Automatisierte Tests zur Barrierefreiheit
Es gibt zwei Stufen, mit denen sichergestellt wird, dass eine Website oder Softwareanwendung barrierefrei ist: automatisierte Tests und manuelle Tests.
Verwenden Sie zunächst ein automatisches Tool, um die Seiten auf Zugänglichkeitsfehler zu überprüfen. Verwenden Sie ein Tool, das sich auf die WCAG 2.x AA-Standards bezieht, und konzentrieren Sie sich darauf, sowohl A- als auch AA-Fehler zu beheben.
- Chrome-Plugin: ARIA Validator
- SiteImprove Website Accessibility Checker
- WAVE Tool
Der SiteImprove Website Accessibility Checker ist ein kostenloses Tool, das als Webversion und als Chrome-Browsererweiterung verfügbar ist.
Der Accessibility Checker sollte auf jeder einzelnen Webseite ausgeführt werden.
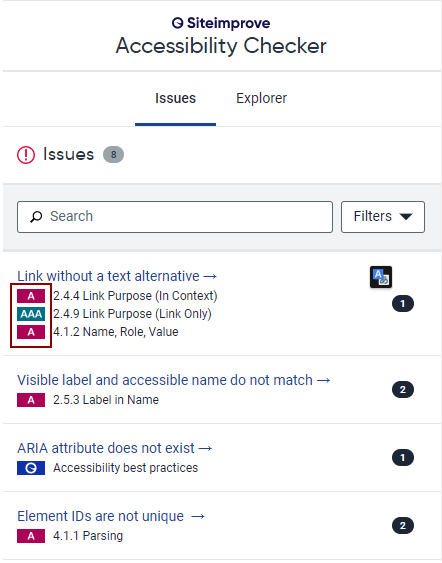
Der Checker identifiziert Fehler anhand der WCAG-Kriterien. In der Zusammenfassung werden alle Kriterien (A, AA und AAA) angezeigt, aber Sie müssen vor allem auf die A- und AA-Fehler achten. Das folgende Beispiel hat den Fehler "Link ohne Textalternative", und die Beschreibung enthält sowohl A- als auch AAA-Kriterien. Dieser Fehler sollte behoben werden, da es sich um A-Fehler handelt.
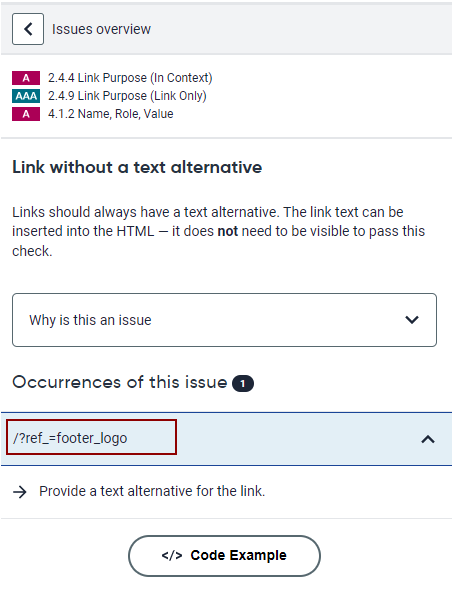
Klicken Sie auf den Fehler, um weitere Informationen darüber zu erhalten.

Auf dem Detail-Bildschirm wird erklärt, warum es sich um ein Problem handelt, und es werden Code-Beispiele für die Behebung des Problems gegeben. Klicken Sie auf "Occurrences of this Issue" (Vorkommen dieses Problems), um die einzelnen Vorkommen auf der Seite zu finden.

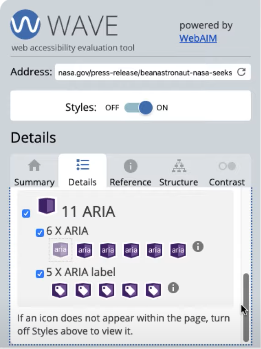
Das WAVE Tool ist ein kostenloses Programm zur Überprüfung der Webzugänglichkeit von WebAIM. Er ist als Webversion und als Chrome-Browser-Erweiterung verfügbar. Die Chrome-Erweiterung ist robuster.
Das WAVE-Tool sollte auf jeder einzelnen Webseite ausgeführt werden. Achten Sie darauf, Akkordeons zu erweitern, da das Tool nur den sichtbaren Inhalt scannt.
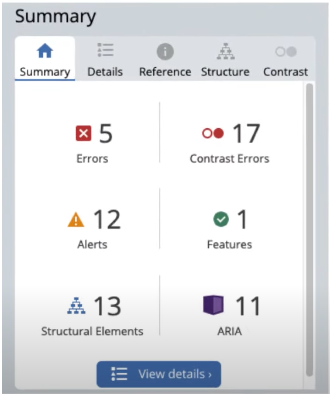
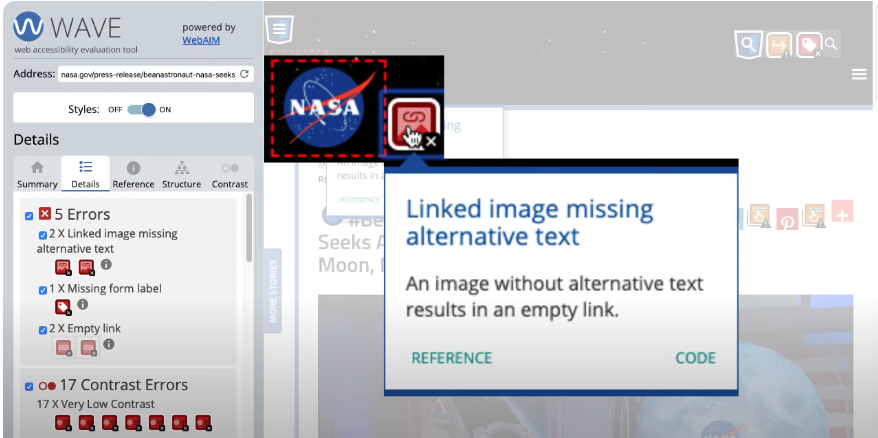
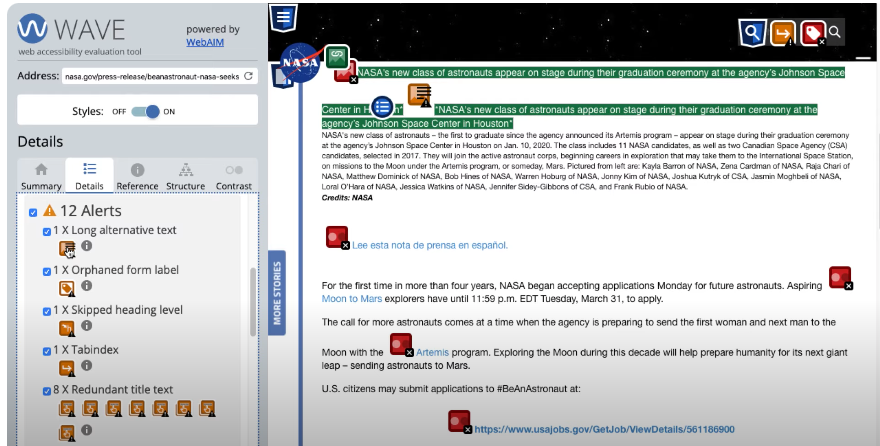
WAVE zeigt eine Zusammenfassung seiner Ergebnisse in einer Seitenleiste auf der linken Seite des Fensters an. Diese Ergebnisse sind in sechs Kategorien unterteilt: Fehler, Kontrastfehler, Warnmeldungen, Features, Strukturelemente und ARIA.

Fehler
- Rote Fehler weisen auf Probleme hin, die sich auf bestimmte Benutzer mit Behinderungen auswirken.
- Nichteinhaltung der Anforderungen der Web Content Accessibility Guidelines (WCAG).
Wenn Sie auf ein Symbol im "Details"-Bereich klicken, wird die Position des entsprechenden Symbols auf der Webseite hervorgehoben.

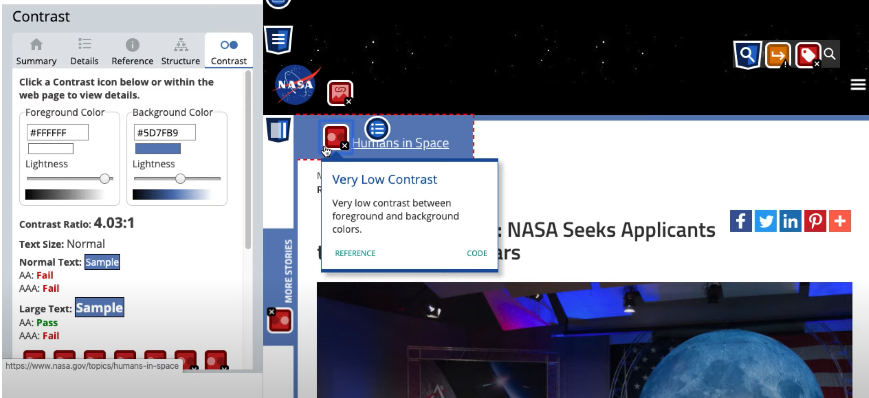
Kontrastfehler
- Bei diesen Fehlern handelt es sich um Textstellen, die nicht den WCAG-Kontrastanforderungen entsprechen.
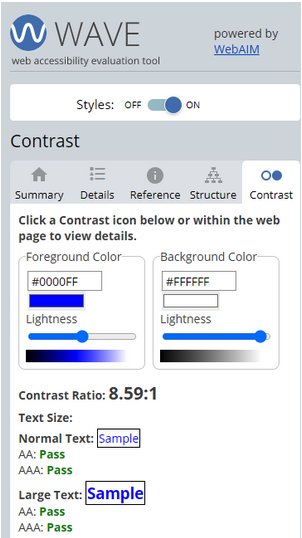
- Das Kontrast-Panel zeigt die Vordergrundfarbe (oder Textfarbe), die Hintergrundfarbe, das Kontrastverhältnis und ob die Textgröße normal oder groß ist.
- Für Bilder mit Text ist eine manuelle Prüfung erforderlich.
- Eine manuelle Prüfung ist ebenfalls notwendig, wenn Elemente mit Transparenz oder Hintergrundverläufen vorhanden sind.

Warnmeldungen
- Elemente auf der Seite, die Probleme mit der Barrierefreiheit verursachen können.
- Ein Bewerter muss entscheiden, ob und welche Auswirkungen die Warnmeldungen haben.
Wenn Sie auf ein Symbol im "Details"-Bereich klicken, wird die Position des entsprechenden Symbols auf der Webseite hervorgehoben.

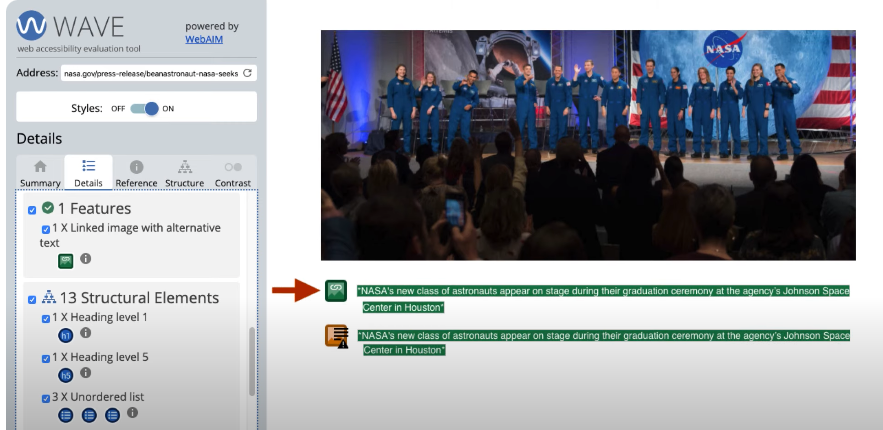
Features
Grüne Symbole kennzeichnen Merkmale, die bei korrekter Umsetzung die Zugänglichkeit verbessern.

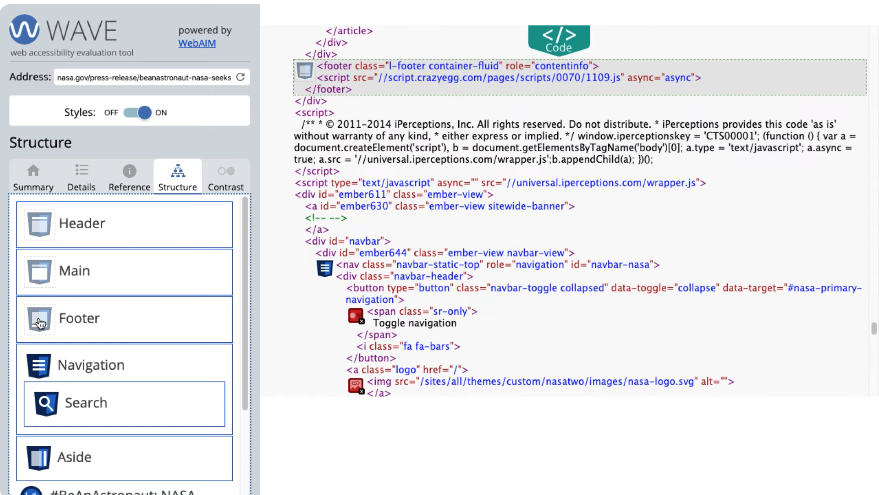
Strukturelemente
- In diesem Bereich werden Seitenbereiche angezeigt, die durch HTML oder ARIA identifiziert wurden.
- Zeigt die Überschriftenstruktur der Seite an.
- Identifiziert alle Seitenelemente, die ausgeblendet sind.
- Listet die Abschnitte und Überschriften der Reihe nach auf.
- Zeigt eine eventuelle Verschachtelung von Seitenelementen an.
Wenn Sie auf ein Symbol im "Details"-Bereich klicken, wird die Position des entsprechenden Symbols auf der Webseite hervorgehoben.

ARIA
- ARIA kann verwendet werden, um Menschen mit Behinderungen wichtige Informationen über die Zugänglichkeit zu präsentieren, aber sollte sorgfältig eingesetzt werden.
- Leider ist eine Website weniger zugänglich, wenn ARIA nicht korrekt verwendet wird, was häufig der Fall ist.

Farbkontrastwerkzeuge
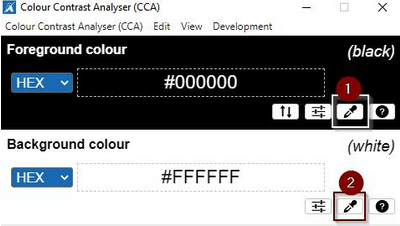
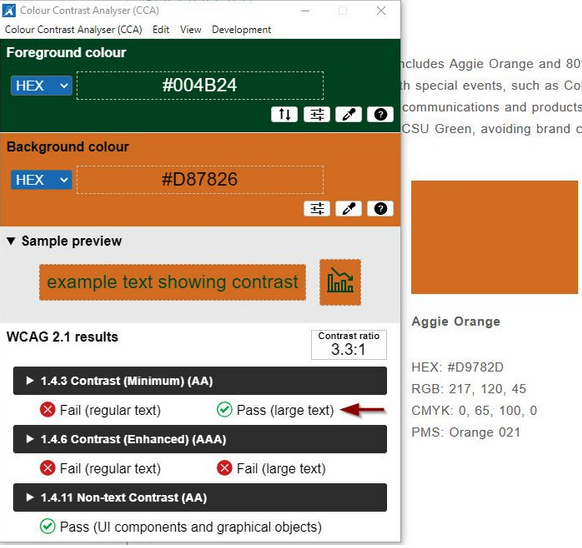
Der Colour Contrast Analyser (CCA) ist kostenlos und sowohl für Mac als auch für PC erhältlich. Verwenden Sie nach dem Herunterladen die Pipette, um Ihre Vorder- und Hintergrundfarben auszuwählen.

Überprüfen Sie die Ergebnisse anhand des WCAG-Levels AA. Text gilt als groß, wenn er 18pt und größer ist, oder 14pt und größer, wenn er fett ist. In diesem Fall bestehen Orange und Grün nur AA für großen Text:

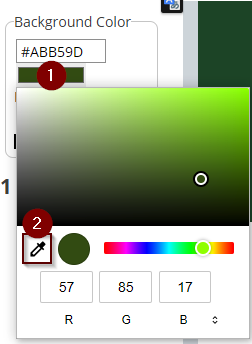
Das WAVE Tool ist eine kostenlose Chrome-Erweiterung, die einen Farbkontrast-Checker enthält. Dieses Tool prüft nur Inhalte innerhalb eines Browsers. Überprüfen Sie die Ergebnisse anhand des WCAG-Levels AA.

Sie können die Pipette verwenden, um den Kontrast sowohl innerhalb als auch außerhalb des Browsers zu prüfen. Klicken Sie auf die Farbe, um RGB-Codes einzugeben, oder wählen Sie die Pipette.

Manuelles Testen der Barrierefreiheit
Nachdem Sie die durch die automatische Prüfung entdeckten Fehler behoben haben, fahren Sie mit der manuellen Prüfung fort. Durch die Behebung von Fehlern bei einer automatischen Prüfung werden nur 20-40 % der Probleme mit der Barrierefreiheit erkannt. Da es unser Ziel ist, alle Menschen einzubeziehen, müssen wir sicherstellen, dass wir nicht nur einen Standard einhalten, sondern dass die Nutzer auch zuverlässig auf unsere Inhalte zugreifen können. Manuelle Tests sind ein entscheidender Faktor, um sicherzustellen, dass Ihre Website mit Hilfe von Hilfstechnologien tatsächlich nutzbar ist.
Die manuelle Prüfung besteht aus zwei Schritten, der Tastatur- und der Screenreadernavigation.
- Das Navigieren mit der Tastatur ist für jeden einfach auszuprobieren. Legen Sie einfach Ihre Maus beiseite und sehen Sie, ob Sie mit der Tastatur alles tun können, was Sie auch mit der Maus tun könnten.
- Die Navigation mit Screenreadern ist etwas spezieller und Sie benötigen möglicherweise eine Schulung oder Unterstützung durch das ATRC.
Navigation über die Tastatur
Verwenden Sie die TAB-, ENTER- und Pfeiltasten, um mit der Tastatur zu navigieren. Verwenden Sie ESCAPE, um Elemente zu schließen, ohne sie auszuwählen. Testen Sie alle interaktiven Elemente, indem Sie mit der Tabulatortaste durch jede Seite blättern:
- Können Sie den Fokus der Tastatur mit ausreichendem Kontrast erkennen?
- Ist die Reihenfolge der Tabs logisch?
- Verirren Sie sich irgendwo auf der Seite?
- Stellen Sie sicher, dass Dropdown-Menüs und andere Steuerelemente mit TAB, Pfeiltasten und ENTER funktionieren.
- Sliders für Bilder und Videos: Können Sie die Steuerelemente mit der Tastatur bedienen?
- Formulare: Prüfen Sie, ob die Reihenfolge der Tabs logisch ist, und ob Sie Elemente auswählen und mit der Tastatur abschicken können.
- Dialogfelder: Können Sie durch Schaltflächen navigieren und Dialogfelder schließen?
Navigation mit Screenreader
Um Zugang zur JAWS-Lizenzierung zu erhalten, verwenden Sie das Formular Hilfe erhalten. Sie können auch kostenlose Bildschirmleseprogramme wie NVDA oder VoiceOver verwenden, diese Anleitung konzentriert sich jedoch auf JAWS:
- Starten Sie JAWS, bevor Sie den Chrome-Browser öffnen.
- Blättern Sie durch die Seite und hören Sie zu, um sicherzustellen, dass die Beschreibungen mit dem übereinstimmen, was Sie sehen.
- Der Link "Navigation überspringen / Zum Inhalt springen" sollte vorhanden sein und an erster Stelle stehen.
- Führt die Funktion "Zum Inhalt springen" tatsächlich zum Hauptinhalt? (Drücken Sie die Eingabetaste und dann den Abwärtspfeil, um mit dem Lesen zu beginnen)
- Suchen Sie nach Überschriften (F6 einfügen). Dies sollte wie ein Inhaltsverzeichnis sein, nicht wie Links.
- Navigieren Sie in der Überschriftenliste mit den Pfeiltasten zu einer Überschriftsebene und drücken Sie die Eingabetaste. Drücken Sie dann die Pfeiltaste nach unten, um den Inhalt zu lesen.
- Überprüfen Sie die Liste der Links (F7 einfügen), um festzustellen, ob die Links auch ohne Kontext Sinn ergeben.
- Sliders für Bilder und Videos: Sind die Bedienelemente aussagekräftig beschriftet? Liest JAWS den Inhalt der Folien/Bilder? (Versuchen Sie es mit dem Pfeil nach unten, wenn es nicht automatisch startet)
- Formulare: Überprüfen Sie, ob die Bezeichnungen der Formularfelder übereinstimmen. Versuchen Sie, das Formular abzuschicken, und vergewissern Sie sich, dass Sie über Erfolg oder Misserfolg verbal informiert werden.
- Dialogfelder: Vergewissern Sie sich, dass Sie die Nachricht hören können, wechseln Sie mit der Tabulatortaste zu den Optionen und schließen Sie sie mit der Tastatur. Prüfen Sie, ob der Tastaturfokus anschließend an eine logische Stelle zurückkehrt.
Hier ist ein Link für eine Einführung in html multipage