Kontrast von Schaltflächen und Grafiken
Folgende Kriterien stammen aus der Checkliste:

- Der Nicht-Text-Kontrast zwischen benachbarten Flächen (zum Beispiel zwischen einem Icon und seinem Hintergrund) ist ausreichend: mindestens 3:1.
Um grafische Bedienelemente und Grafiken, die Informationen vermitteln, wahrnehmen zu können, brauchen viele Menschen mit Sehbehinderungen und Farbsehschwächen gute Kontraste.
Dementsprechend müssen aneinandergrenzende Farben, beispielsweise die Farbe eines Elements zu ihrer Hintergrundfarbe, einen Kontrast von mindestens 3:1 haben. Bei Grafiken mit vielen verschiedenen farbigen Bereichen gilt dieses Kriterium nur für die Bereiche, die wahrgenommen werden müssen, damit der Inhalt verständlich ist.
Der Farbkontrast von Schaltflächen und Grafiken kann mit dem Colour
Contrast Analyser (CCA)
selbstständig überprüft werden. Weitere Informationen dazu befinden sich im Handbucheintrag zu
Farbkontrastwerkzeuge
Umsetzung der Kriterien
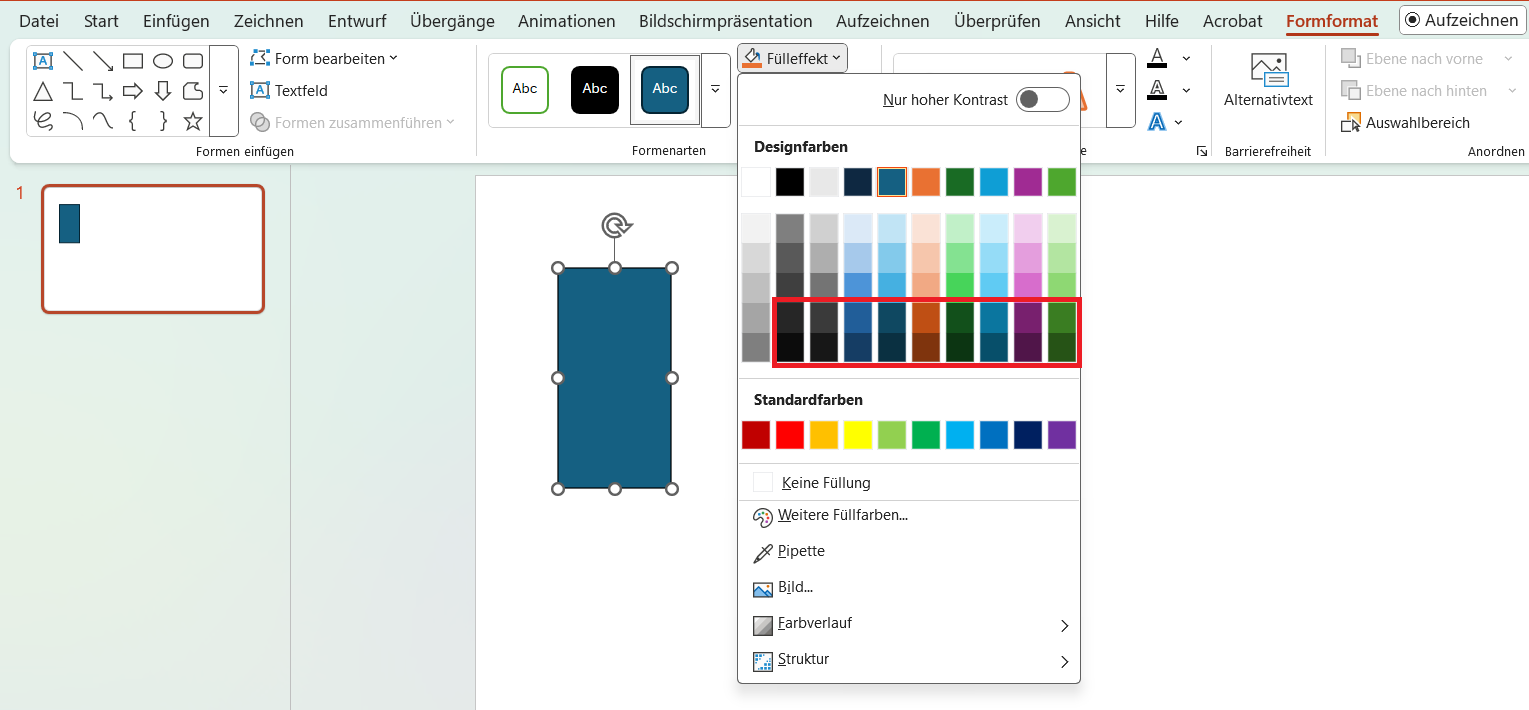
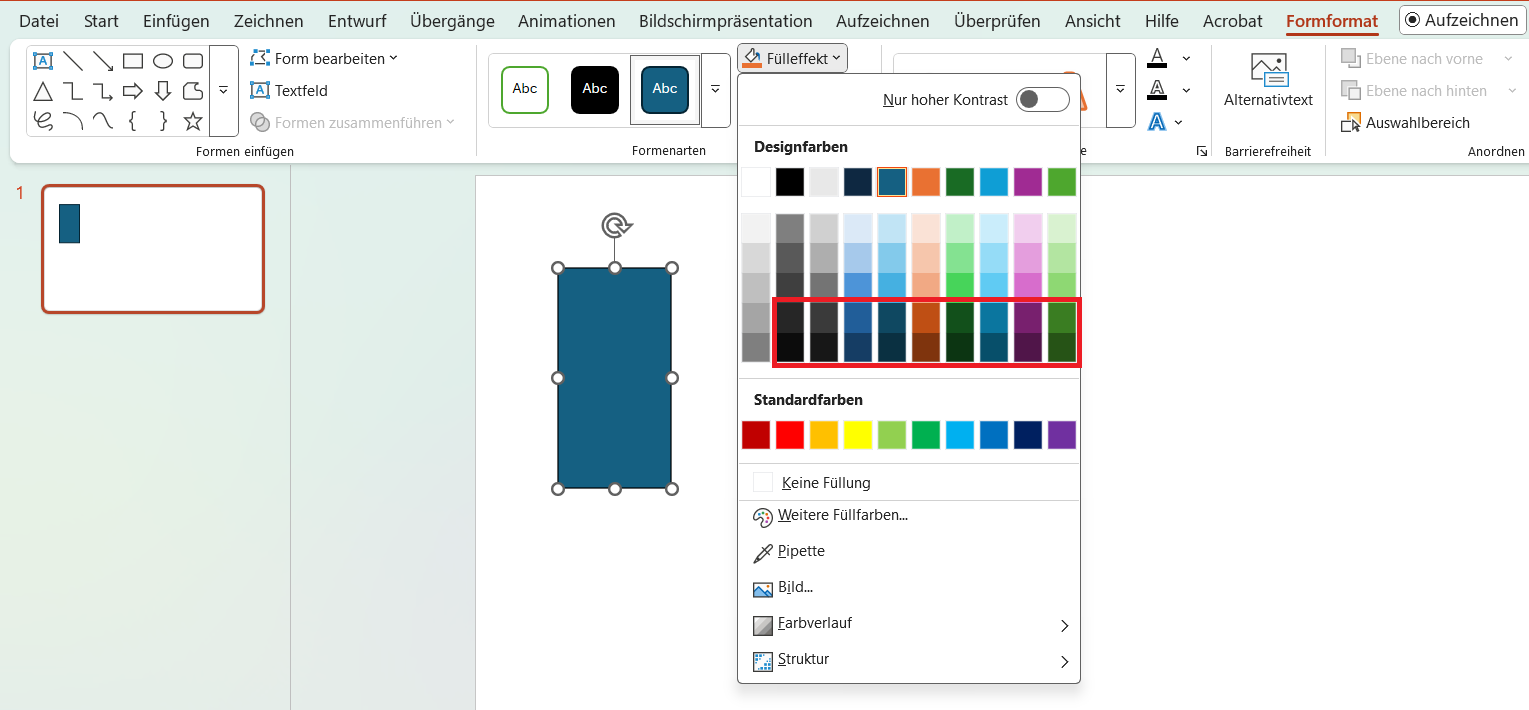
Nutzen Sie Farben mit hohen Kontrasten. Dies entspricht bei weißem Untergrund den unteren beiden Zeilen der von PowerPoint angebotenen Farben.
Menüleiste: Formformat > Formenarten > Fülleffekt

Folgende Kriterien stammen aus der Checkliste:
- Der Nicht-Text-Kontrast zwischen benachbarten Flächen (zum Beispiel zwischen einem Icon und seinem Hintergrund) ist ausreichend: mindestens 3:1.
Um grafische Bedienelemente und Grafiken, die Informationen vermitteln, wahrnehmen zu können, brauchen viele Menschen mit Sehbehinderungen und Farbsehschwächen gute Kontraste.
Dementsprechend müssen aneinandergrenzende Farben, beispielsweise die Farbe eines Elements zu ihrer Hintergrundfarbe, einen Kontrast von mindestens 3:1 haben. Bei Grafiken mit vielen verschiedenen farbigen Bereichen gilt dieses Kriterium nur für die Bereiche, die wahrgenommen werden müssen, damit der Inhalt verständlich ist.
Der Farbkontrast von Schaltflächen und Grafiken kann mit dem Colour
Contrast Analyser (CCA)
selbstständig überprüft werden. Weitere Informationen dazu befinden sich im Handbucheintrag zu
Farbkontrastwerkzeuge
Auszeichnung von farbigen Schaltflächen und Grafiken
Für die Umsetzung der nachfolgenden Kriterien wird CSS-Code benötigt.
Hintergrundfarbe:
Im Strukturelement das Attribut style ergänzen und in dem Element background-color einen Farbwert angeben. Dieser kann hexadezimal in der Form #ffffff oder ein RGB Wert in der Form rgb(255,255,255) sein.
<p style="background-color: #1f4180;">Der Hintergrund dieses Elements ist farbig.</p>