Tabellen
- Die Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen(z.B. eine Beschriftung).
- Komplexe Tabellen mit verbundenen Zellen: Die Zuordnung von Überschriften und Inhalten (über 'scope' oder über 'id' und 'headers') ist korrekt.
- Es wird auf Layouttabellen, die lediglich Text formatieren, verzichtet oder sie besitzen kein Struktur-Markup.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.
Auszeichnung von Tabellen
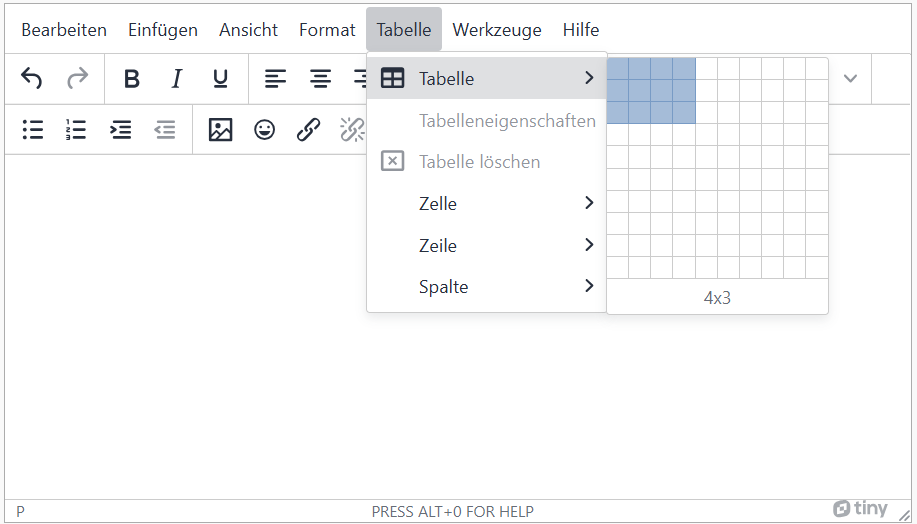
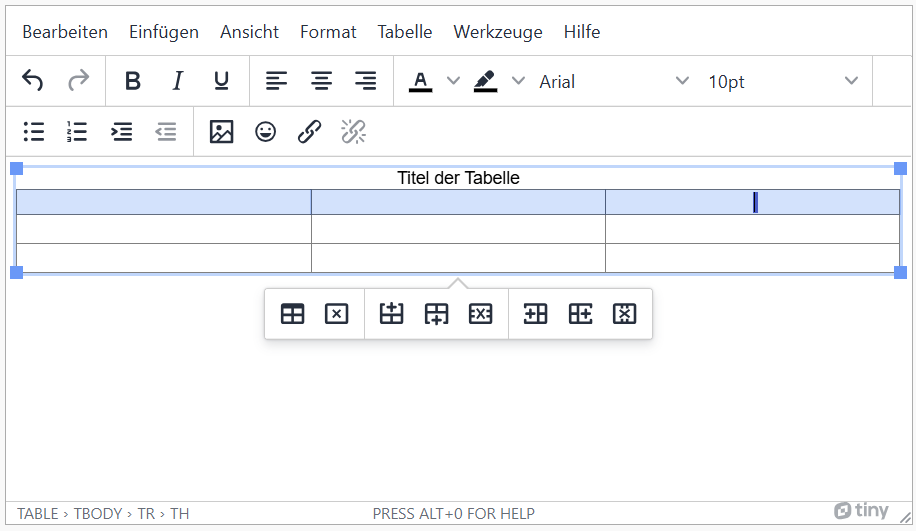
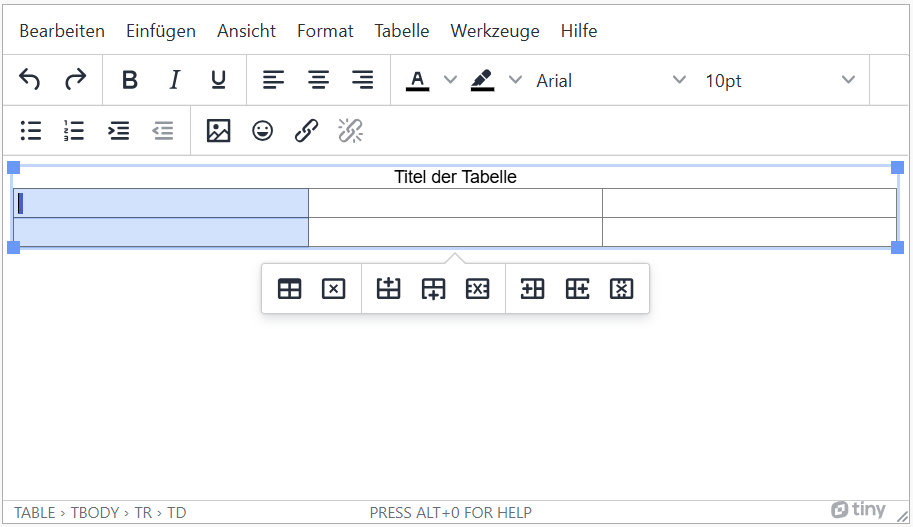
Tabelle erstellen

Tabelle formatieren
Beschreibung angeben
-
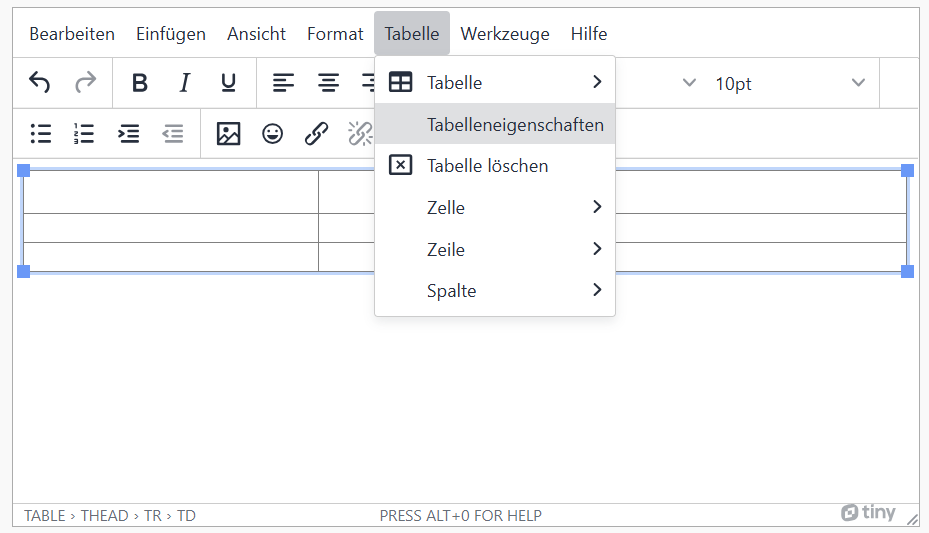
In Menüleiste Tabelle und danach Tabelleneigenschaften auswählen.

-
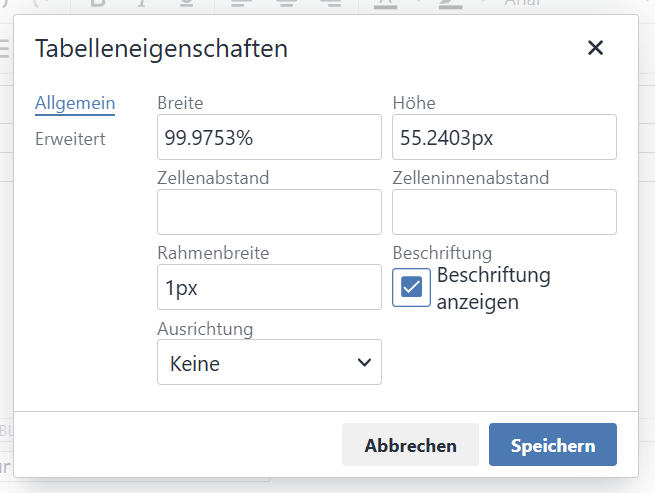
'Beschriftung anzeigen' auswählen.

-
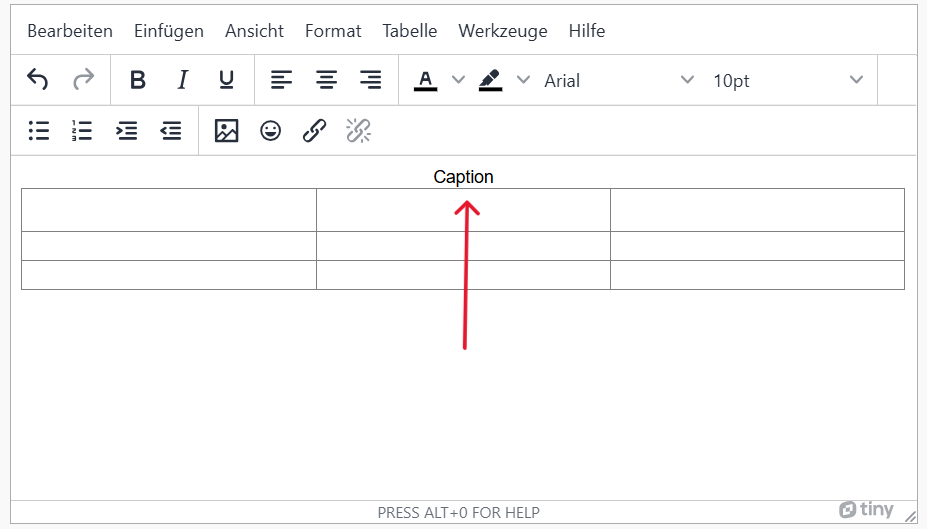
'Caption' passend zum Tabelleninhalt ändern.

Kopfzeile kennzeichnen
-
Zuerst gewünschte Zeile oder Spalte markieren.

-
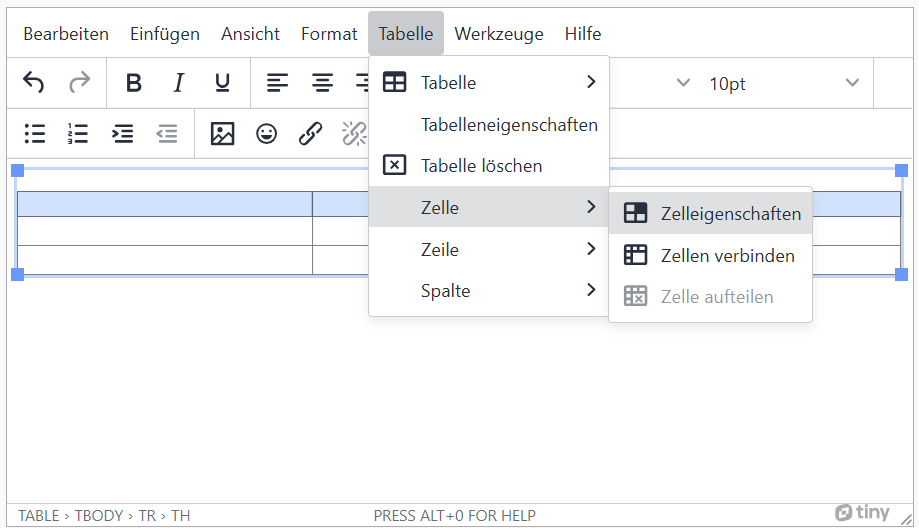
Anschließend in Menüleiste: Tabelle > Zelle > Zelleneigenschaften auswählen.

-
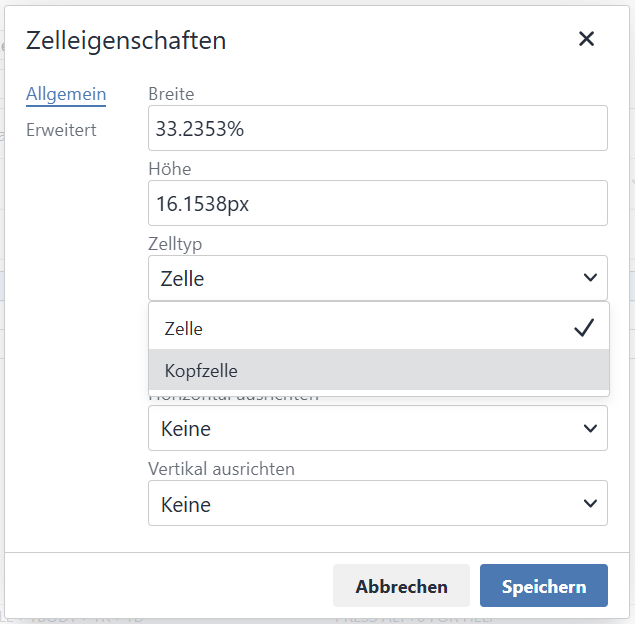
Als Zelltyp 'Kopfzelle' auswählen.

-
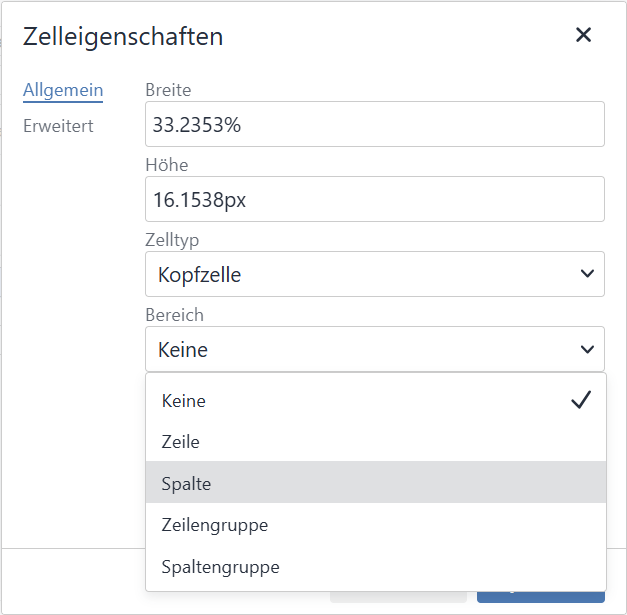
Als Bereich für Spaltenüberschriften 'Spalte' und für Zeilenüberschriften 'Zeile' auswählen.

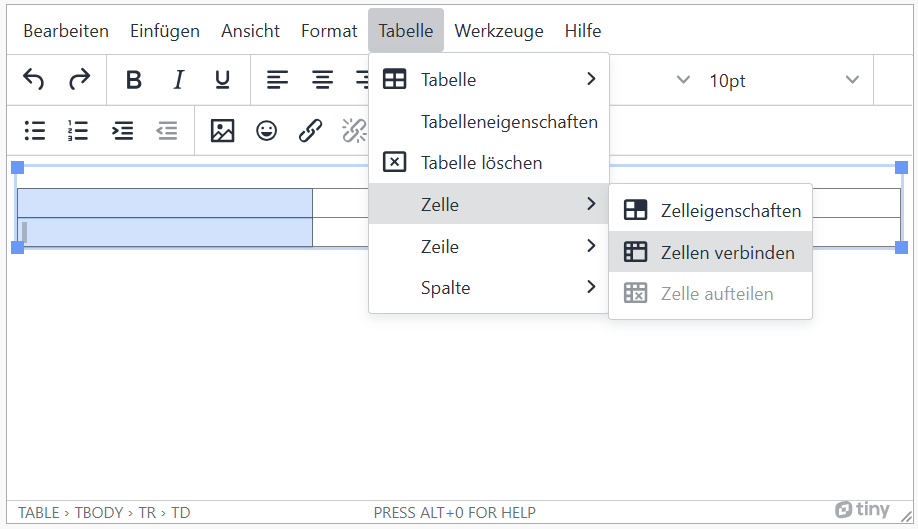
komplexe Tabelle: Zellen verbinden
-
zu verbindende Zellen markieren

-
Menüleiste: Tabelle > Zelle > Zellen verbinden

- Es wird auf Tabellen mit mehreren Kopfzeilen oder Kopfspalten verzichtet.
- Es wird auf Layouttabellen, also Tabellen, welche die visuelle Struktur der Webseite gestalten, verzichtet.
- Fußzeilen und Fußspalten wurden nicht verwendet.
- Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen.
Es sollte nur eine Kopfzeile oder Kopfspalte verwendet werden. Diese sollte sinnvolle Überschriften für die jeweiligen Zellen enthalten. Auf Fußzeilen und Fußspalten sollte verzichtet werden, da diese nicht richtig ausgezeichnet werden. Es sollte eine Beschriftung hinzugefügt werden, die den Inhalt der Tabelle kurz beschreibt. Diese wird oberhalb oder unterhalb der Tabelle angezeigt. Die Auswahl der Sprache hat momentan keine Funktion, sollte aber der Vollständigkeit halber ausgefüllt werden.
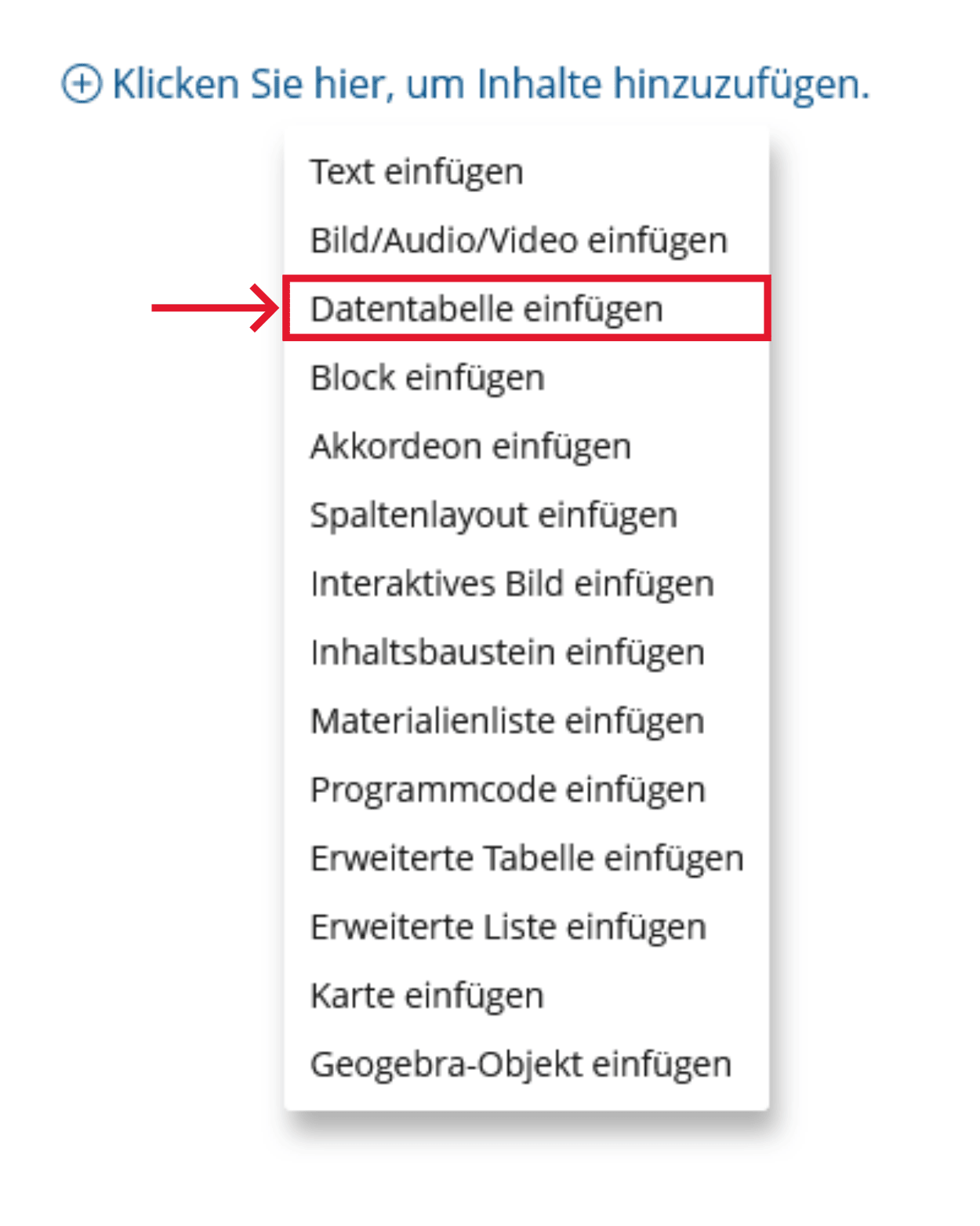
Tabelle hinzufügen
-
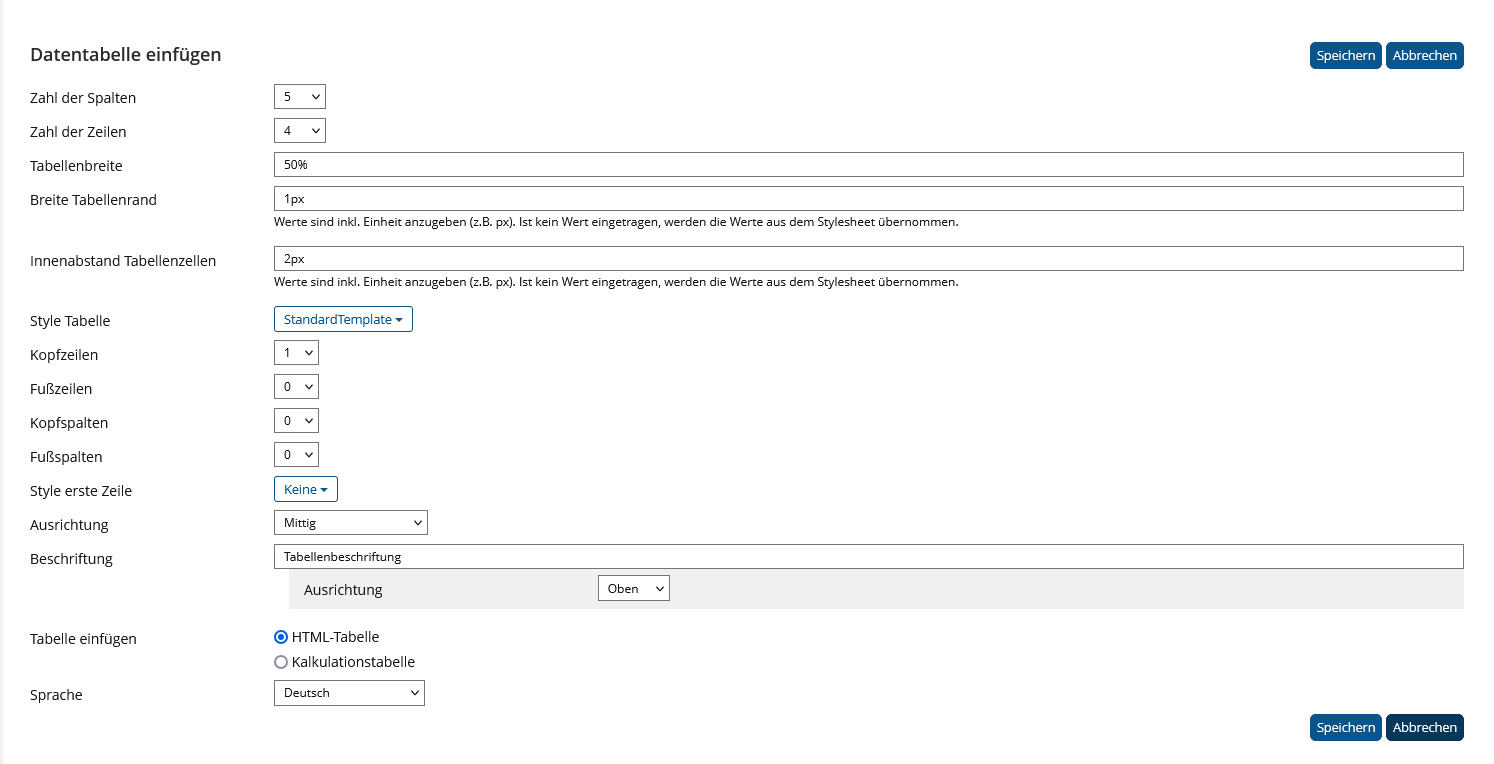
Gehen Sie auf das Pluszeichen und wählen Sie "Datentabelle einfügen" aus.

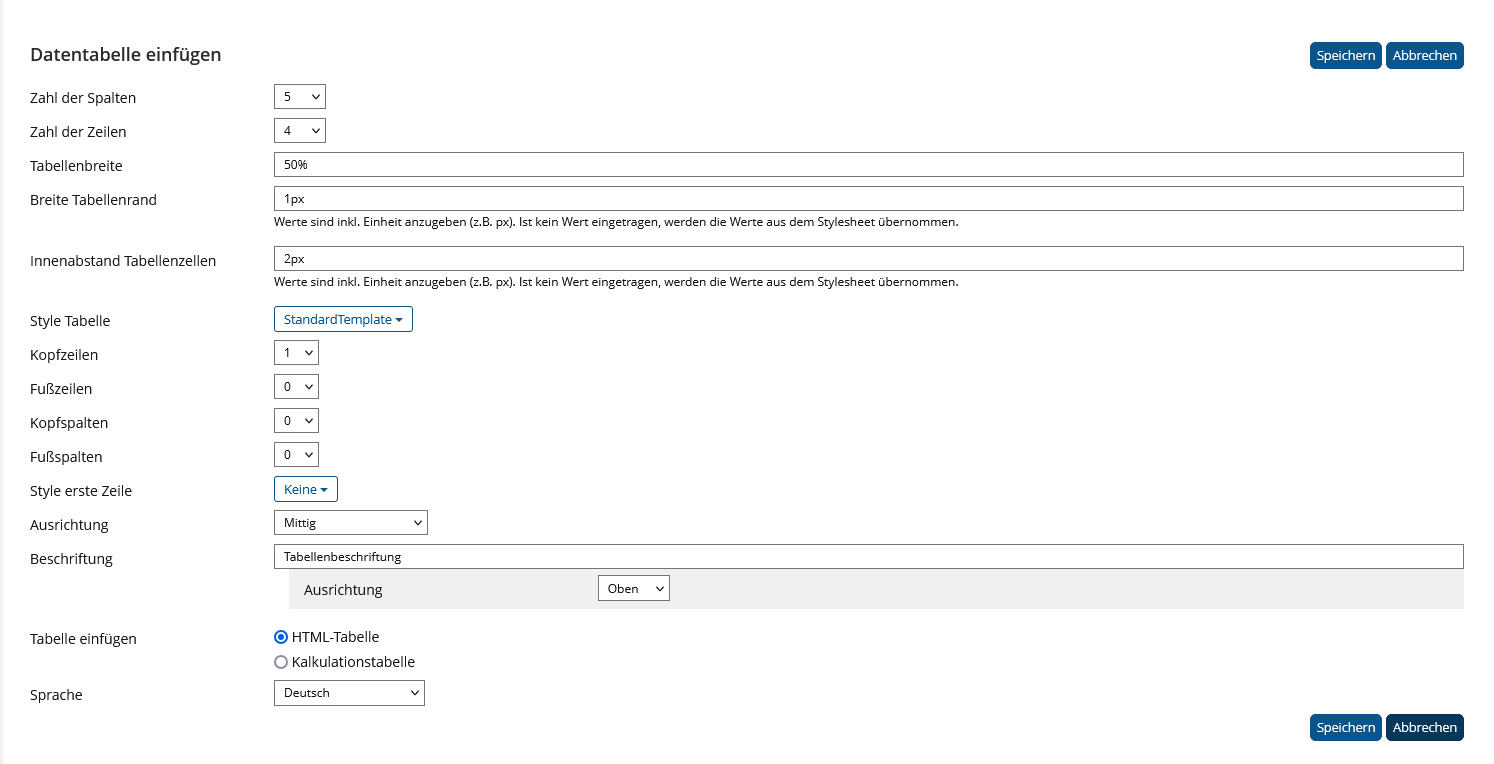
-
Bei den Eigenschaften muss auf folgende Punkte geachtet werden:
- Nur eine Kopfzeile verwenden
- Keine Fußzeilen oder Fußspalten verwenden
- Beschreibung hinzufügen

Erweiterte Tabelle einfügen
Eine erweiterte Tabelle ist eine Tabelle, die zusätzliche zu Text auch andere Inhaltsbausteine wie Bilder oder Videos enthalten kann.
-
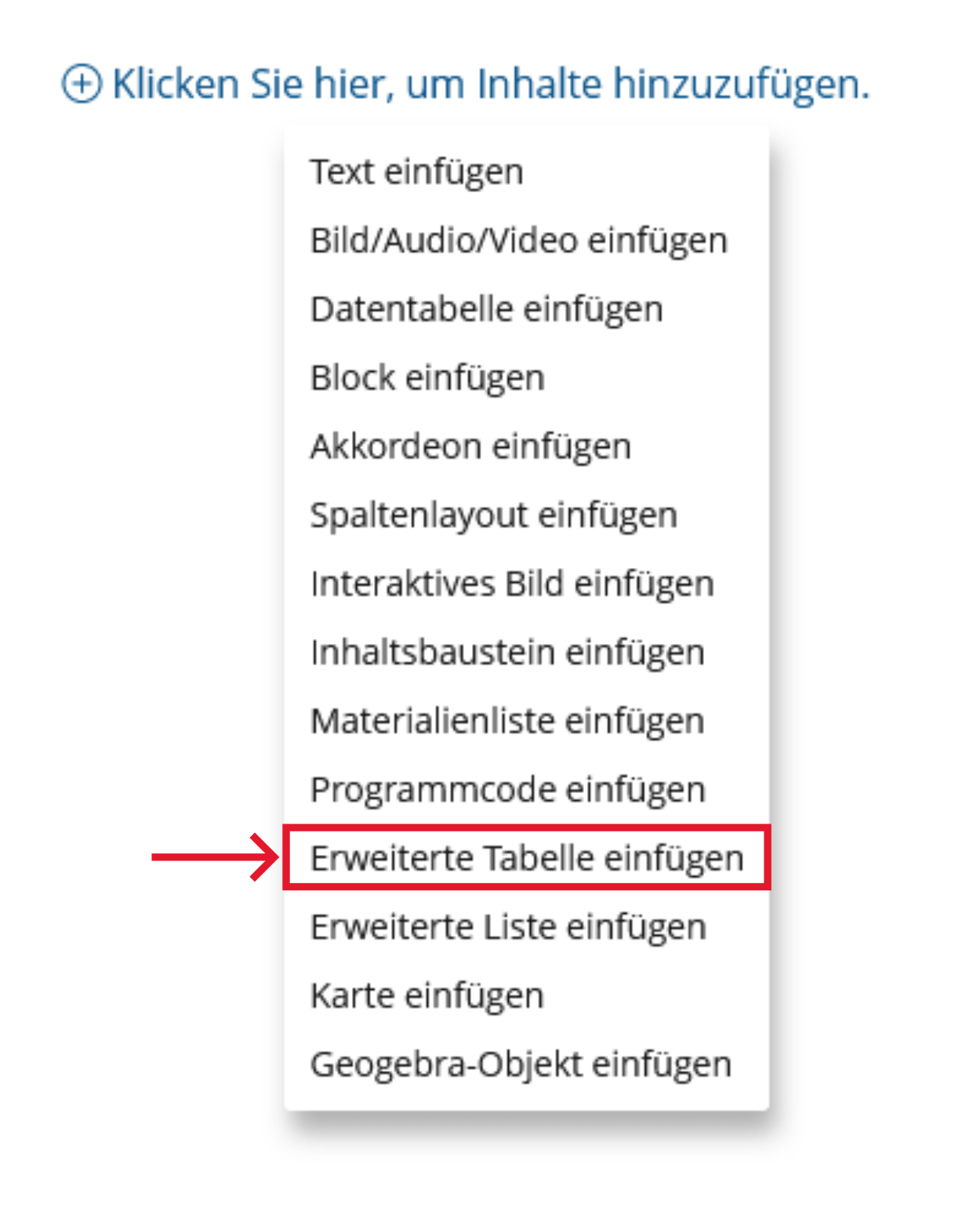
Gehen Sie auf das Pluszeichen und wählen Sie "Erweiterte Tabelle einfügen" aus.

-
Gehen Sie hier wie bei einer einfachen Tabellen vor.

- Die Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen(z.B. eine Beschriftung).
- Komplexe Tabellen mit verbundenen Zellen: Die Zuordnung von Überschriften und Inhalten (über 'scope' oder über 'id' und 'headers') ist korrekt.
- Es wird auf Layouttabellen, die lediglich Text formatieren, verzichtet oder sie besitzen kein Struktur-Markup.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.
Auszeichnung von Tabellen
Tabelle mit HTML-Code formatieren
-
Geben Sie eine Beschreibung an:
Verwenden Sie das <caption>-Element, um einen kurzen Überblick über die Tabelle zu geben. Dies hilft den Benutzern zu verstehen, welche Art von Informationen in der Tabelle zu erwarten sind.
<table> <caption>This is a caption for this table.</caption> ... </table>This is a caption for this table. Heading 1 Heading 2 value 1 value 2 -
Erstellen Sie den Tabelleninhalt:
Nutzen Sie thead und tbody, um ihre Tabelle zu gliedern.
<table> <caption>This is a caption for this table.</caption> <thead> <tr> <th >Heading 1</th> <th >Heading 2</th> </tr> </thead> <tbody> <tr> <td>value 1</td> <td>value 2</td> </tr> ... </tbody> </table>This is a caption for this table. Heading 1 Heading 2 value 1 value 2 -
Legen Sie den Bereich für Überschriften fest:
Verwenden Sie das Attribut scope für <th>-Elemente, um anzugeben, ob es sich um Überschriften für eine Spalte (scope="col") oder eine Zeile (scope="row") handelt. Dies ist bei Tabellen mit Zeilen- und Spaltenüberschriften besonders wichtig und hilft assistiven Technologien, die Überschriften korrekt den Datenezellen zuzordnen.
<table> <tr> <td> </td> <th scope="col">Monday</th> <th scope="col">Tuesday</th> </tr> <tr> <th scope="row"> 09:00 – 11:00</th> <td>Closed</td> <td>Open</td> </tr> ... </table>Monday Tuesday 09:00 – 11:00 Closed Open -
Erstellen von verbundenen Zellen:
Um Tabellenzellen zu verbinden, können die Attribute rowspan und colspan verwendet werden. Rowspan verbindet die angegebene Anzahl an Zellen innerhalb einer Zeile, colspan in einer Spalte.
Nutzen Sie außerdem id- und headers-Attribute, um Datenzellen explizit mit den richtigen Überschriften zu verknüpfen.
<table> <tr> <th id="name">First Name</th> <th id="job">Job role</th> </tr> <tr> <td headers="name">Lisa</td> <td headers="job" rowspan="2">Marketing Coordinator</td> </tr> <tr> <td headers="name">John</td> </tr> <tr> <td colspan="2">Welcome to the company</td> </tr> ... </table>First Name Job role Lisa Marketing Coordinator John Welcome to the company
- Die Tabelle hat einen einfachen Aufbau. Sie besitzt nur eine Kopfzeile und wenige Zeilen und Spalten.
- Die Kopfzeile ist als Überschrift ausgezeichnet.
- Die Tabelle besitzt einen Alternativtext mit einer Zusammenfassung.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Umsetzung der Kriterien
Benutzen Sie keine Kopfspalte, da diese von PowerPoint nicht korrekt ausgezeichnet wird. Außerdem sollten Sie komplexe Tabellen (mit vielen Einträgen oder verbundenen Zellen) vermeiden. Mit diesen werden Folien nicht nur unübersichtlich, sondern sie sind auch nur schwer von blinden und seheingeschränkten Menschen zu erfassen.
-
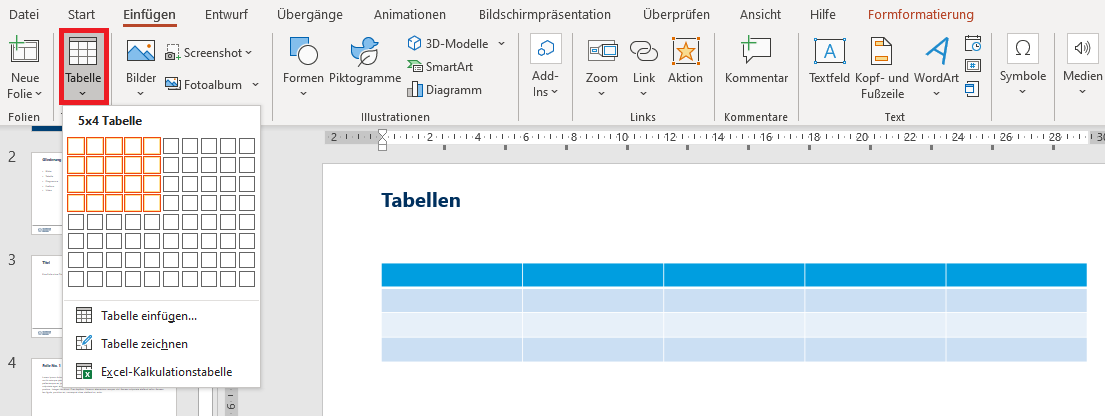
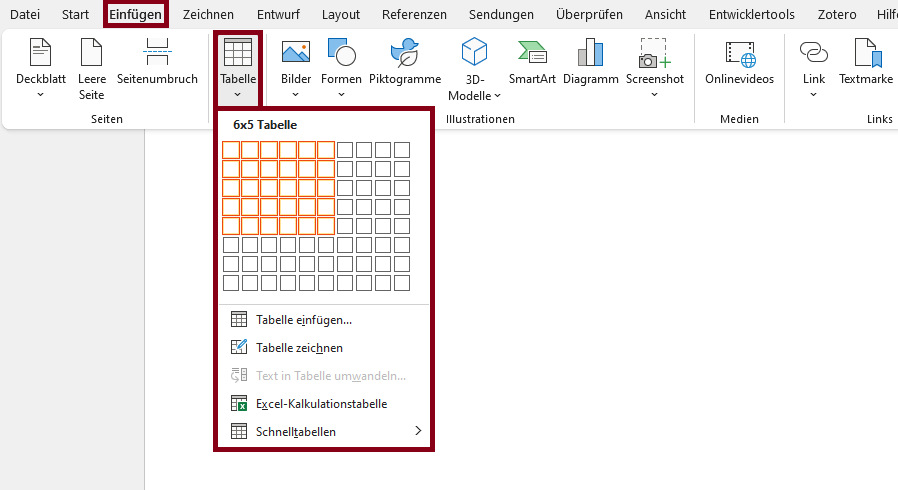
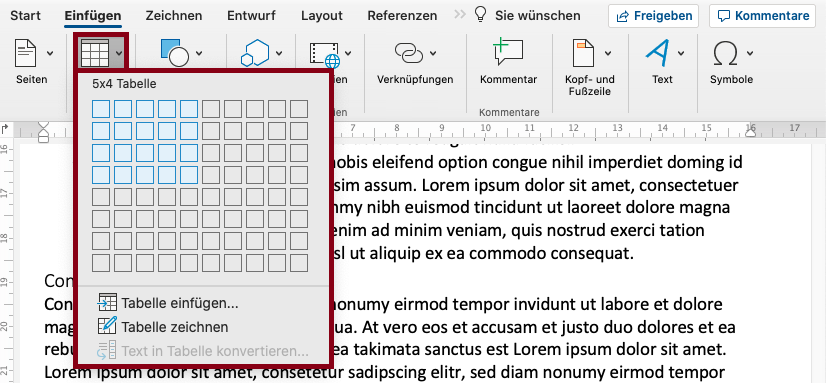
Tabelle einfügen:
Menüleiste: Einfügen > Tabellen > Tabelle

-
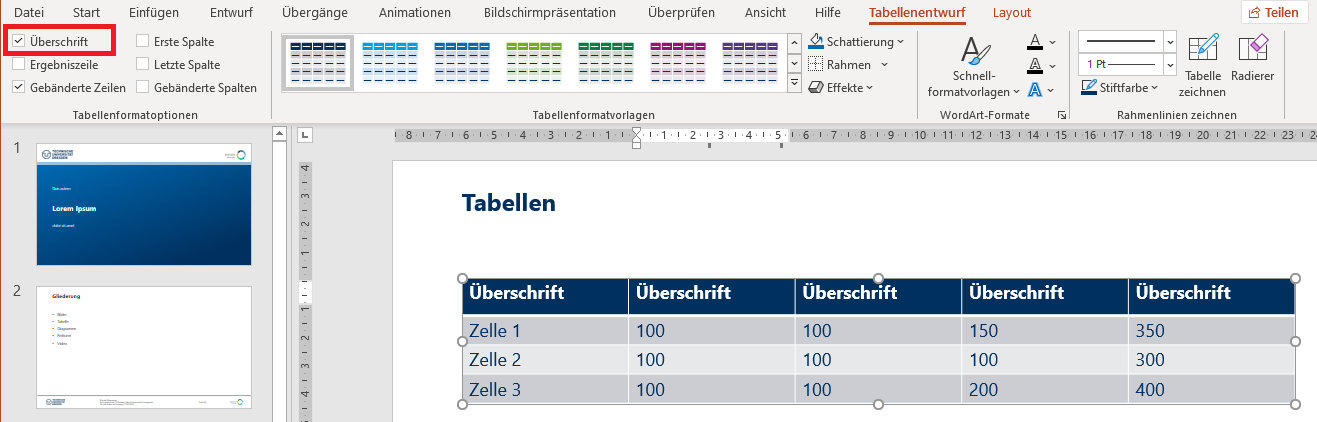
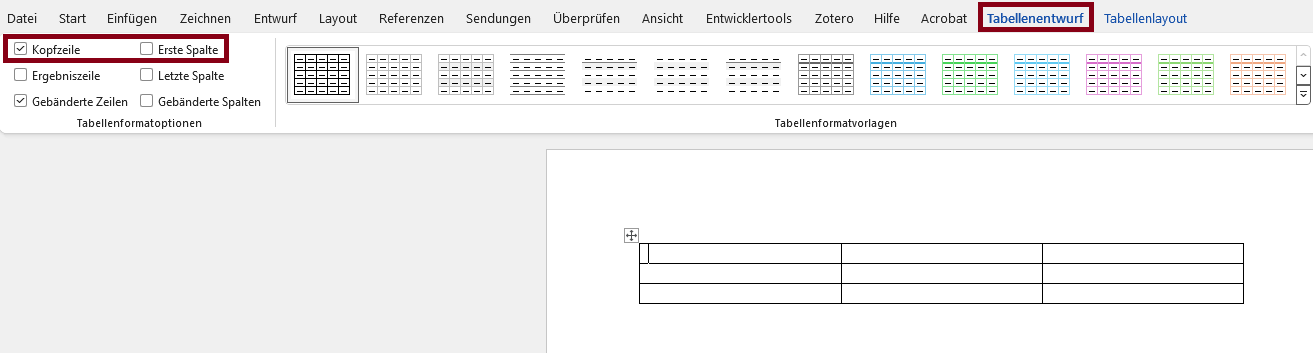
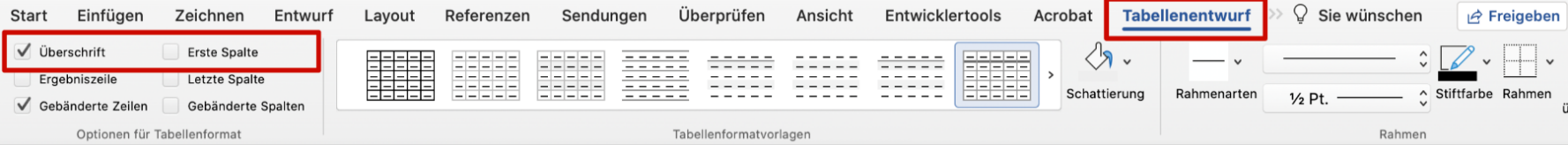
Kopfzeile als Überschrift kennzeichnen:
Menüleiste: Tabellenentwurf > Tabellenformatoptionen > Überschrift

-
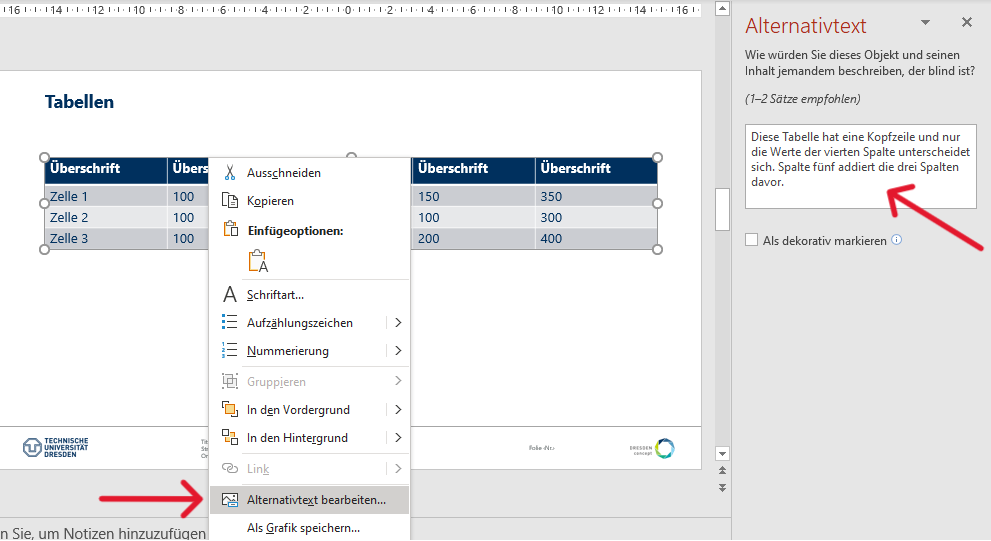
Alternativtext hinzufügen:
Kontextmenü (Rechtsklick) > Alternativtext bearbeiten > Alternativtext eintragen

Weitere Informationen
BITV-Anforderungen
- Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen.
- Tabellen enthalten keine irregulären Zeilen oder Spalten.
- Tabellen enthalten keine leeren Zellen.
- Es werden keine Layouttabellen verwendet.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.
Auszeichnung von Tabellen
Tabellen erstellen

Kopfzeile markieren

Achtung

Komplexe Tabellen
-
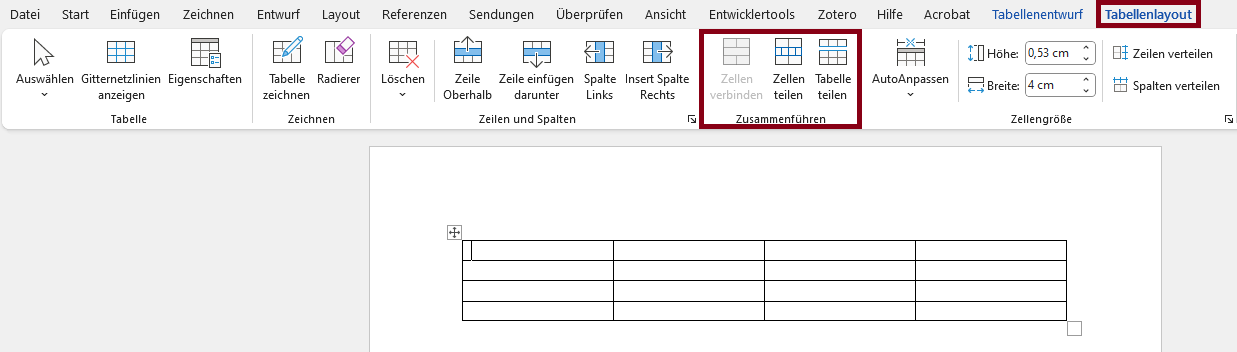
Wählen Sie die Zellen aus, die in eine separate Tabelle aufgeteilt werden sollen.
-
Klicken Sie in der Menüleiste: Tabellenlayout > Zusammenführen > Tabelle teilen

Tabellen erstellen

Kopfzeile markieren

Achtung
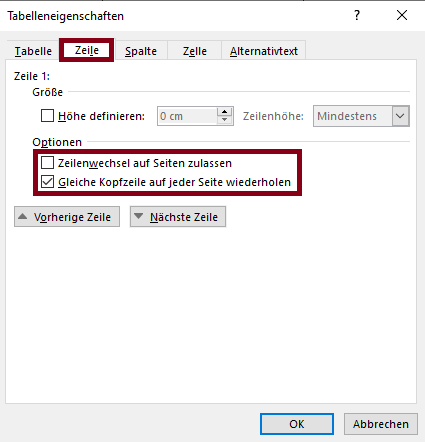
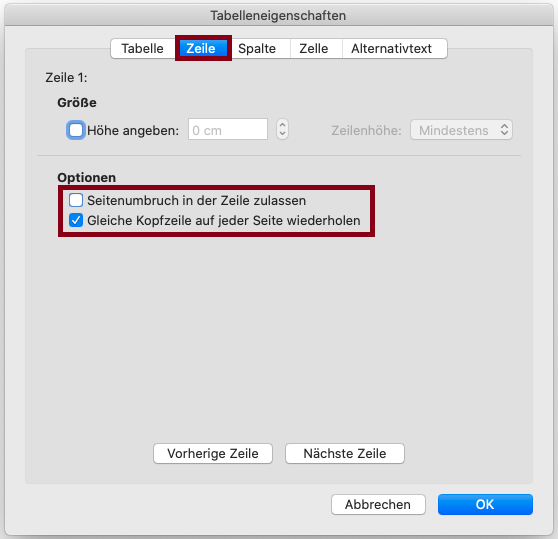
Beim Konvertieren in ein PDF-Dokument wird eine mehrseitige Tabelle als mehrere separate Tabellen ausgezeichnet. Daher ist es wichtig, dass die Kopfzeile auf jeder Seite wiederholt wird. Zusätzlich sollten bei der Verwendung von mehrseitigen Tabellen die Seitenumbrüche in Tabellenzeilen deaktiviert sein, um sicherzustellen, dass die Tabellen leichter lesbar und verständlicher bleiben.
Microsoft Word:
Tabelle auswählen > Rechtsklick in Tabelle > Tabelleneigenschaften… > Zeile > Gleiche Kopfzeile auf jeder Seite wiederholen/Seitenumbruch in der Zeile zulassen
 Vermeiden Sie es verbundene Zellen zu nutzen, um Verwirrungen und Unklarheiten vorzubeugen. Die Verwendung von verbundenen Zellen kann das korrekte Zuordnen von Inhalt zur korrekten Spaltenüberschrift erschweren und es kann zur falschen Ausgabe durch Assistenztechnologien kommen. Überprüfen Sie das Vorhandensein von verbundenen Zellen mithilfe der Barrierefreiheitsüberprüfung in Microsoft Word.
Vermeiden Sie es verbundene Zellen zu nutzen, um Verwirrungen und Unklarheiten vorzubeugen. Die Verwendung von verbundenen Zellen kann das korrekte Zuordnen von Inhalt zur korrekten Spaltenüberschrift erschweren und es kann zur falschen Ausgabe durch Assistenztechnologien kommen. Überprüfen Sie das Vorhandensein von verbundenen Zellen mithilfe der Barrierefreiheitsüberprüfung in Microsoft Word.
- Tabellen haben eine logische Struktur, klare Überschriften und Kontextinformationen.
- Tabellen enthalten keine irregulären Zeilen oder Spalten.
- Tabellen enthalten keine leeren Zellen.
- Es werden keine Layouttabellen verwendet.
Sehbehinderte und blinde Nutzende entwickeln ausgehend von den Überschriften und anderen im Kontext verfügbaren Informationen eine Vorstellung vom Aufbau einer Tabelle. Damit dies funktioniert, müssen Tabellen eine klare Struktur und eindeutige Überschriften haben. Wenn Überschriften in Kopfzeilen oder -spalten mit Strukturelementen gekennzeichnet sind, können Screenreader diese bei einem Zeilen- bzw. Spaltenwechsel vorlesen.
Die Verwendung von Tabellen für das Layout einer Seite soll vermieden werden. Screenreader lesen dadurch die Seite so vor, dass sie die Tabellenstruktur und nicht das visuelle Layout widerspiegelt.