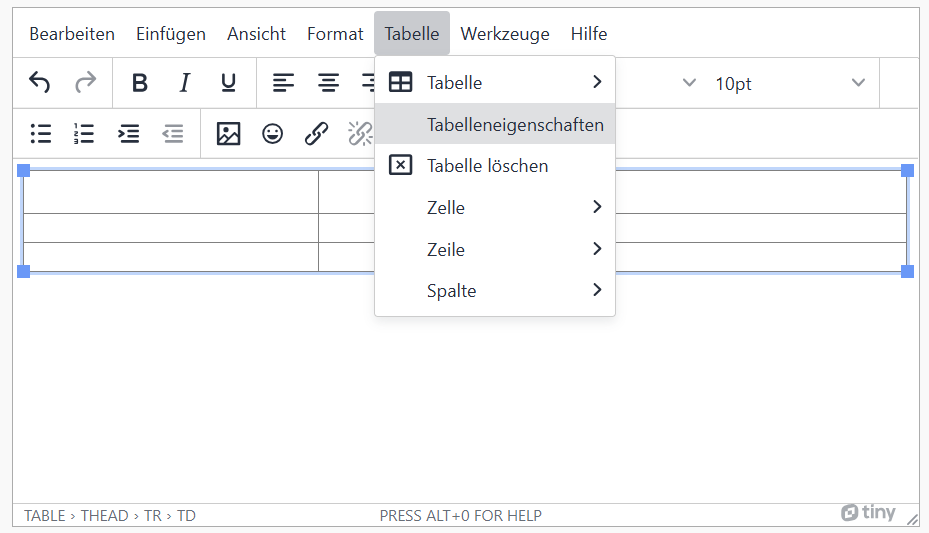
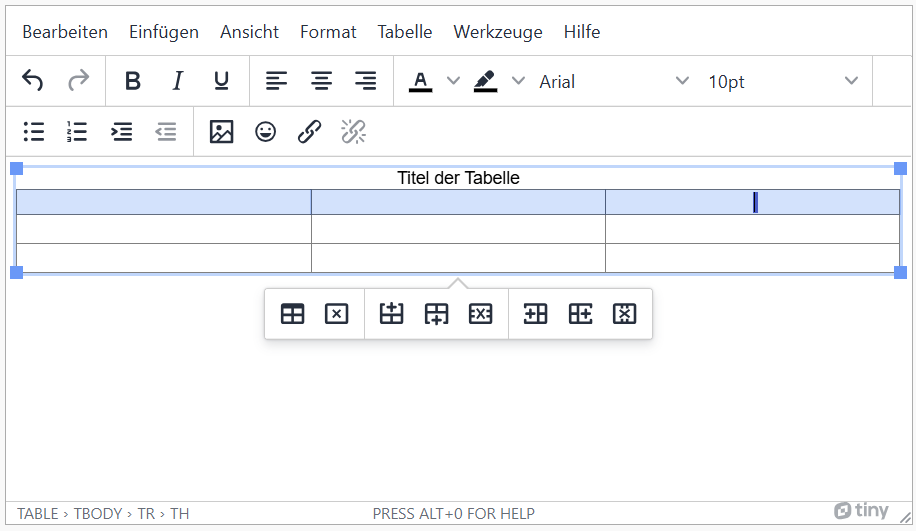
Tabelle formatieren
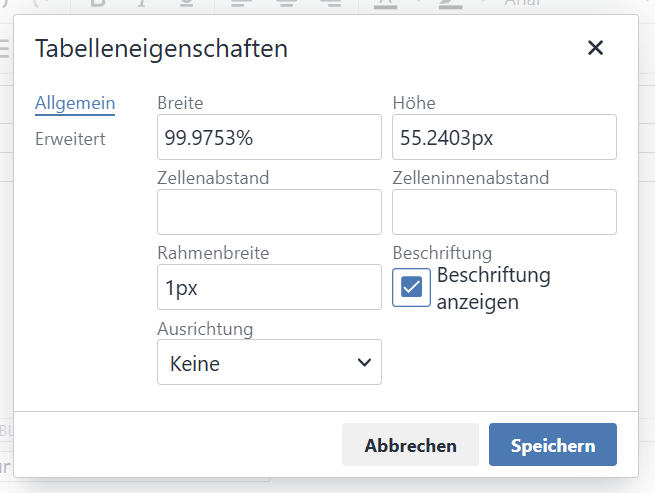
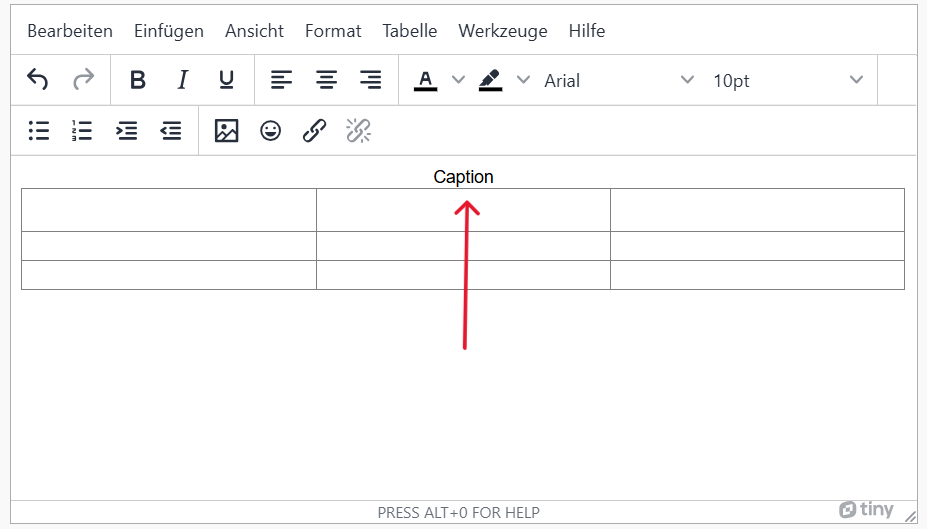
Beschreibung angeben
-
In Menüleiste Tabelle und danach Tabelleneigenschaften auswählen.

-
'Beschriftung anzeigen' auswählen.

-
'Caption' passend zum Tabelleninhalt ändern.

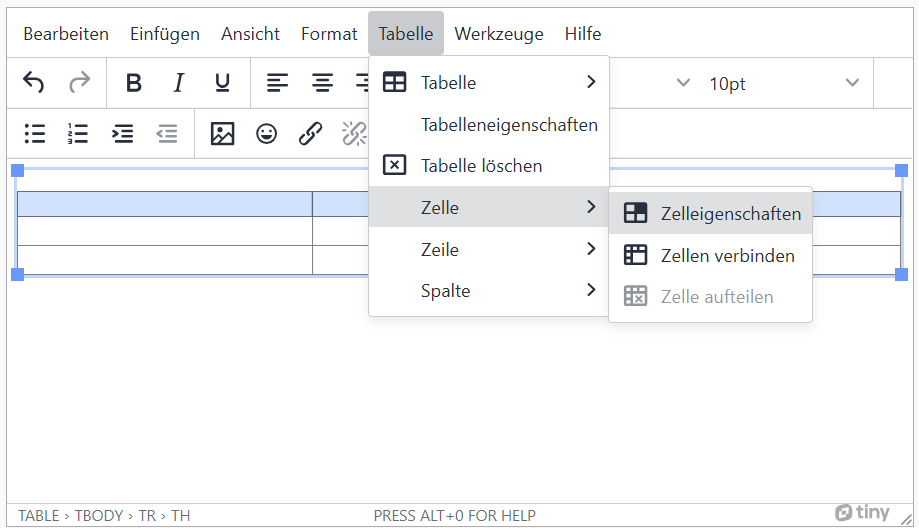
Kopfzeile kennzeichnen
-
Zuerst gewünschte Zeile oder Spalte markieren.

-
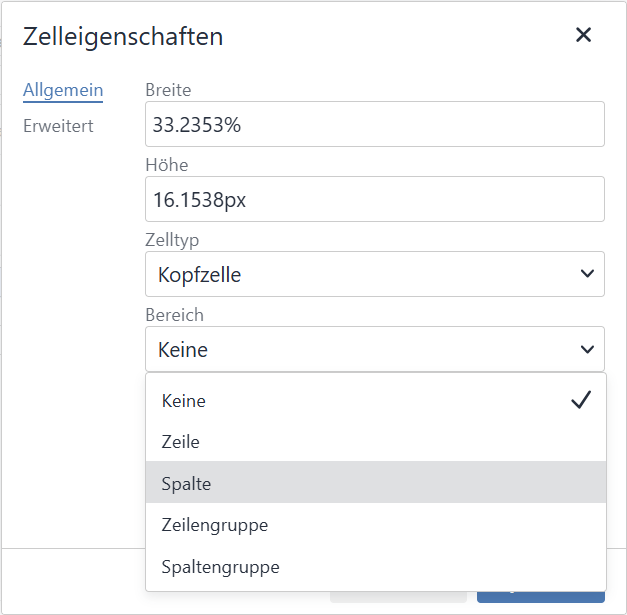
Anschließend in Menüleiste: Tabelle > Zelle > Zelleneigenschaften auswählen.

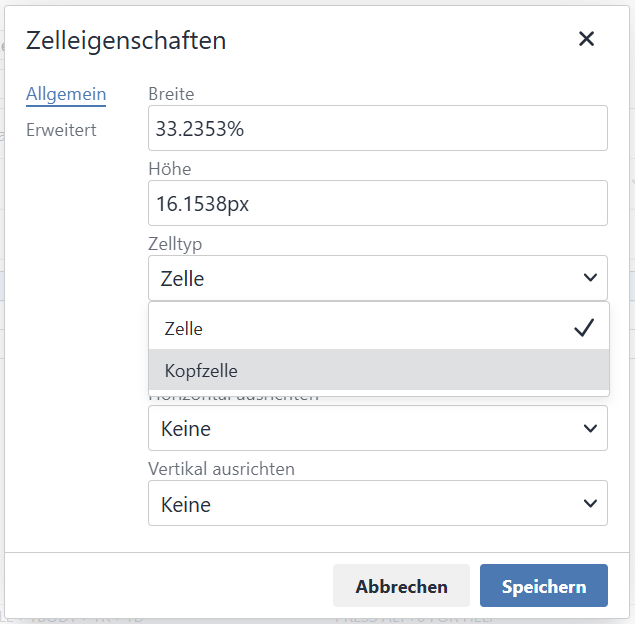
-
Als Zelltyp 'Kopfzelle' auswählen.

-
Als Bereich für Spaltenüberschriften 'Spalte' und für Zeilenüberschriften 'Zeile' auswählen.

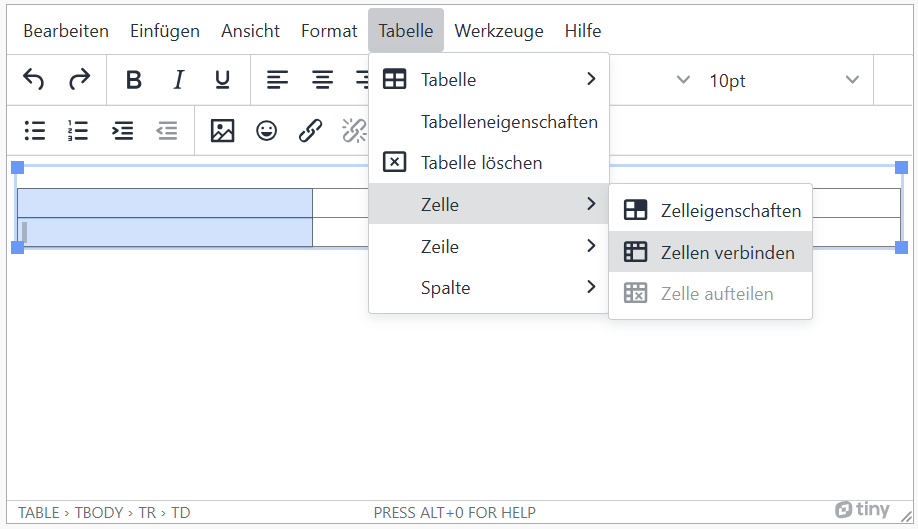
komplexe Tabelle: Zellen verbinden
-
zu verbindende Zellen markieren

-
Menüleiste: Tabelle > Zelle > Zellen verbinden

- Es wird auf Tabellen mit mehreren Kopfzeilen oder Kopfspalten verzichtet.
- Es wird auf Layouttabellen, also Tabellen, welche die visuelle Struktur der Webseite gestalten, verzichtet.
- Fußzeilen und Fußspalten wurden nicht verwendet.
- Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen.
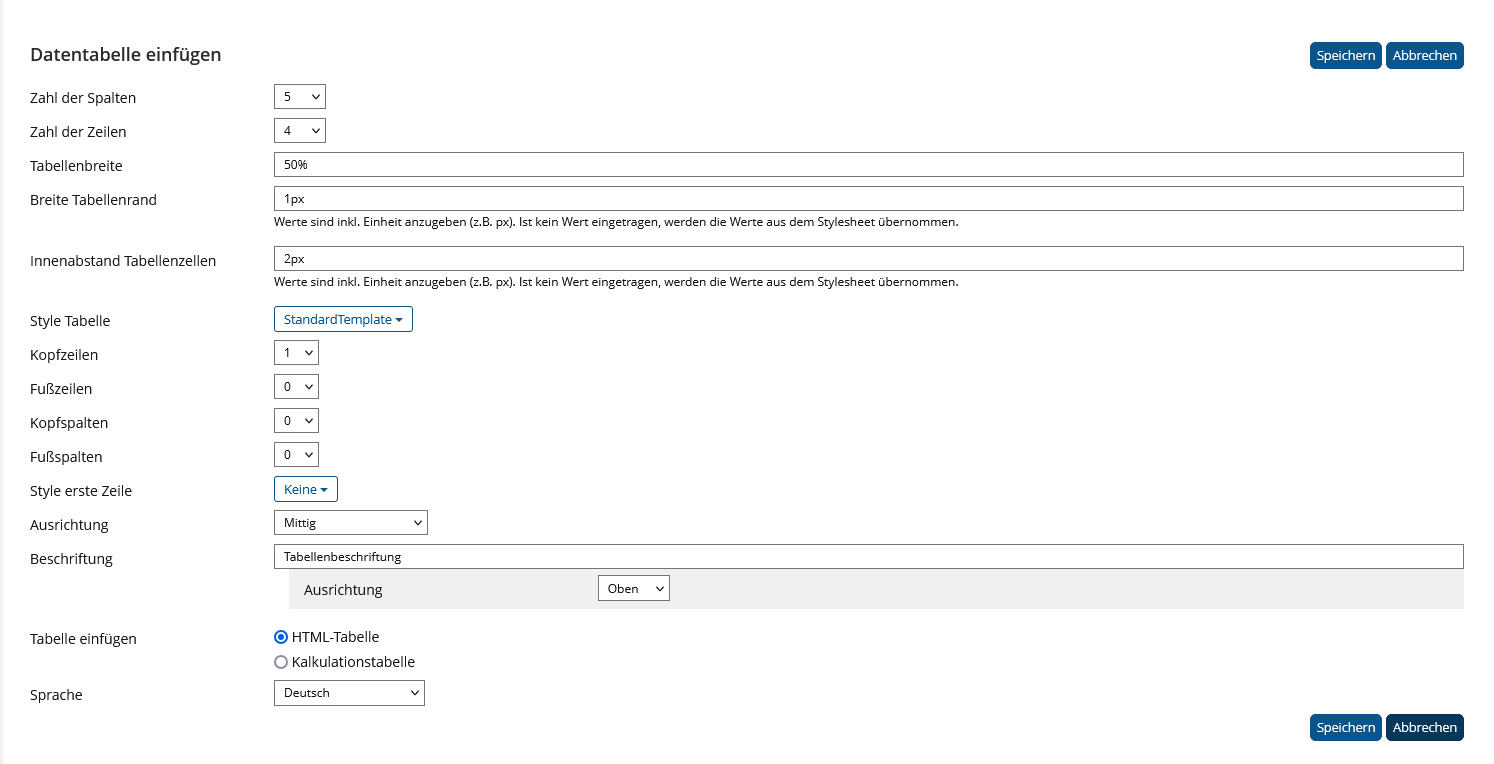
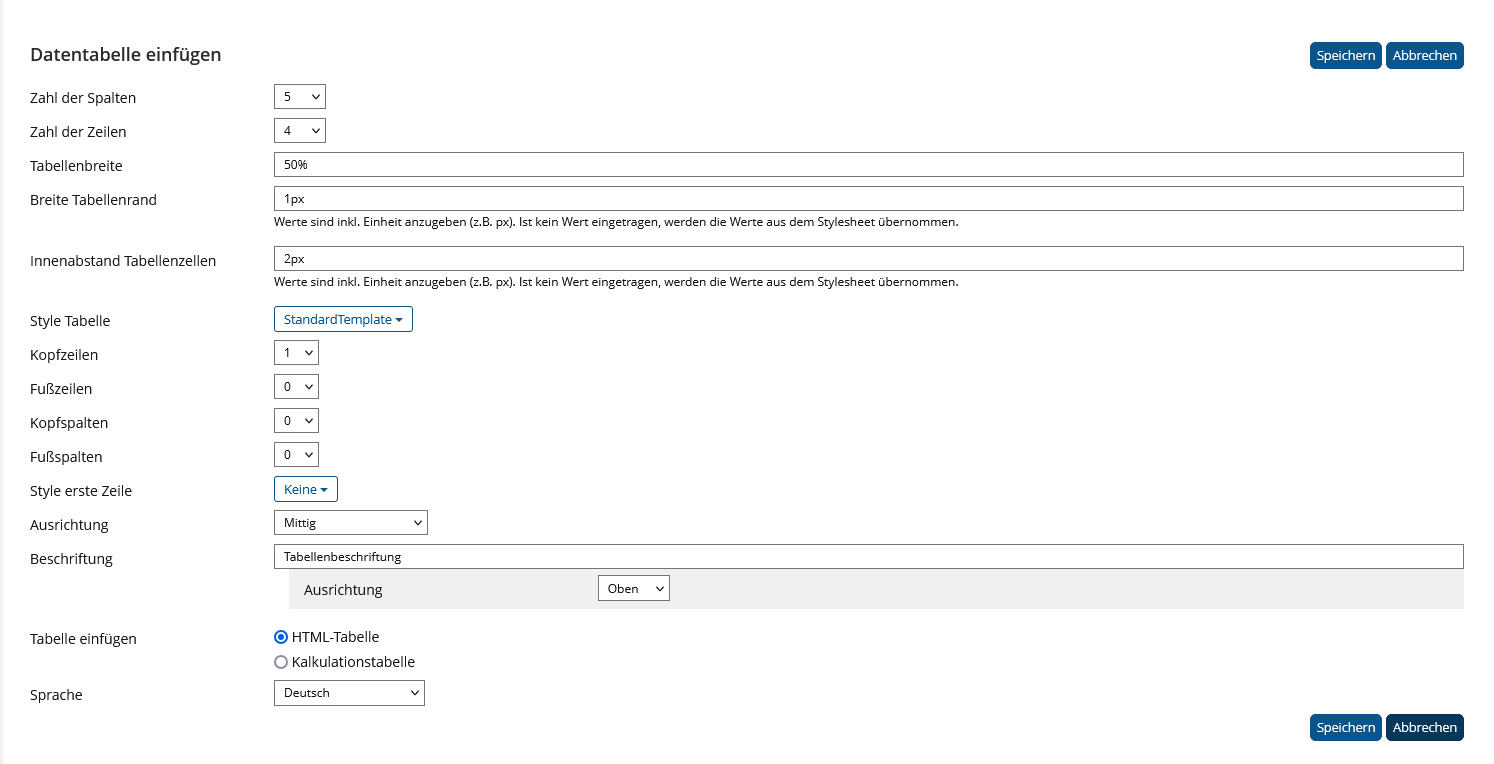
Es sollte nur eine Kopfzeile oder Kopfspalte verwendet werden. Diese sollte sinnvolle Überschriften für die jeweiligen Zellen enthalten. Auf Fußzeilen und Fußspalten sollte verzichtet werden, da diese nicht richtig ausgezeichnet werden. Es sollte eine Beschriftung hinzugefügt werden, die den Inhalt der Tabelle kurz beschreibt. Diese wird oberhalb oder unterhalb der Tabelle angezeigt. Die Auswahl der Sprache hat momentan keine Funktion, sollte aber der Vollständigkeit halber ausgefüllt werden.
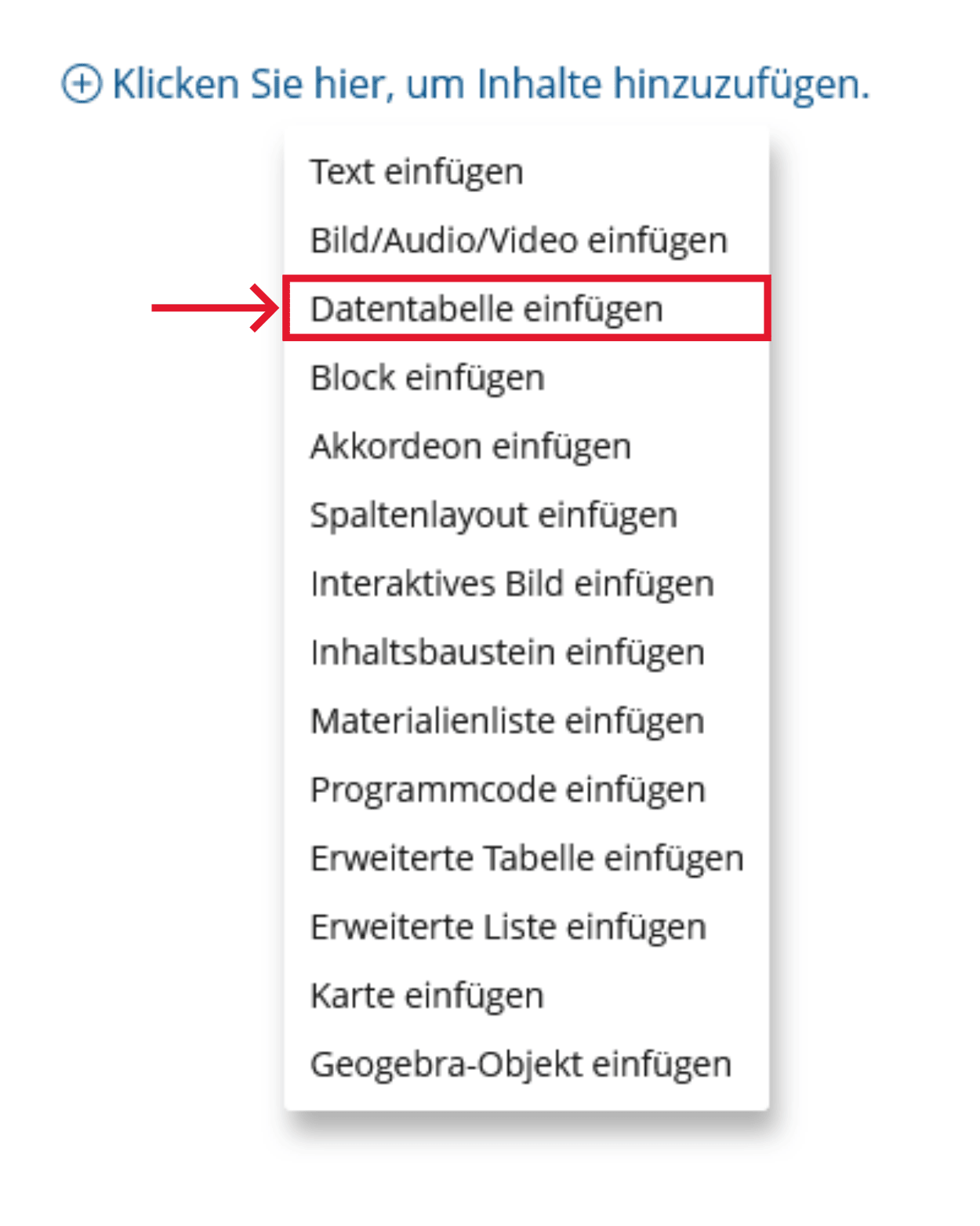
Tabelle hinzufügen
-
Gehen Sie auf das Pluszeichen und wählen Sie "Datentabelle einfügen" aus.

-
Bei den Eigenschaften muss auf folgende Punkte geachtet werden:
- Nur eine Kopfzeile verwenden
- Keine Fußzeilen oder Fußspalten verwenden
- Beschreibung hinzufügen

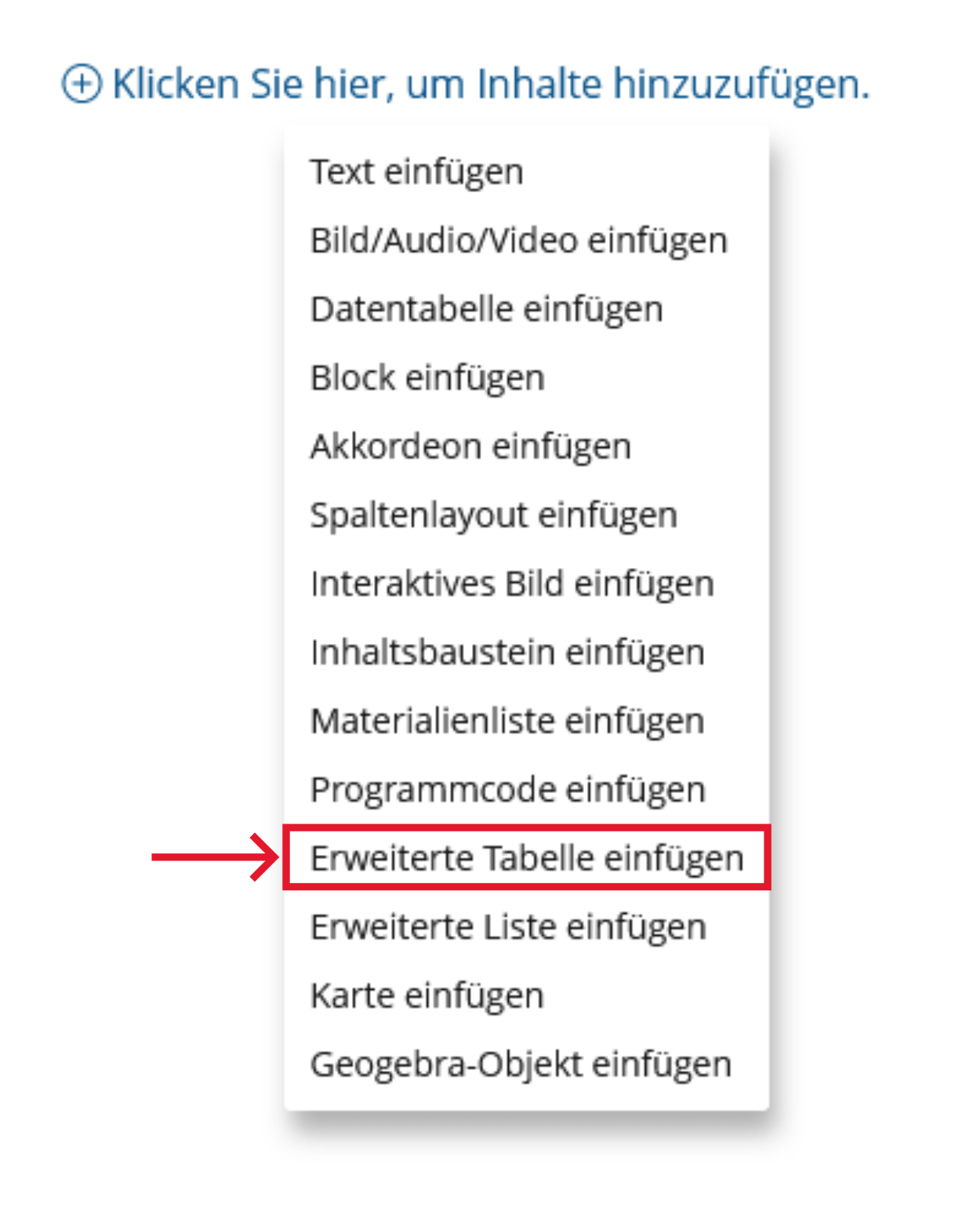
Erweiterte Tabelle einfügen
Eine erweiterte Tabelle ist eine Tabelle, die zusätzliche zu Text auch andere Inhaltsbausteine wie Bilder oder Videos enthalten kann.
-
Gehen Sie auf das Pluszeichen und wählen Sie "Erweiterte Tabelle einfügen" aus.

-
Gehen Sie hier wie bei einer einfachen Tabellen vor.

- Die Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen(z.B. eine Beschriftung).
- Komplexe Tabellen mit verbundenen Zellen: Die Zuordnung von Überschriften und Inhalten (über 'scope' oder über 'id' und 'headers') ist korrekt.
- Es wird auf Layouttabellen, die lediglich Text formatieren, verzichtet oder sie besitzen kein Struktur-Markup.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.
Auszeichnung von Tabellen
Tabelle mit HTML-Code formatieren
-
Geben Sie eine Beschreibung an:
Verwenden Sie das <caption>-Element, um einen kurzen Überblick über die Tabelle zu geben. Dies hilft den Benutzern zu verstehen, welche Art von Informationen in der Tabelle zu erwarten sind.
<table> <caption>This is a caption for this table.</caption> ... </table>This is a caption for this table. Heading 1 Heading 2 value 1 value 2 -
Erstellen Sie den Tabelleninhalt:
Nutzen Sie thead und tbody, um ihre Tabelle zu gliedern.
<table> <caption>This is a caption for this table.</caption> <thead> <tr> <th >Heading 1</th> <th >Heading 2</th> </tr> </thead> <tbody> <tr> <td>value 1</td> <td>value 2</td> </tr> ... </tbody> </table>This is a caption for this table. Heading 1 Heading 2 value 1 value 2 -
Legen Sie den Bereich für Überschriften fest:
Verwenden Sie das Attribut scope für <th>-Elemente, um anzugeben, ob es sich um Überschriften für eine Spalte (scope="col") oder eine Zeile (scope="row") handelt. Dies ist bei Tabellen mit Zeilen- und Spaltenüberschriften besonders wichtig und hilft assistiven Technologien, die Überschriften korrekt den Datenezellen zuzordnen.
<table> <tr> <td> </td> <th scope="col">Monday</th> <th scope="col">Tuesday</th> </tr> <tr> <th scope="row"> 09:00 – 11:00</th> <td>Closed</td> <td>Open</td> </tr> ... </table>Monday Tuesday 09:00 – 11:00 Closed Open -
Erstellen von verbundenen Zellen:
Um Tabellenzellen zu verbinden, können die Attribute rowspan und colspan verwendet werden. Rowspan verbindet die angegebene Anzahl an Zellen innerhalb einer Zeile, colspan in einer Spalte.
Nutzen Sie außerdem id- und headers-Attribute, um Datenzellen explizit mit den richtigen Überschriften zu verknüpfen.
<table> <tr> <th id="name">First Name</th> <th id="job">Job role</th> </tr> <tr> <td headers="name">Lisa</td> <td headers="job" rowspan="2">Marketing Coordinator</td> </tr> <tr> <td headers="name">John</td> </tr> <tr> <td colspan="2">Welcome to the company</td> </tr> ... </table>First Name Job role Lisa Marketing Coordinator John Welcome to the company
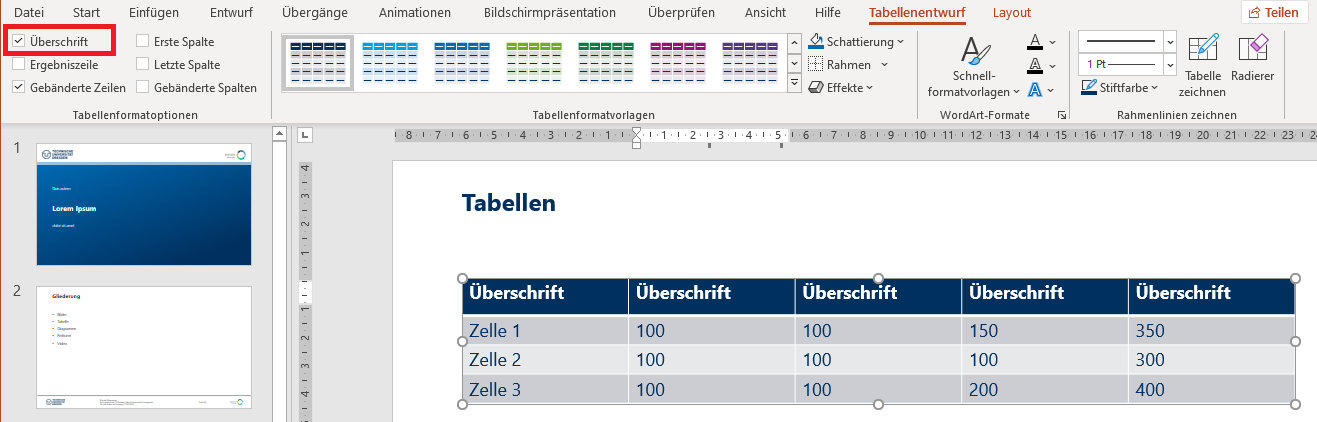
- Die Tabelle hat einen einfachen Aufbau. Sie besitzt nur eine Kopfzeile und wenige Zeilen und Spalten.
- Die Kopfzeile ist als Überschrift ausgezeichnet.
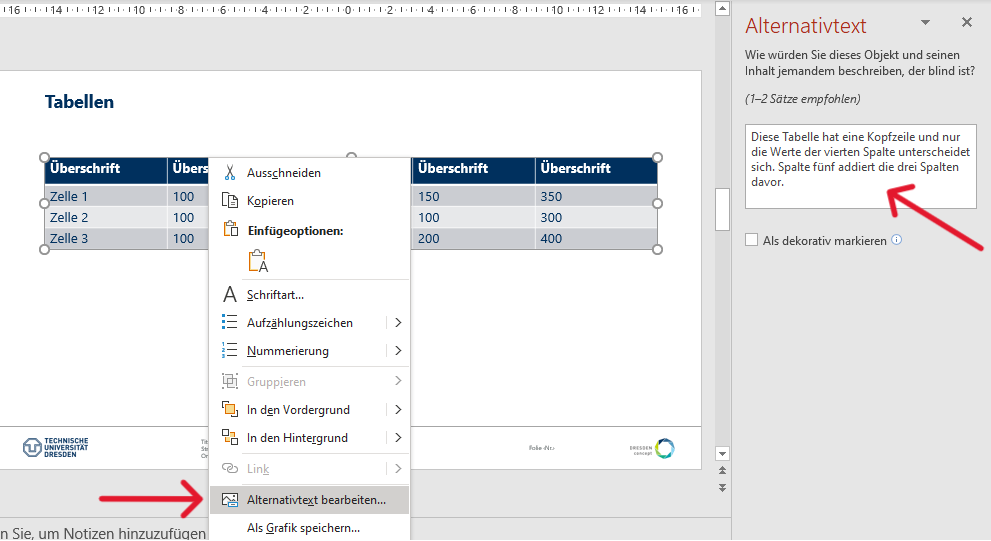
- Die Tabelle besitzt einen Alternativtext mit einer Zusammenfassung.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
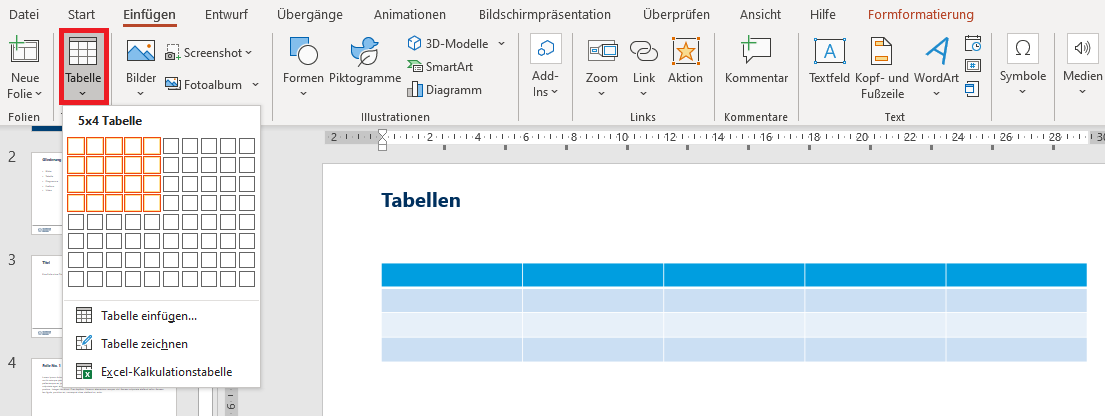
Umsetzung der Kriterien
Benutzen Sie keine Kopfspalte, da diese von PowerPoint nicht korrekt ausgezeichnet wird. Außerdem sollten Sie komplexe Tabellen (mit vielen Einträgen oder verbundenen Zellen) vermeiden. Mit diesen werden Folien nicht nur unübersichtlich, sondern sie sind auch nur schwer von blinden und seheingeschränkten Menschen zu erfassen.
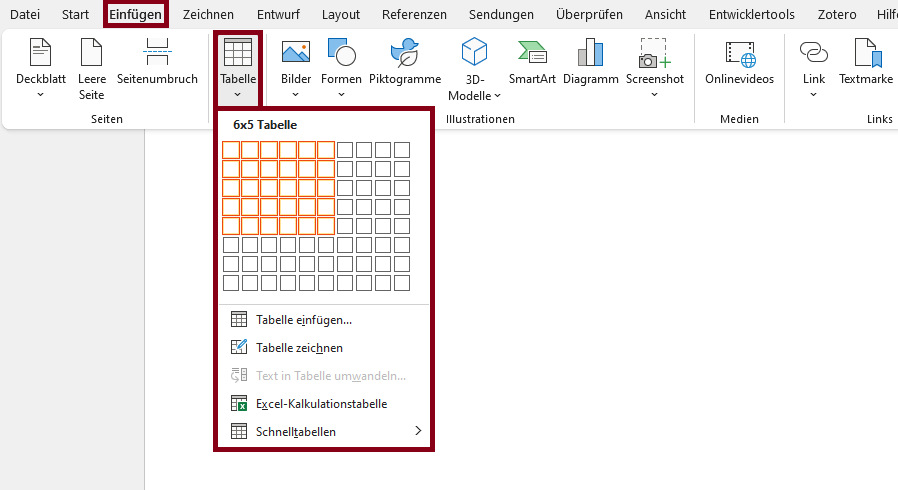
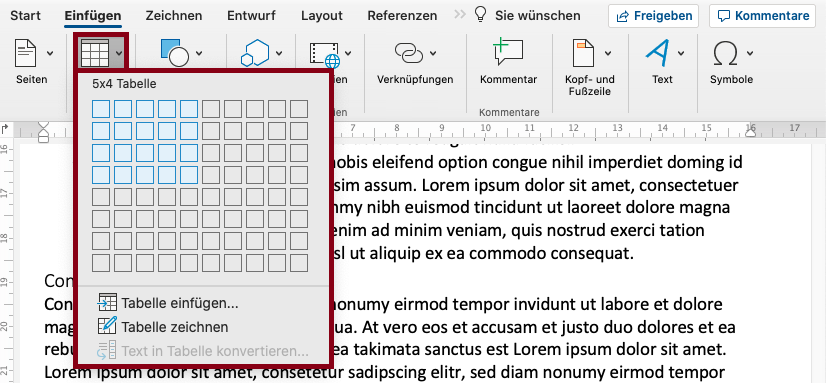
- Tabelle einfügen: Menüleiste: Einfügen > Tabellen > Tabelle

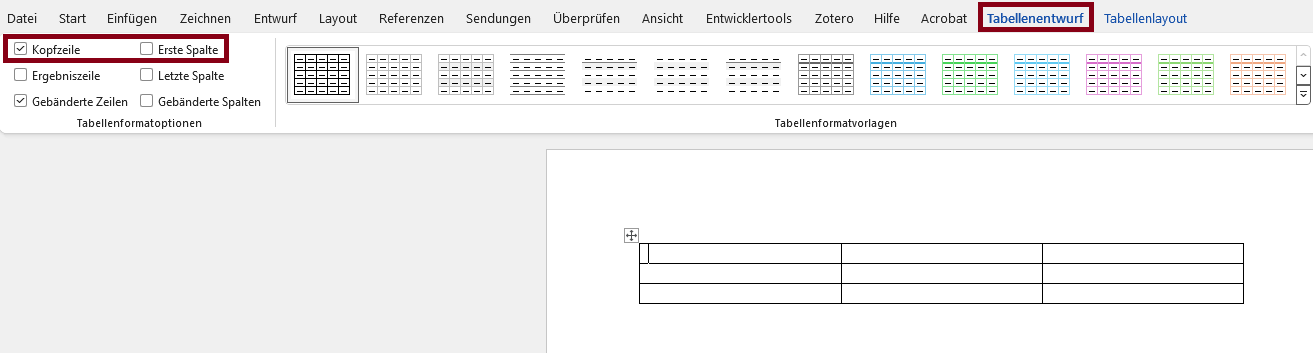
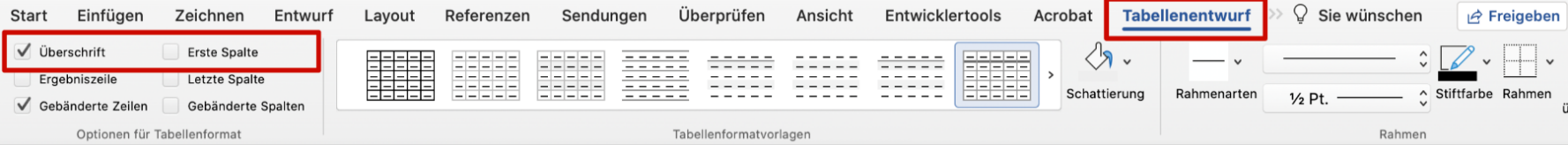
- Kopfzeile als Überschrift kennzeichnen: Menüleiste: Tabellenentwurf > Tabellenformatoptionen > Überschrift

- Alternativtext hinzufügen: Kontextmenü (Rechtsklick) > Alternativtext bearbeiten > Alternativtext eintragen

Weitere Informationen
BITV-Anforderungen
- Die Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen(z.B. eine Beschriftung).
- Komplexe Tabellen mit verbundenen Zellen: Die Zuordnung von Überschriften und Inhalten (über 'scope' oder über 'id' und 'headers') ist korrekt.
- Es wird auf Layouttabellen, die lediglich Text formatieren, verzichtet oder sie besitzen kein Struktur-Markup.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.
Auszeichnung von Tabellen
Tabellen erstellen

Kopfzeile markieren

Achtung
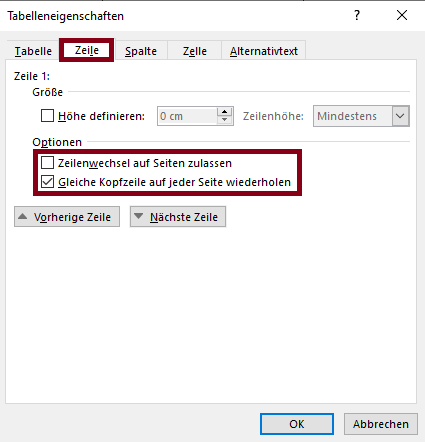
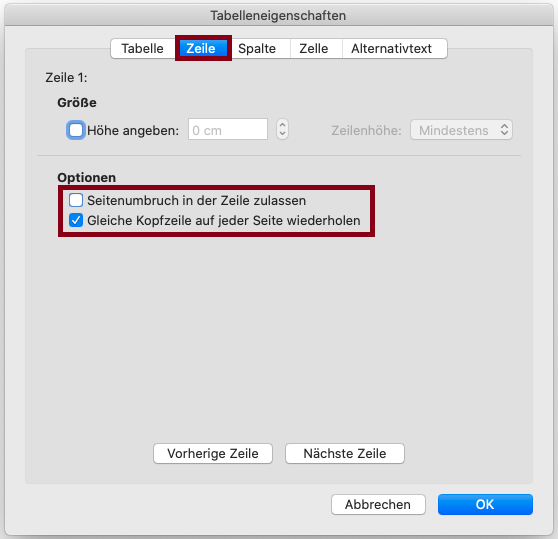
Beim Konvertieren in ein PDF-Dokument wird eine mehrseitige Tabelle als mehrere separate Tabellen ausgezeichnet. Daher ist es wichtig, dass die Kopfzeile auf jeder Seite wiederholt wird. Zusätzlich sollten bei der Verwendung von mehrseitigen Tabellen die Seitenumbrüche in Tabellenzeilen deaktiviert sein, um sicherzustellen, dass die Tabellen leichter lesbar und verständlicher bleiben.
Microsoft Word: Tabelle auswählen > Rechtsklick in Tabelle > Tabelleneigenschaften… > Zeile > Gleiche Kopfzeile auf jeder Seite wiederholen/Zeilenwechsel auf Seite zulassen
 Vermeiden Sie es verbundene Zellen zu nutzen, um Verwirrungen und Unklarheiten vorzubeugen. Die Verwendung von verbundenen Zellen kann das korrekte Zuordnen von Inhalt zur korrekten Spaltenüberschrift erschweren und es kann zur falschen Ausgabe durch Assistenztechnologien kommen. Überprüfen Sie das Vorhandensein von verbundenen Zellen mithilfe der Barrierefreiheitsüberprüfung in Microsoft Word.
Vermeiden Sie es verbundene Zellen zu nutzen, um Verwirrungen und Unklarheiten vorzubeugen. Die Verwendung von verbundenen Zellen kann das korrekte Zuordnen von Inhalt zur korrekten Spaltenüberschrift erschweren und es kann zur falschen Ausgabe durch Assistenztechnologien kommen. Überprüfen Sie das Vorhandensein von verbundenen Zellen mithilfe der Barrierefreiheitsüberprüfung in Microsoft Word.
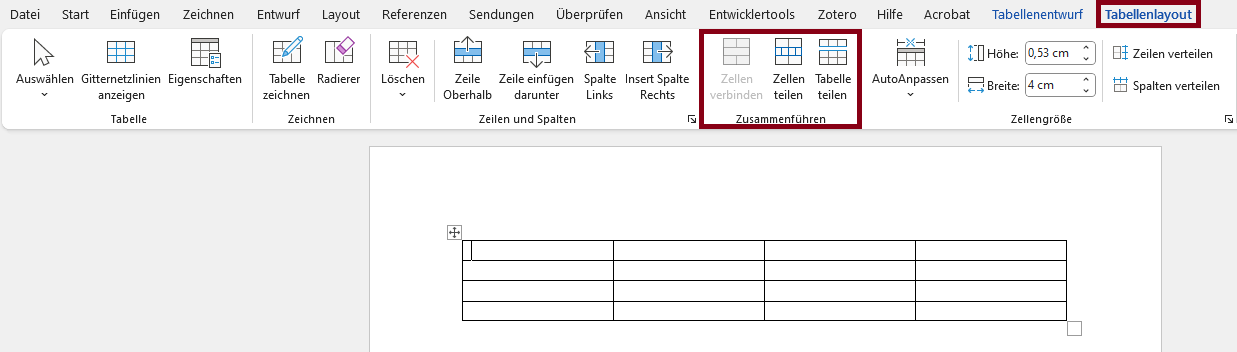
Komplexe Tabellen
Komplexe, verschachtelte, mehrdimensionale Tabellen sollten in mehrere, einfache Tabellen aufgeteilt werden, um sie besser lesbar zu machen.
- Wählen Sie die Zellen aus, die in eine separate Tabelle aufgeteilt werden sollen.
- Klicken Sie in der Menüleiste: Tabellenlayout > Zusammenführen > Tabelle teilen

Tabellen erstellen

Kopfzeile markieren

Achtung
Beim Konvertieren in ein PDF-Dokument wird eine mehrseitige Tabelle als mehrere separate Tabellen ausgezeichnet. Daher ist es wichtig, dass die Kopfzeile auf jeder Seite wiederholt wird. Zusätzlich sollten bei der Verwendung von mehrseitigen Tabellen die Seitenumbrüche in Tabellenzeilen deaktiviert sein, um sicherzustellen, dass die Tabellen leichter lesbar und verständlicher bleiben.
Microsoft Word: Tabelle auswählen > Rechtsklick in Tabelle > Tabelleneigenschaften… > Zeile > Gleiche Kopfzeile auf jeder Seite wiederholen/Seitenumbruch in der Zeile zulassen
 Vermeiden Sie es verbundene Zellen zu nutzen, um Verwirrungen und Unklarheiten vorzubeugen. Die Verwendung von verbundenen Zellen kann das korrekte Zuordnen von Inhalt zur korrekten Spaltenüberschrift erschweren und es kann zur falschen Ausgabe durch Assistenztechnologien kommen. Überprüfen Sie das Vorhandensein von verbundenen Zellen mithilfe der Barrierefreiheitsüberprüfung in Microsoft Word.
Vermeiden Sie es verbundene Zellen zu nutzen, um Verwirrungen und Unklarheiten vorzubeugen. Die Verwendung von verbundenen Zellen kann das korrekte Zuordnen von Inhalt zur korrekten Spaltenüberschrift erschweren und es kann zur falschen Ausgabe durch Assistenztechnologien kommen. Überprüfen Sie das Vorhandensein von verbundenen Zellen mithilfe der Barrierefreiheitsüberprüfung in Microsoft Word.
- Die Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen(z.B. eine Beschriftung).
- Komplexe Tabellen mit verbundenen Zellen: Die Zuordnung von Überschriften und Inhalten (über 'scope' oder über 'id' und 'headers') ist korrekt.
- Es wird auf Layouttabellen, die lediglich Text formatieren, verzichtet oder sie besitzen kein Struktur-Markup.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.
Auszeichnung von Tabellen
BITV-Anforderungen
Querverweise
Folgende Kriterien stammen aus der Checkliste:- Querverweise sind auch ohne bestimmte Sinneswahrnehmungen wie Farbe, Form oder Position verständlich.
Auszeichnung von Querverweisen
Um barrierefreie Querverweise zu erstellen, sollte man sichergehen, dass sie nicht nur auf visuellen Eigenschaften wie Farbe, Form oder Position basieren.
Positive Beispiele: "Wie in Abbildung 3 dargestellt…", "Wie im Kapitel 'Hintergrund' (S.8) ..."
Negative Beispiele (nicht zugänglich): "In der Abbildung zur linken...", "Wie oben beschrieben..."
BITV-Anforderungen
Links
- Linktexte sind aussagekräftig und geben Ziel und Zweck wieder, Download-Links enthalten das Dateiformat.
- Mausklickeingabe auf Links kann abgebrochen oder rückgängig gemacht werden.
- Der sichtbare Linktext ist Teil des zugänglichen Namens.
Blinde Nutzer, die sich von Link zu Link bewegen, bekommen deren Linktexte vorgelesen. Diese sollten möglichst aussagekräftig vermitteln, wohin sie führen. Außerdem ist es für die Sprachsteuerung wichtig, dass sichtbare Beschriftungen ebenfalls im zugänglichen Namen von Bedienelementen enthalten sind, damit diese korrekt ausgesprochen werden können.
Links sollten nicht bereits beim Drücken der Maustaste, sondern erst beim Loslassen dieser ausgelöst werden. Dadurch haben Menschen mit motorischen Beeinträchtigungen die Möglichkeit, Fehleingaben durch ein Wegbewegen der Maus zu vermeiden. Ebenso nutzen motorisch beeinträchtigte Menschen vorrangig die Tastatur. Hierfür sollte die Fokusreihenfolge nachvollziehbar sein, um eine einfache Orientierung zu gewährleisten.
Aussagekräftige Linktexte: Linktexte sollen auch ohne Kontext Sinn ergeben. Vage Formulierungen wie "Klicken Sie hier" oder "Lesen Sie mehr" sollten vermieden werden. Führen Links zu Inhalten in anderen Formaten wie PDF, sollte dies ebenfalls im Namen enthalten sein.
Auszeichnung von Links
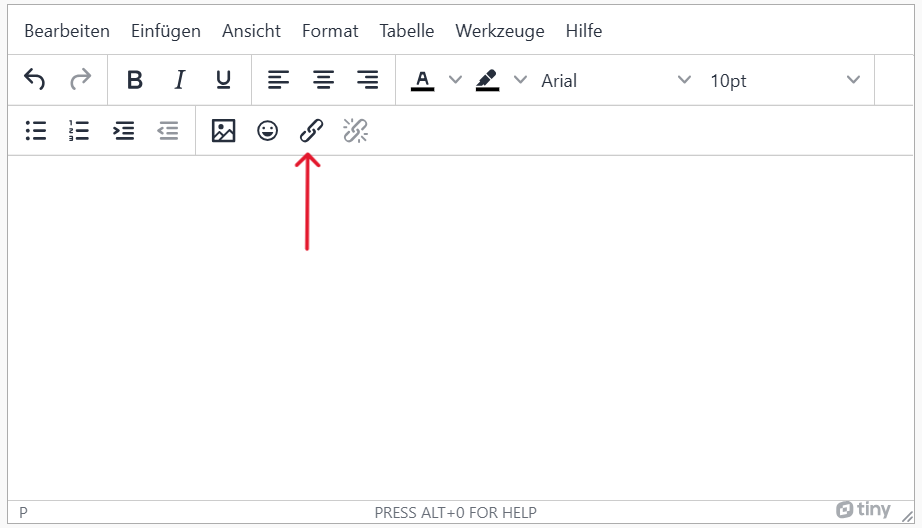
-
Symbolleiste > Kettenicon

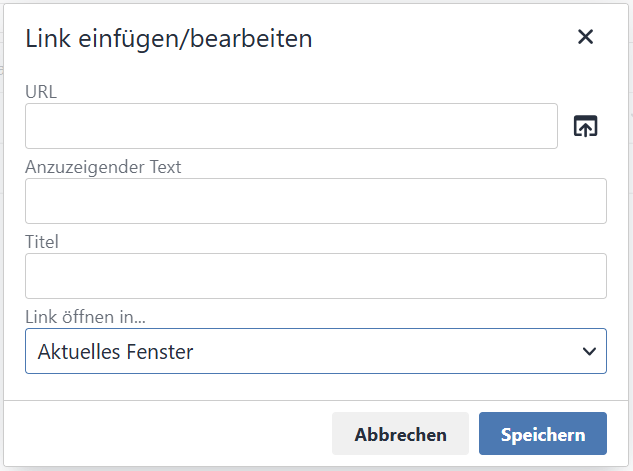
-
Anschließend URL und anzuzeigenden Text des Links eingeben. Bewegt sich die Maus über den Link, wird der Titel als Tooltip angezeigt.

- Linktexte sind aussagekräftig und geben Ziel und Zweck wieder.
Blinde Nutzer, die sich von Link zu Link bewegen, bekommen deren Linktexte vorgelesen. Diese sollten möglichst aussagekräftig vermitteln, wohin sie führen. Außerdem ist es für die Sprachsteuerung wichtig, dass sichtbare Beschriftungen ebenfalls im zugänglichen Namen von Bedienelementen enthalten sind, damit diese korrekt ausgesprochen werden können.
Links sollten nicht bereits beim Drücken der Maustaste, sondern erst beim Loslassen dieser ausgelöst werden. Dadurch haben Menschen mit motorischen Beeinträchtigungen die Möglichkeit, Fehleingaben durch ein Wegbewegen der Maus zu vermeiden. Ebenso nutzen motorisch beeinträchtigte Menschen vorrangig die Tastatur. Hierfür sollte die Fokusreihenfolge nachvollziehbar sein, um eine einfache Orientierung zu gewährleisten.
Aussagekräftige Linktexte: Linktexte sollen auch ohne Kontext Sinn ergeben. Vage Formulierungen wie "Klicken Sie hier" oder "Lesen Sie mehr" sollten vermieden werden. Führen Links zu Inhalten in anderen Formaten wie PDF, sollte dies ebenfalls im Namen enthalten sein.
Links hinzufügen
-
Gehen Sie auf das Pluszeichen und wählen Sie "Text einfügen" aus.

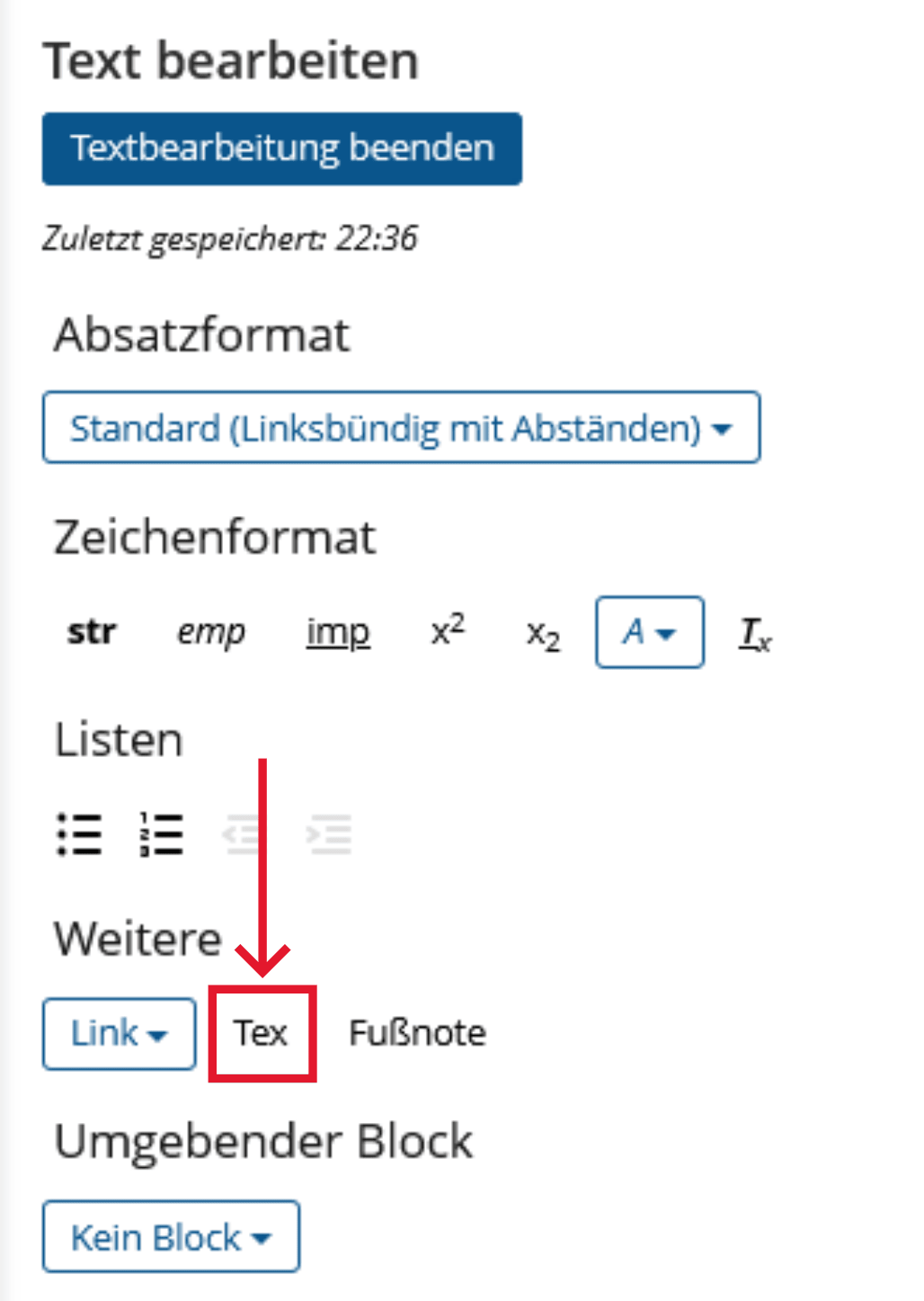
-
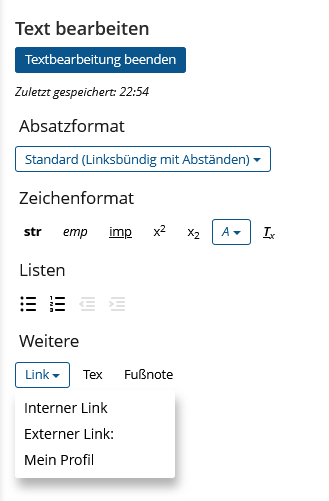
Wählen Sie unter "Weitere" - "Link" den Typ des Links aus.

-
Wählen Sie unter "Weitere" - "Link" den Typ des Links aus.
-
Ein Interner Link verweist auf eine andere Seite innerhalb von Ilias. Wählen Sie ein Objekt oder eine Person aus und geben Sie einen aussagekräftigen Linktext ein:
[iln crs="1234567"]"link text"[/iln] -
Ein Externer Link verweist auf eine andere Webseite. Fügen Sie die URL bei url="" ein. Geben Sie einen aussagekräftigen Linktext ein:
[xln url="https://website.com"]"link text"[/xln] - Dieser Link verweist automatisch auf das Profil des Nutzenden. Der Linktext ist der Name des Profils.
-
Ein Interner Link verweist auf eine andere Seite innerhalb von Ilias. Wählen Sie ein Objekt oder eine Person aus und geben Sie einen aussagekräftigen Linktext ein:
- Linktexte sind aussagekräftig und geben Ziel und Zweck wieder. Downloadlinks enthalten das Dateiformat.
- Die QuickInfo enthält Informationen zu dem Ziel des Links.
Linktexte sollten Informationen darüber liefern, wohin sie führen und welchem Zweck sie dienen. Dadurch können Nutzende besser einschätzen, ob sie einem Link folgen möchten. Die QuickInfo wird angezeigt, wenn sich der Mauszeiger auf einem Link befindet und vermittelt weitere Informationen zu dem Link. Vermeiden Sie vage Formulierungen wie "Klicken Sie hier".
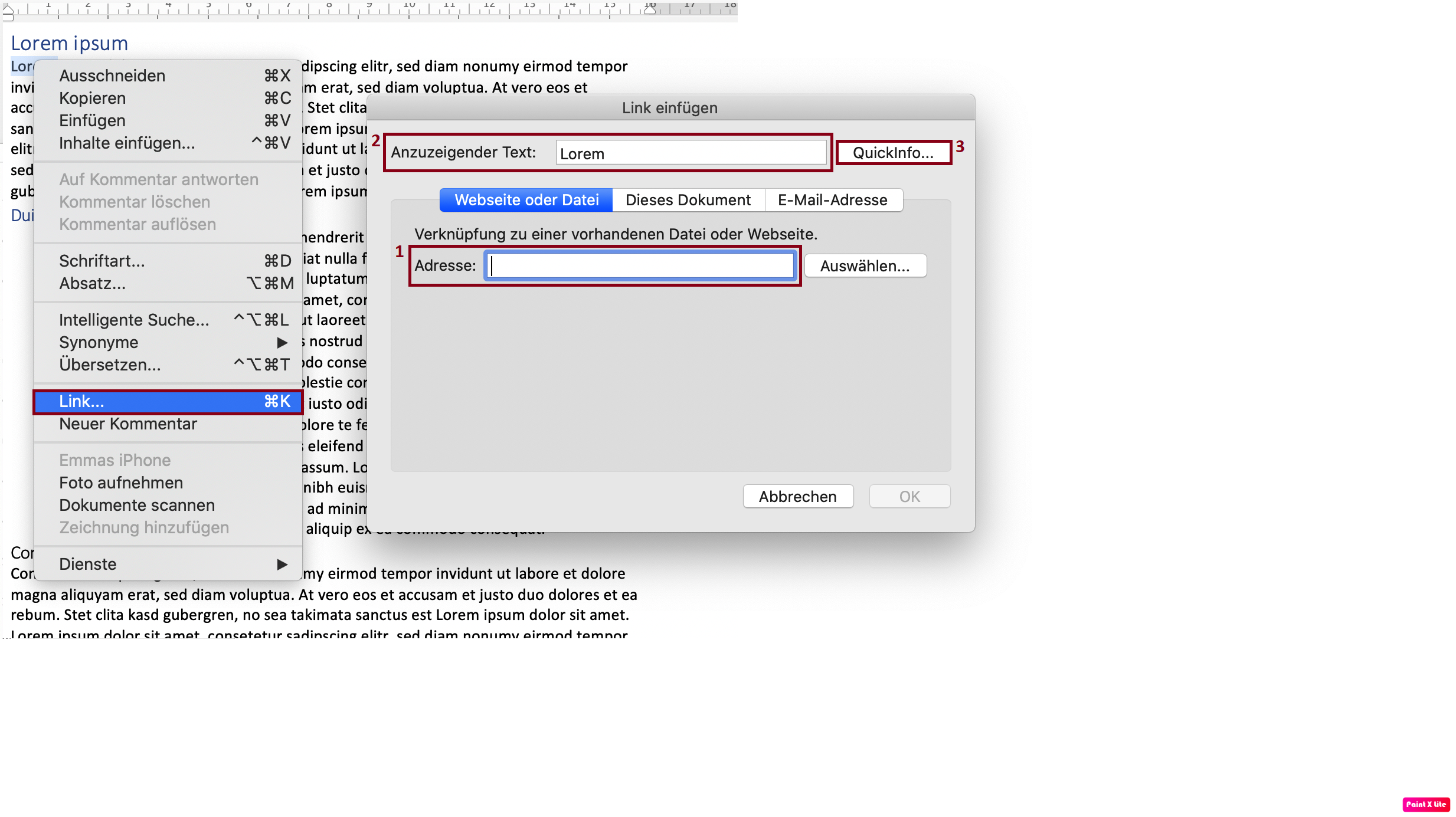
Umsetzung der Kriterien
-
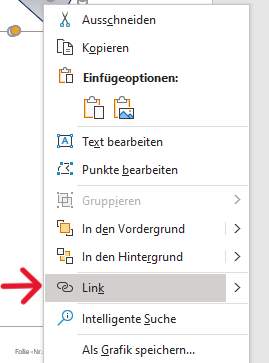
Kontextmenü (Rechtsklick) > Link

-
Anzuzeigender Text > Linktext eintragen; QuickInfo > Name eintragen und speichern

Weitere Informationen
- Linktexte sind aussagekräftig und geben Ziel und Zweck wieder, Download-Links enthalten das Dateiformat.
- Mausklickeingabe auf Links kann abgebrochen oder rückgängig gemacht werden.
- Der sichtbare Linktext ist Teil des zugänglichen Namens.
Blinde Nutzer, die sich von Link zu Link bewegen, bekommen deren Linktexte vorgelesen. Diese sollten möglichst aussagekräftig vermitteln, wohin sie führen. Außerdem ist es für die Sprachsteuerung wichtig, dass sichtbare Beschriftungen ebenfalls im zugänglichen Namen von Bedienelementen enthalten sind, damit diese korrekt ausgesprochen werden können.
Links sollten nicht bereits beim Drücken der Maustaste, sondern erst beim Loslassen dieser ausgelöst werden. Dadurch haben Menschen mit motorischen Beeinträchtigungen die Möglichkeit, Fehleingaben durch ein Wegbewegen der Maus zu vermeiden. Ebenso nutzen motorisch beeinträchtigte Menschen vorrangig die Tastatur. Hierfür sollte die Fokusreihenfolge nachvollziehbar sein, um eine einfache Orientierung zu gewährleisten.
Aussagekräftige Linktexte: Linktexte sollen auch ohne Kontext Sinn ergeben. Vage Formulierungen wie "Klicken Sie hier" oder "Lesen Sie mehr" sollten vermieden werden. Führen Links zu Inhalten in anderen Formaten wie PDF, sollte dies ebenfalls im Namen enthalten sein.
<a href="https://example.com">
<img src="image.jpg" alt="Go to Example.com">
</a>
- Leicht identifizierbare Links: Links sollten sich visuell vom umgebenden Text abheben und ihr Aussehen verändern, wenn man mit dem Mauszeiger darüber fährt oder den Fokus darauf richtet.
- `#` als href vermeiden: Die Verwendung von "#" als href kann für Benutzer von Bildschirmlesegeräten verwirrend sein, da sie keinen Kontext darüber liefert, wohin der Link führt.
- Alternativtext für Bild-Links: Wenn Sie ein Bild als Link verwenden, stellen Sie sicher, dass Sie einen alternativen Text angeben, der das Ziel des Links beschreibt.
- Linktexte sind aussagekräftig und geben Ziel und Zweck wieder, Download-Links enthalten das Dateiformat.
- Mausklickeingabe auf Links kann abgebrochen oder rückgängig gemacht werden.
- Der sichtbare Linktext ist Teil des zugänglichen Namens.
Blinde Nutzer, die sich von Link zu Link bewegen, bekommen deren Linktexte vorgelesen. Diese sollten möglichst aussagekräftig vermitteln, wohin sie führen. Außerdem ist es für die Sprachsteuerung wichtig, dass sichtbare Beschriftungen ebenfalls im zugänglichen Namen von Bedienelementen enthalten sind, damit diese korrekt ausgesprochen werden können.
Links sollten nicht bereits beim Drücken der Maustaste, sondern erst beim Loslassen dieser ausgelöst werden. Dadurch haben Menschen mit motorischen Beeinträchtigungen die Möglichkeit, Fehleingaben durch ein Wegbewegen der Maus zu vermeiden. Ebenso nutzen motorisch beeinträchtigte Menschen vorrangig die Tastatur. Hierfür sollte die Fokusreihenfolge nachvollziehbar sein, um eine einfache Orientierung zu gewährleisten.
Aussagekräftige Linktexte: Linktexte sollen auch ohne Kontext Sinn ergeben. Vage Formulierungen wie "Klicken Sie hier" oder "Lesen Sie mehr" sollten vermieden werden. Führen Links zu Inhalten in anderen Formaten wie PDF, sollte dies ebenfalls im Namen enthalten sein.
Auszeichnung von Links
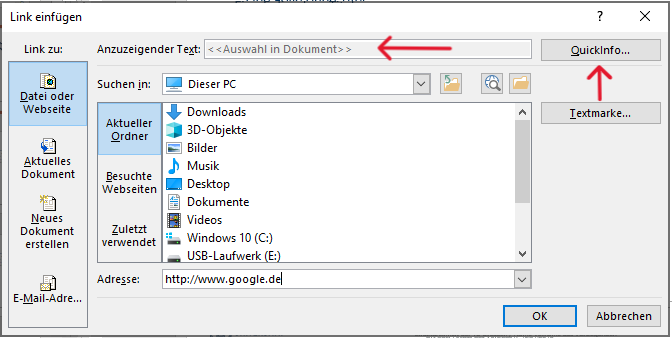
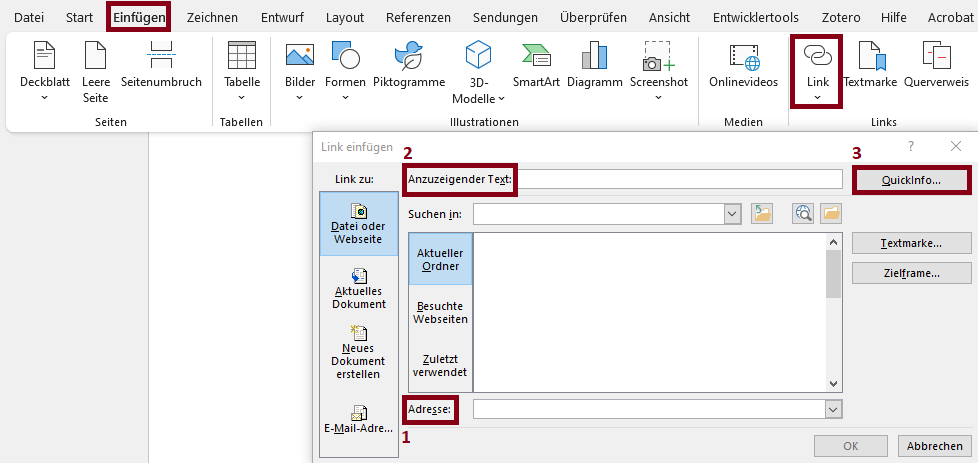
- Fügen Sie die gewünschte URL unter „Adresse“ ein.
- Setzen Sie unter „Anzuzeigender Text“ eine verständliche Bezeichnung, die im Text anstelle der URL angezeigt werden soll.
- Über „QuickInfo…“ kann der Alternativtext des Hyperlinks, z. B. den Titel der Website gesetzt werden. Der sichtbare Linktext sollte ebenfalls Teil der Quickinformation sein.

- Fügen Sie die gewünschte URL unter „Adresse“ ein.
- Setzen Sie unter „Anzuzeigender Text“ eine verständliche Bezeichnung, die im Text anstelle der URL angezeigt werden soll.
- Über „QuickInfo…“ kann der Alternativtext des Hyperlinks, z. B. den Titel der Website gesetzt werden. Der sichtbare Linktext sollte ebenfalls Teil der Quickinformation sein.

- Linktexte sind aussagekräftig und geben Ziel und Zweck wieder, Download-Links enthalten das Dateiformat.
- Mausklickeingabe auf Links kann abgebrochen oder rückgängig gemacht werden.
- Der sichtbare Linktext ist Teil des zugänglichen Namens.
Blinde Nutzer, die sich von Link zu Link bewegen, bekommen deren Linktexte vorgelesen. Diese sollten möglichst aussagekräftig vermitteln, wohin sie führen. Außerdem ist es für die Sprachsteuerung wichtig, dass sichtbare Beschriftungen ebenfalls im zugänglichen Namen von Bedienelementen enthalten sind, damit diese korrekt ausgesprochen werden können.
Links sollten nicht bereits beim Drücken der Maustaste, sondern erst beim Loslassen dieser ausgelöst werden. Dadurch haben Menschen mit motorischen Beeinträchtigungen die Möglichkeit, Fehleingaben durch ein Wegbewegen der Maus zu vermeiden. Ebenso nutzen motorisch beeinträchtigte Menschen vorrangig die Tastatur. Hierfür sollte die Fokusreihenfolge nachvollziehbar sein, um eine einfache Orientierung zu gewährleisten.
Aussagekräftige Linktexte: Linktexte sollen auch ohne Kontext Sinn ergeben. Vage Formulierungen wie "Klicken Sie hier" oder "Lesen Sie mehr" sollten vermieden werden. Führen Links zu Inhalten in anderen Formaten wie PDF, sollte dies ebenfalls im Namen enthalten sein.
Auszeichnung von Links
BITV-Anforderungen
Formeln
Nutzen Sie bestehende Formatvorlagen oder Auszeichnungssprachen wie LaTeX zum Erstellen von Formeln. Dadurch können diese von assistiven Technologien korrekt wiedergegeben werden.
LaTeX: Weitere Informationen und Anleitungen finden Sie im LaTeX-Tutorial (Englisch) oder LaTeX-Tutorial (Deutsch)
Formeln einfügen
-
Gehen Sie auf das Pluszeichen und wählen Sie "Text einfügen" aus.

-
Klicken Sie unter "Weitere" auf "Tex". Fügen Sie Ihre Formel zwischen die beiden Tags [tex] und [/tex] ein.

Nutzen Sie bestehende Formatvorlagen zum Erstellen von Formeln. Dadurch können diese von assistiven Technologien korrekt wiedergegeben werden.
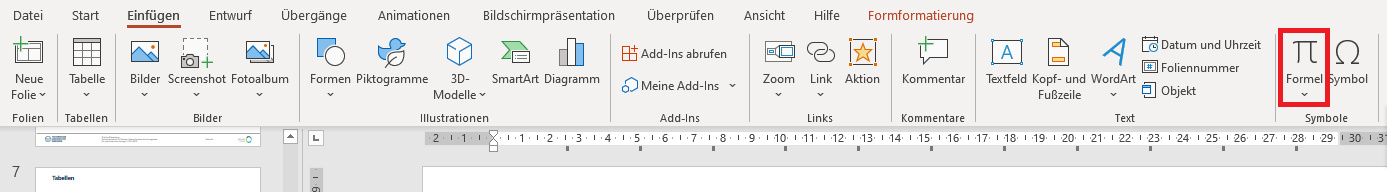
Umsetzung der Kriterien
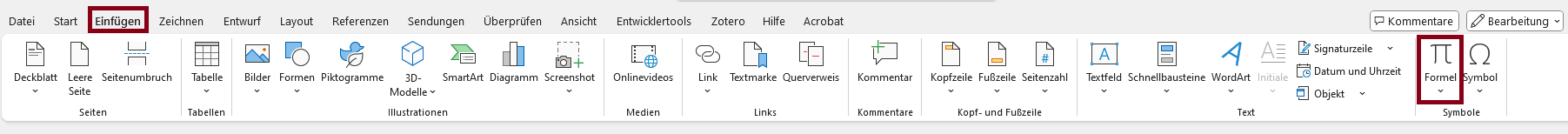
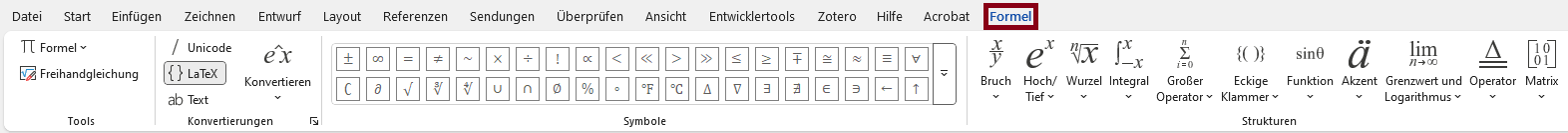
Menüleiste: Einfügen > Symbole > Formeln

Nutzen Sie bestehende Formatvorlagen oder Auszeichnungssprachen wie LaTeX zum Erstellen von Formeln. Dadurch können diese von assistiven Technologien korrekt wiedergegeben werden.
LaTeX: Weitere Informationen und Anleitungen finden Sie im LaTeX-Tutorial (Englisch) oder LaTeX-Tutorial (Deutsch)
Microsoft Office: Anleitung zum Einfügen von Formeln in Word
Als Bild einfügen: Geben Sie im Alternativtext die LaTeX-Schreibweise oder eine gesprochene Variante der Formel an, zum Beispiel x² als "x hoch zwei".
Formeln einfügen
OPAL-Editor:
-
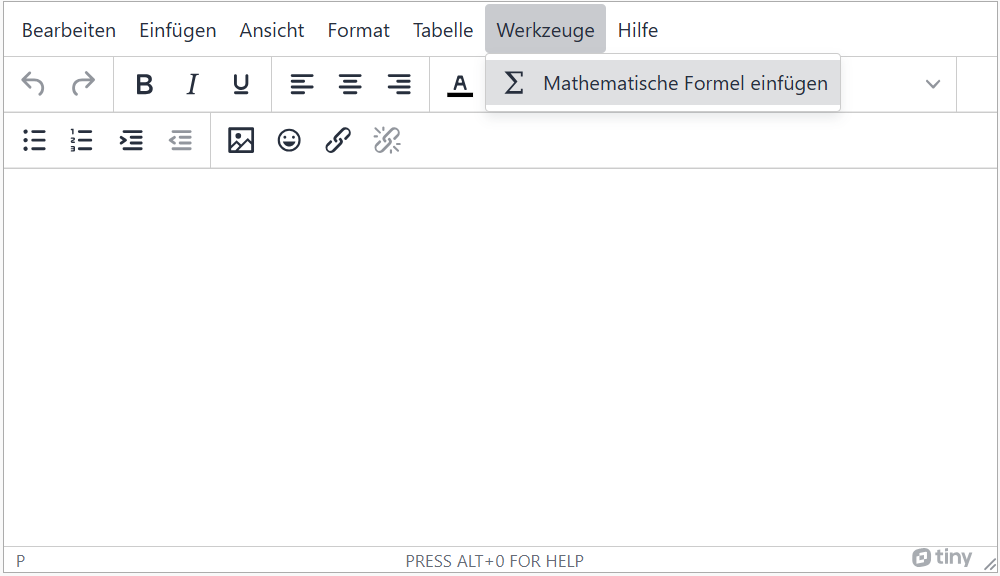
In der Menüleiste 'Werkzeuge' und anschließend 'Mathematische Formel einfügen' auswählen.

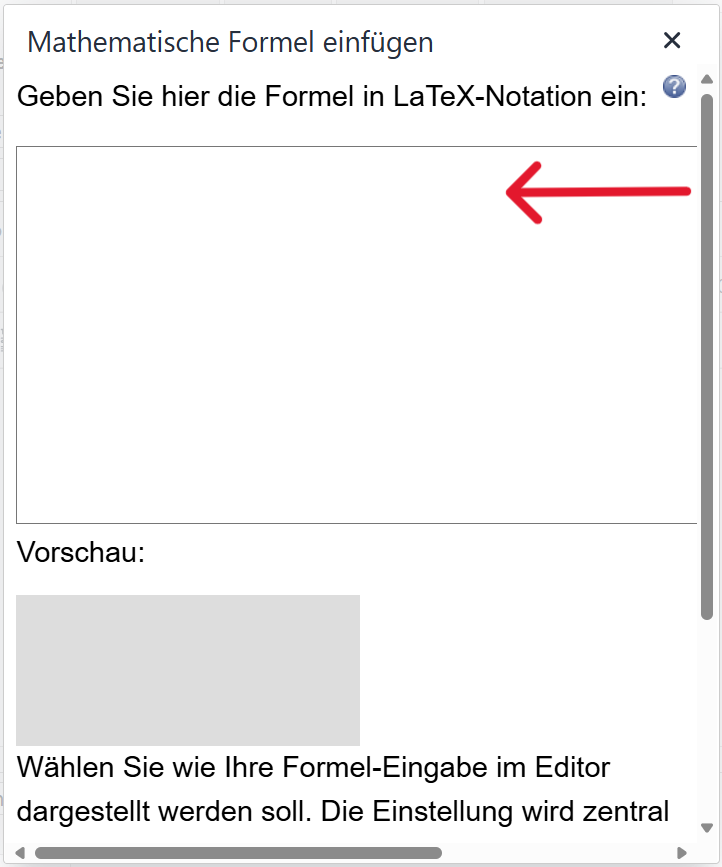
-
Die Formel in LaTeX-Notation ins Textfeld eingeben und abschließend auf "Fertig" gehen.

Mit dem <math> Tag können Sie MathML in Ihren HTML-Code einbinden. Weitere Informationen zur Auszeichnung von Formelbestandteilen finden Sie hier: MathML/Einsteiger-Tutorial
Auszeichnung von Formeln
HTML-Tags: <math>
<math>
<mi>a</mi><mo>+</mo><mi>b</mi>
</math>


Alternativ können Sie stattdessen ein Bild der Formel einfügen, setzten Sie in diesem Fall die Schreibweise der Formel nach LaTeX oder MathML in den Alternativtext der Grafik.
Stellen Sie Textalternativen zur Verfügung: Bei komplexen mathematischen Formeln ist es wichtig, eine Texterklärung bereitzustellen, damit auch blinde oder sehbehinderte Benutzer die Formel verstehen können.
Programmcode
Folgende Kriterien stammen aus der Checkliste:- Der Text-Hintergrund-Kontrast ist ausreichend: mindestens 4,5 : 1 für kleine Schrift und 3 : 1 für große Schrift.
Farbig hervorgehobene Teile des Programmcodes müssen auch für seheingeschränkte Menschen gut zu erkennen sein. Weitere Informationen dazu erhalten Sie im Eintrag zu Farben .
Auszeichnung von Programmcode
Kriterien und Barrieren von ILIAS
Der Download-Link enthält nicht das Format der herunterzuladenden Datei und ist somit für blinde Menschen nicht aussagekräftig.
Barrieren:- Mit angegebener Programmiersprache besitzen manche Variablen Links, die Erklärungen von diesen suchen. Die Linktexte enthalten jedoch keine Informationen darüber, wohin sie führen und sind somit nicht aussagekräftig.
- Obwohl eine Fremdsprache ausgewählt werden kann, wird diese nicht für assistive Technologien gekennzeichnet.
- In AULIS (ILIAS Version 8.17) sind die Farbkontraste von farbigen Hervorhebungen unzureichend.
Programmcode anlegen
-
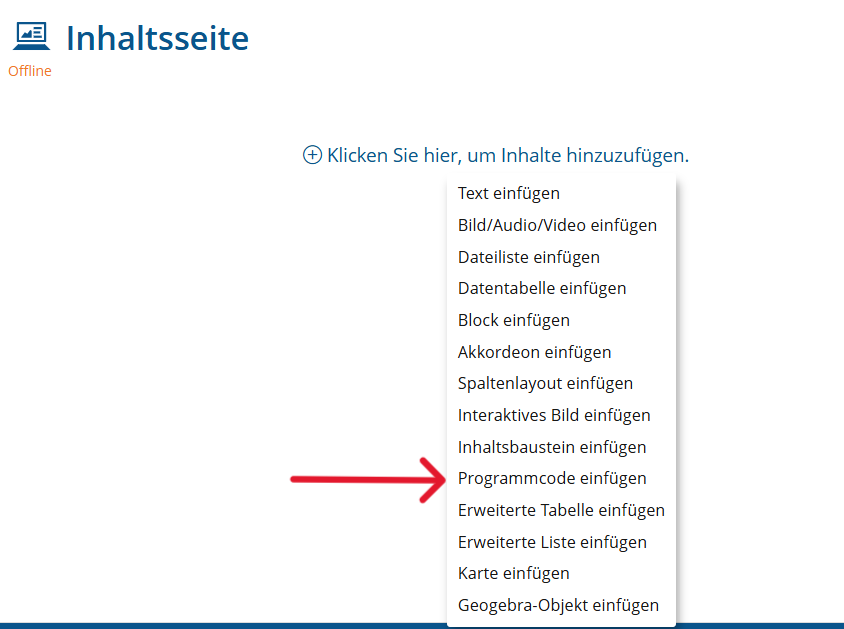
Gehen Sie auf das Pluszeichen und wählen Sie "Programmcode einfügen" aus.

-
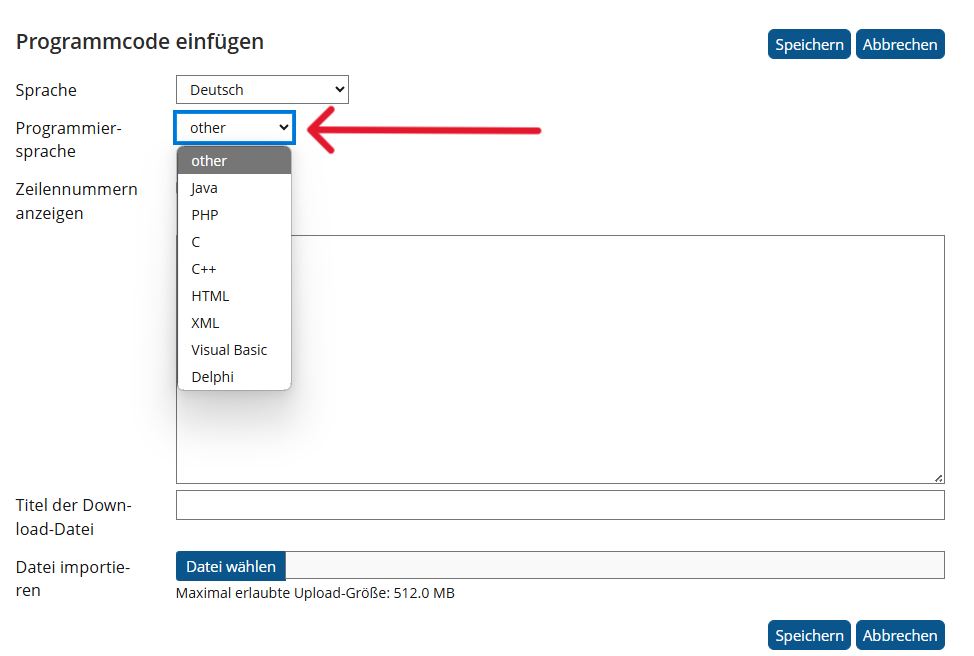
Wählen Sie "other" als Programmiersprache aus. Dadurch werden keine Links angezeigt, die nicht barrierefrei sind.

-
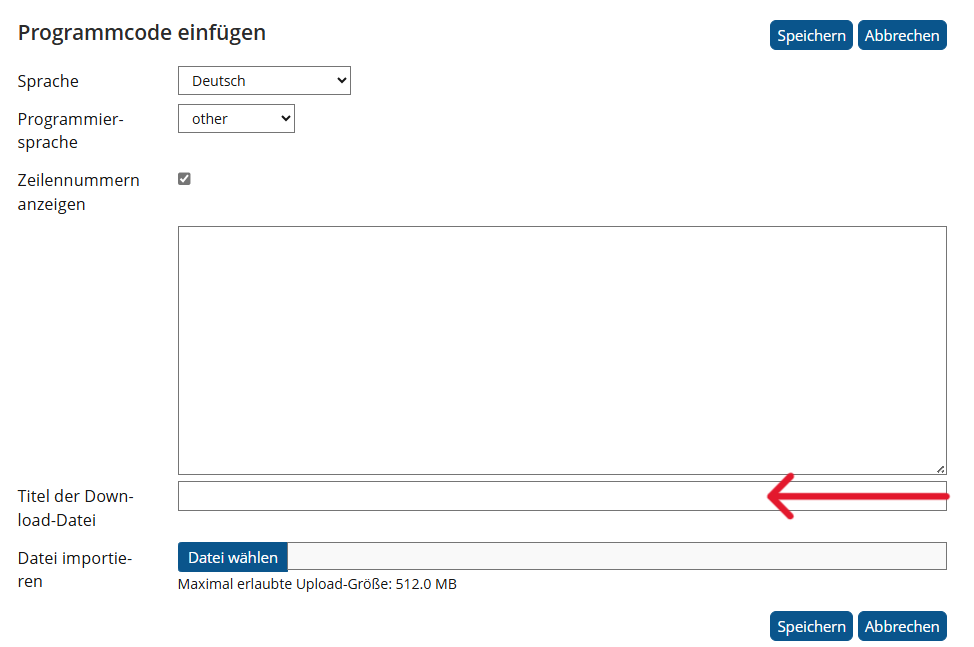
Lassen Sie den Titel für die Download-Datei leer. Damit wird der Programmcode nicht zum Herunterladen bereitgestellt und der nicht barrierefreie Download-Link nicht angezeigt wird.

<pre>
<code>
class HelloWorld {
public static void main(String args[]){
System.out.println("Hello, World");
}
}
</code>
</pre>
Einbindung von eigenem HTML-Code
Die nachfolgenden Inhalte können in OPAL nur mit zusätzlichem HTML-Code erstellt werden. In ILIAS ist die Erstellung gar nicht möglich.
Im Handbucheintrag zur Auszeichnung fremdsprachiger Textinhalte befindet sich bereits eine Anleitung zur Benutzung des Quellcode-Werkzeugs, mit welchem der zusätzliche HTML-Code eingefügt werden kann.
Formularfelder
Der folgende Eintrag beschreibt die Umsetzung von barrierefreien Formularfeldern allgemein, im Bezug auf Beschriftungen und Fehlermeldungen.
Allgemeine Kriterien zu Formularfeldern
Folgende Kriterien stammen aus der Checkliste:- Für Eingabefelder, die Daten vom Nutzenden erfassen, ist eine semantisch eindeutige, sprachunabhängige Bestimmung ihres Zweckes möglich.
- Eingaben auf Formularen führen nicht zu unerwarteten Kontext-Änderungen.
- Dateneingaben können rückgängig gemacht oder vor dem Abschicken überprüft und korrigiert werden. Erfolgreiche Eingaben werden bestätigt.
Eingabefelder von Formularen sollen über Beschriftungen (label) verfügen, die mithilfe des for Attributs mit den Eingabefeldern verknüpft sind. Außerdem sollen zusammenhängende Eingabefelder über <fieldset> oder aussagekräftige Überschriften gruppiert sein. So können Screenreader Formulare unabhängig von der sichtbaren Darstellung korrekt wiedergeben.
Inhaltsänderungen auf der Seite (zum Beispiel das Einblenden zusätzlicher Felder) sollten immer klar nachvollziehbar sein, da diese sonst ablenken oder verwirren können. Zudem sollten sie unterhalb des entsprechenden Elements stattfinden, damit Screenreader dies als nächstes vorlesen können. Wenn Schaltflächen zum Beispiel die Sprache der gesamten Seite ändern oder zusätzliche Inhalte einblenden, sollte davor ein Hinweis zu diesem Verhalten kommen.
Nutzende mit Behinderungen haben in vielen Fällen ein höheres Risiko, Fehleingaben zu machen. Deswegen ist es gerade für Bestellvorgänge und verpflichtende Transaktionen wichtig, Mechanismen zum Rückgängig-Machen, Überprüfen oder Korrigieren von Eingaben anzubieten. Um dies umzusetzen sollten vor dem Abschicken alle Eingaben erneut angezeigt und erst auf erneute Bestätigung abgeschickt werden. Alternativ muss der Vorgang unmittelbar nach dem Abspeichern rückgängig gemacht werden können.
Codebeispiel für ein Formular mit mehreren Eingabefeldern
<fieldset>
<legend>Example form</legend>
<div>
<input type="radio" name="format" id="txt" value="txt" checked>
<label for="txt">Radio Button</label>
</div>
<div>
<input type="checkbox" name="newsletter" id="check_1">
<label for="check_1">Checkbox</label>
</div>
</fieldset>
<input type="checkbox" id="notification" name="notify" value="delays">
<label for="notification">Notify me of delays</label>
BITV-Anforderungen
Fehlermeldungen von Formularfeldern
Folgende Kriterien stammen aus der Checkliste:- Das Formular erzeugt Fehlermeldungen bei Fehleingaben.
- Fehlerhaft ausgefüllten Felder werden identifiziert und der Fehler in Textform beschrieben.
- Fehlermeldungen sind verständlich und geben Hinweise, wie Fehler zu korrigieren sind.
Fehlerhaft ausgefüllte Felder sollten hervorheben und Beschriftungen mit den konkreten Fehlern angezeigt werden. Dies erleichtert Nutzenden das Beheben von Fehlern. Damit Fehlermeldungen auch für Screenreader zugänglich sind, sollten sie über Live-Regionen (aria-live) oder Benachrichtigungen (alertdialog) bereitgestellt werden.
Die Fehler werden erkannt. Pflichtfelder können über aria-required="true" gekennzeichnet werden. Fehlermeldungen, die kein Label eines Eingabefeldes sind, werden über aria-describedby mit dem entsprechenden Eingabefeld verknüpft.
Fehlermeldungen geben konkrete Hinweise, wie Fehler zu korrigieren sind. Wenn ein falsches Format für E-Mail-Adressen oder Daten angegeben ist, sollte ein Beispielformat angegeben werden. Fehlermeldungen von Passwörtern und Anmeldefeldern dürfen aus Sicherheitsgründen jedoch keine spezifischen Hinweise enthalten.
Codebeispiel eines Pflichtfeldes mit Hinweis auf das erwartete Format
<label for="date">Date (dd-mm-yyyy)</label >
<input type="text" name="date" id="date" aria-required="true">
BITV-Anforderungen
Benutzerdefinierte Elemente
Dieser Abschnitt bezieht sich auf Features oder Funktionalitäten, die mit benutzerdefinierten Elementen erstellt werden können. Diese Funktionen können die Verwendung von benutzerdefinierten HTML-Dateien oder Lernmodulen wie SCORM, CP, etc. erfordern. Hier finden Sie einige Erläuterungen zu diesen Funktionen:
Zeitbasierte Inhalte
Folgende Kriterien stammen aus der Checkliste:- Die Zeitbegrenzung kann abgeschaltet oder verlängert werden.
- Ablenkung durch blinkende oder sich bewegende Elemente wird vermieden, ist auf 5 Sekunden begrenzt oder abschaltbar.
- Die Seite enthält keine Elemente, die in einem Zeitraum von einer Sekunde häufiger als dreimal aufblitzen.
Elemente dieser Kategorie haben zeitliche Begrenzungen oder verändern sich über eine bestimmte Zeit hinweg. Dies kann Menschen mit Sehbehinderungen oder kognitiven Beeinträchtigungen das Erfassen der Inhalte erschweren. Außerdem können flackernde Elemente epileptische Anfälle verursachen. Dementsprechend sollten Schaltflächen vorhanden sein, mit denen zeitliche Begrenzungen abgeschalten oder stark verlängert werden können.
BITV-Anforderungen
Dynamische Inhalte
Folgende Kriterien stammen aus der Checkliste:- Versteckte Inhalte sind auch für Screenreader versteckt.
- Kann der Tastaturfokus auf ein Element der Seite bewegt werden, kann er auch von diesem Element wieder wegbewegt werden.
- Wenn eine Komponente der Seite den Tastaturfokus erhält, führt dies nicht zu einer unerwarteten Kontextänderung (etwa Pop-up-Fenster oder automatisches Abschicken von Formularen).
- Wenn zusätzliche Inhalte durch Darüberfahren mit dem Zeiger erscheinen, können Benutzer den Zeiger über diesen Inhalt bewegen, ohne dass er verschwindet. Der Inhalt ist schließbar, ohne dass sich der Tastaturfokus verschiebt, und der Inhalt schließt sich nicht selbstständig nach einer gewissen Zeitspanne.
- Statusmeldungen werden beim Erscheinen vom Screenreader ausgegeben, ohne dass der Fokus auf die Meldung versetzt wird.
Wenn Elemente den Fokus erhalten (zum Beispiel über die Tabulator Taste), soll ihre Funktion erst bei zusätzlicher Bestätigung ausgelöst werden. Ansonsten können plötzlich auftauchende Elemente verwirren. Um dies zu erfüllen, sollten programmierte Funktionen auf activate und nicht bereits auf focus ausgelöst werden. Außerdem muss jedes Element über die Tastatur zu erreichen und wieder verlassen sein, damit diese auch für Menschen mit motorischen oder visuellen Einschränkungen zugänglich sind.
Wenn Inhalte eingeblendet werden, dürfen diese nicht nach einer bestimmten Zeit wieder verschwinden. Sehbehinderte Nutzenden brauchen häufig mehr Zeit, um alle Inhalte zu erfassen. Außerdem benutzen sie manchmal eine starke Zoomvergrößerung. Deswegen müssen alle eingeblendeten Inhalte mit der Maus (auf welcher der Fokus der Vergrößerung liegt) erkundbar sein, ohne zu verschwinden. Zusätzlich müssen eingeblendete Elemente über die Escape-Taste oder das aktivierende Element wieder geschlossen werden können, damit der Fokus nicht woanders hin verschoben wird.
Statusmeldungen sind dynamisch hinzugefügte Nachrichten, zum Beispiel zu Fehlern oder erfolgreiche Aktionen. Diese müssen mit dem Attribut role ausgezeichnet sein, damit sie auch für Bildschirmlesegeräte zugänglich sind.
Auszeichnung von Statusmeldungen
- Erfolgsmeldung: role="status" aria-atomic="true"
- Hinweis oder Warnmeldung: role="alert" aria-atomic="true"
- Fortschrittsmeldung: role="log"
BITV-Anforderungen
Eingabemethoden
Folgende Kriterien stammen aus der Checkliste:- In bildbasierten CAPTCHAs beschreibt der Alternativtext des Bildes den Zweck des CAPTCHAs und gibt an, wie eine nicht bildbasierte Alternative zu finden ist.
- Für komplexe Zeigergesten gibt es Alternativen für die Aktivierung mittels einer einfachen Zeigereingabe.
- Tastaturkurzbefehle über Einzeltasten können vom Benutzer abgeschaltet oder umgestellt werden.
- Es existieren alternative Eingabemöglichkeiten zur Bewegungseingabe oder die Bewegungseingabe ist abschaltbar.
Hier befinden sich Erklärungen zu den Begrifflichkeiten. Für Informationen zur barrierefreien Umsetzung, kann bei den jeweiligen BITV-Anforderungen nachgesehen werden.
CAPTCHAs
sind Sicherheitsmaßnahmen, die Bots oder automatisierte Software daran hindern soll, bestimmte Aktionen auszuführen. In der Regel müssen Benutzer Text in einem Bild oder Ton eingeben oder eine einfache Aufgabe lösen, um zu beweisen, dass sie Menschen sind.
Komplexe Zeigergesten
beziehen sich auf komplexe Gesten, die die Verwendung einer Maus oder anderer Zeigergeräte erfordern, wie zum Beispiel Drag & Drop oder Wischbewegungen.
Tastatur-Kurzbefehle über Einzeltasten
sind Funktionalitäten, die durch Tastaturkürzel über einzelne Tasten ausgelöst werden können. Zum Beispiel könnte es einen Shortcut geben, um direkt zu einem bestimmten Teil einer Website zu navigieren oder eine bestimmte Aktion auszulösen.
Bewegungsaktivierung
sind Funktionen, die durch die Bewegung eines Geräts oder die physische Bewegung des Benutzers ausgelöst werden, wie zum Beispiel das Schütteln eines mobilen Geräts.